跨服务器加载页面组件
在不同的服务器上加载页面组件,可以配合路由生成,实现整个项目的远程加载和路由权限控制,同样的可以在加载文件上面做权限校验,来防止未授权的页面加载。也可以给组件文件用CDN加速。

代码实现
router,js添加路由
{
path: "/remote/page",
name: "remote/page",
component: () => loadPage({
// js:'http://localhost:9000/package/button/package-button.umd.js',
// css:'http://localhost:9000/package/button/package-button.css',
// libraryName:'Package_Button',
// componentName:'ScadaButton'
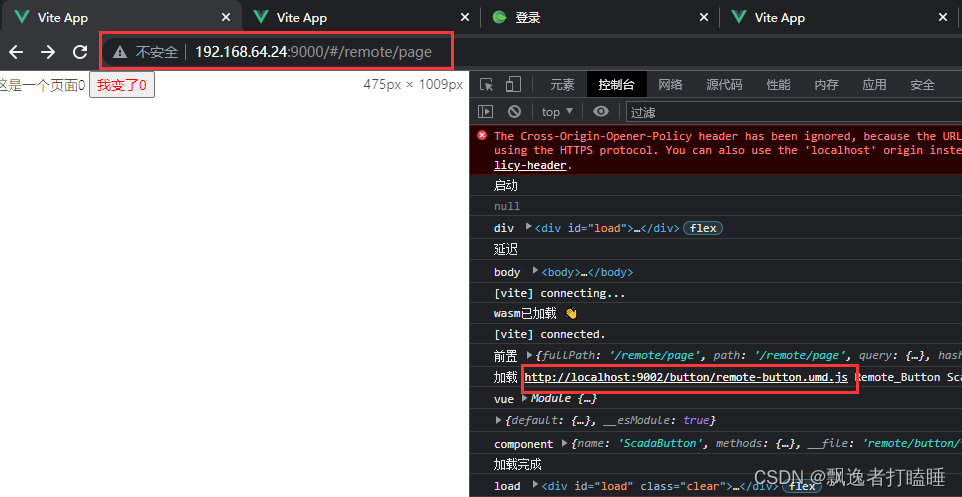
js:'http://localhost:9002/button/remote-button.umd.js',
css:'http://localhost:9002/button/remote-button.css',
libraryName:'Remote_Button',
componentName:'ScadaButton'
})
}
loadPage函数实现
/**
* ======================================
* 说明:加载函数
* 作者:SKY
* 文件:loader.js
* 日期:2022/11/15 15:14
* ======================================
*/
import { markRaw } from 'vue'
export function loadPage(page) {
return new Promise(resolve => {
// 加载css
loadStyles(page.css)
// 加载js
const component = loadScript(page.js,page.libraryName,page.componentName)
resolve(component)
})
}
/**
* 使用动态 script方式加载远程js
*/
function asyncScript(url) {
// 动态script
return new Promise((resolve, reject) => {
const script = document.createElement("script");
const target = document.getElementsByTagName("script")[0] || document.head;
script.type = "text/javascript";
script.src = url;
script.onload = resolve;
script.onerror = reject;
target.parentNode.insertBefore(script, target);
});
}
/**
* 加载js
* @param url js文件地址
* @param libraryName 库名
* @param componentName 组件名
* @return {Promise<void>}
*/
async function loadScript(url, libraryName,componentName) {
console.log("加载",url, libraryName,componentName)
// 动态script
await asyncScript(url);
console.log(window[libraryName]);
const component = markRaw(window[libraryName].default[componentName]);
console.log('component',component)
return component
}
/**
* 加载样式
* @param url css样式文件地址
*/
function loadStyles(url) {
let link = document.createElement("link");
link.rel = "stylesheet";
link.type = "text/css";
link.href = url;
let head = document.getElementsByTagName("head")[0];
head.appendChild(link);
}

























 1574
1574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








