微信小程序开启了互联网软件的新使用模式。在各种微信小程序争相抢占流量的同时,如何设计微信小程序?让用户感到舒适是设计师在产品设计初期应该考虑的问题。那么如何做好微信小程序的设计呢?即时设计总结了以下设计指南,希望对准备设计微信小程序的您有所帮助。
突出界面重点
在设计开始时,请明确您的设计过程,简单设计用户面板,避免过多的广告植入打断用户的使用目标,我们应该使用准确清晰的导航引导客户进入他们的目标界面,小程序的所有页面,包括小程序嵌入式页面和插件,微信将放置官方小程序菜单,开发者不能定制其内容,但可以根据小程序的设计风格选择两种基本颜色,以适应页面设计风格。

确保导航设计流程明确
在设计导航时,尽量与官方导航菜单保持一定的差异,方便用户区分。在设计过程中,可以定制图标样式、标签文案和文案颜色。除了导航栏的颜色外,开发人员还不能定制内容。

减少用户的等待时间
启动小程序时,应减少用户的等待时间。如果不可避免地出现加载和等待时间,需要及时反馈给用户,以缓解用户的等待情绪。例如,您可以设计滑动刷新页面等待、页面加载反馈和局部加载反馈。
出现异常情况时。 planB
在设计任何任务和过程时,异常状态和过程往往容易被忽视,这些异常场景往往最影响用户体验,因此需要特别注意异常状态的设计,给用户必要的状态提示,告知解决方案,避免用户对小程序产生负面情绪。
为了消除异常状态,用户莫名其妙地不知道点击在哪里,停滞在某个页面,在表单页面,特别是表单项目更多的页面,也应明确指出错误的项目,以便用户修改。
注意设计尺寸
微信小程序的设计只需要 iphone6 屏幕尺寸设计可以,因为微信的小程序以rpx为css尺寸单位,rpx可以同步适应所有屏幕宽度。在小程序中,除了状态栏、导航栏和控件icon外,内容的布局形式可以采用各种风格,但需要注意的是,无论哪种布局,都要注意每个板块之间的适当空白,间距合理。如果内容堆积在一起,用户在使用时会造成视觉负担。
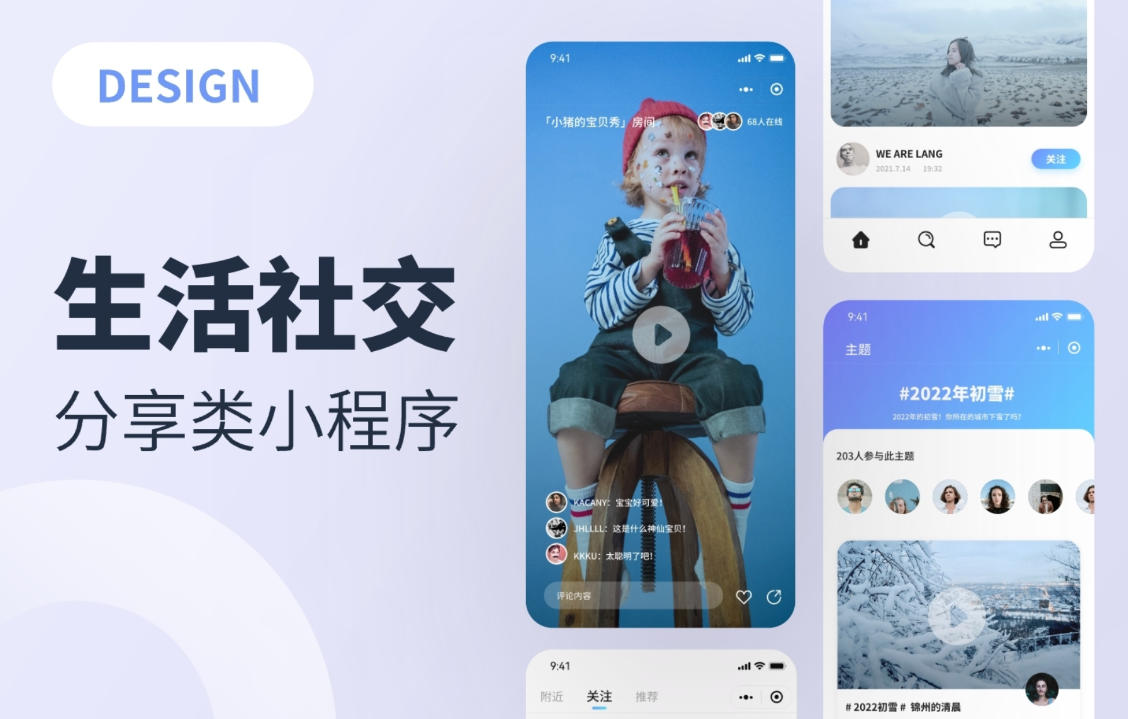
微信小程序页面布局
应用界面的布局是设计中非常重要的一部分,可以让用户非常直观地了解界面的关键点,需要选择什么内容,以及哪种类型的小程序可以满足用户的需求。移动UI界面布局应强调主要内容或功能,大控件比小控件更吸引用户的注意,使用户更注重重要信息,实现准确定位。
构图干净,配色符合品牌背景
对于进入小程序的用户来说,整体颜色的统一可以大大增强他们的视觉体验。在设计产品时,小程序的整体颜色风格可以与您设计的品牌主题一致,这将使用户对品牌的感知更加紧密。此外,小程序制作还有其他细节规则,包括控制间距、布局设计、字体大小和规范等,在第一次接触小程序开发时,可能很难改进所有需要的元素,所以我们可以从其他设计师设计的作品中学习,改进我们目前的作品,在即时设计资源社区,有大量的免费组件和界面设计模板可以免费使用,在选择合适的设计内容后可以直接复制到工作台。

结论
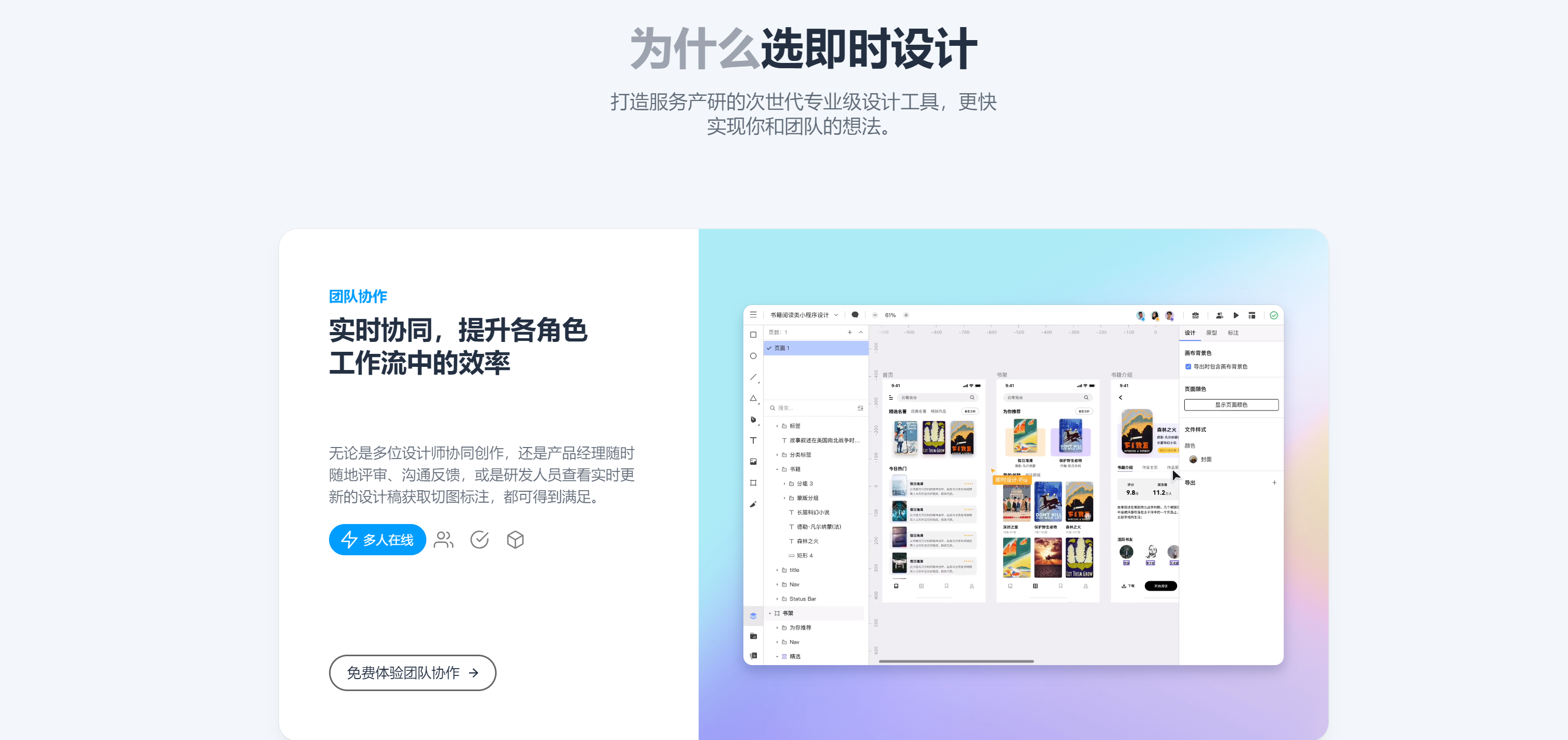
微信小程序的设计只是前台页面,还需要前端接口获取数据、设计数据库数据和后台框架页面。该功能需要根据品牌需求进行制定。如果团队共同完成,则需要合适的协同设计工具, 即时设计是一个不需要下载基于浏览器的协作UI设计工具。自推出以来,无数的UI设计师与他们的团队一起使用这个工具。使用时,可以在同一文档中处理多个面板。设计过程非常灵敏,云实时存储功能也可以提高生产过程的质量和效率。






















 1871
1871

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








