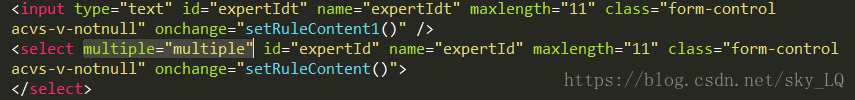
html:
<input type="text" id="expertIdt" name="expertIdt" maxlength="11" class="form-control acvs-v-notnull" onchange="setRuleContent1()" />
<select multiple="multiple" id="expertId" name="expertId" maxlength="11" class="form-control acvs-v-notnull" onchange="setRuleContent()"></select>

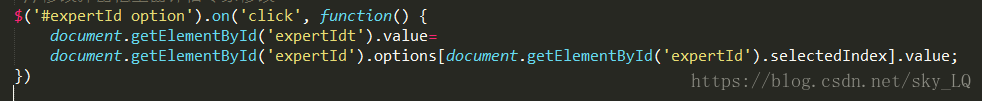
js:
$('#expertId option').on('click', function() {
document.getElementById('expertIdt').value=
document.getElementById('expertId').options[document.getElementById('expertId').selectedIndex].value;
})

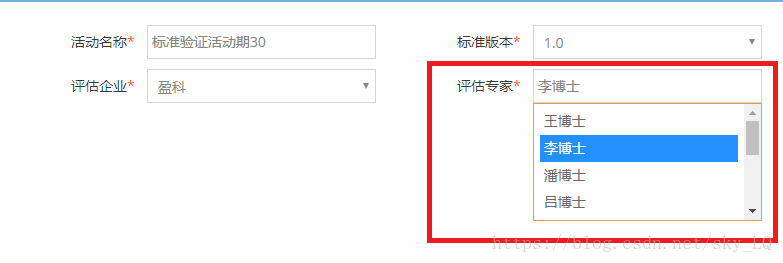
效果:
























 2462
2462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








