
图一

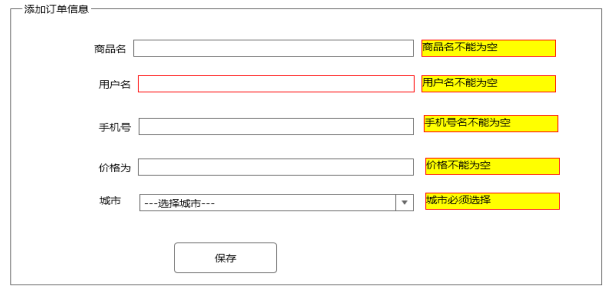
图二
实现功能:
1. 完成页面布局,如图所示。
2. 声明数据对象,初始化订单信息,数据自拟且不低于四条
3. 用ng-repaet指令将对象遍历并渲染到页面中。
4. 使用AngularJS过滤器实现搜索功能。在订单搜索框中,输入商品名称可以动态按商品名称进行查询列表信息;在输入框中输入用户手机号即可根据用户手机动态查询出符合要求的信息。
5. 用户可以根据订单状态过滤订单信息,订单状态有二种,分别是已发货,未发货。如:用户点击下拉菜单选择”已发货”则查询出已发货的所有订单。
6. 用户点击”未发货”按钮时此时状态改变为已发货状态,按钮变为绿色。
7. 实现订单批量删除功能。用户只能删除已发货订单,不能删除未发货订单,用户点击多个已发货订单时可以批量删除选中订单。
8. 订单列表展示用户可以根据订单ID或商品价格或订单时间进行排序。当用户第一次点击排序时按正序排列,再点击排序时则按倒序排列。
9. 订单列表中信息中价格前需要添加”¥:”,订单时间需要格式为:”月-日 时:分:秒”。
10. 添加订单信息。提交订单时,检查表单,提示错误内容,并且将文本框颜色变红色,如果表单有误则提交不成功,如果表单无误则提交成功,提交成功的信息在列表展示。
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>案例</title>
<style>
.table tbody tr:nth-child(odd) {
background: #EEEEEE
}
.span {
background: #FFFF00;
border: 1px solid #000
}
</style>
<script src="angularJS/angular.js"></script>
<!--实现功能-->
<script>
var app = angular.module("myApp", []);
app.controller("myCtrl", function($scope) {
//定义数据源
$scope.color = "#000";
$scope.data = [{
flag: false,
id: 2001,
name: "iPhoneX",
user: "张三",
tel: 13525565588,
price: 8699,
city: "北京",
date: 80000000000,
v: "已发货",
c: "#31FE31"
}, {
flag: false,
id: 3006,
name: "iPhone6",
user: "王红",
tel: 18524565588,
price: 5653,
city: "郑州",
date: 83000000000,
v: "已发货",
c: "#31FE31"
}, {
flag: false,
id: 5312,
name: "iPhone7",
user: "赵小龙",
tel: 17545585598,
price: 6180,
city: "北京",
date: 86000000000,
v: "未发货",
c: "#FFFF31"
}, {
flag: false,
id: 2132,
name: "iPhone8",
user: "赵强",
tel: 17625565618,
price: 7190,
city: "上海",
date: 90000000000,
v: "未发货",
c: "#FFFF31"
}];
//查询
$scope.CXname = "";
$scope.CXtel = "";
$scope.CX = "";
$scope.Cx = function() {
if ($scope.CXname != "" && $scope.CXname != null) {
$scope.CX = {
'name': $scope.CXname
};
} else if ($scope.CXtel != "" && $scope.CXtel != null) {
$scope.CX = {
'tel': $scope.CXtel
};
} else {
$scope.CX = "";
}
return $scope.CX;
};
//下拉菜单筛选
$scope.XLcd = "";
$scope.isShow = function(data) {
if ($scope.XLcd == "") {
return true;
} else if ($scope.XLcd != "") {
if (data == $scope.XLcd) {
return true;
} else {
return false;
}
}
}
//按钮点击变色
$scope.FH = function(data1) {
for (d in $scope.data) {
if ($scope.data[d].id == data1) {
if ($scope.data[d].v == "已发货") {
$scope.data[d].v = "未发货";
$scope.data[d].c = "#FFFF31";
} else {
$scope.data[d].v = "已发货";
$scope.data[d].c = "#31FE31";
}
}
}
}
//全选&&全不选
$scope.all = false;
$scope.All = function() {
if ($scope.all == true) {
for (d in $scope.data) {
if ($scope.data[d].flag == false) {
$scope.data[d].flag = true;
}
}
} else {
for (d in $scope.data) {
if ($scope.data[d].flag == true) {
$scope.data[d].flag = false;
}
}
}
};
//反选
$scope.FX = function() {
var a = 0;
for (d in $scope.data) {
if ($scope.data[d].flag == false) {
a++;
}
}
if (a > 0) {
$scope.all = false;
} else {
$scope.all = true;
}
}
//批量删除
$scope.PLsc = function() {
var a = 0;
var b = 0;
var arr = [];
if (confirm("删除将不可逆!")) {
for (d in $scope.data) {
if ($scope.data[d].flag == true) {
a++;
if ($scope.data[d].v == "已发货") {
arr.push($scope.data[d].name);
//$scope.data.splice(d, 1);
} else {
b++;
}
}
}
if (a == 0) {
alert("请选择要删除的数据!");
} else {
for (ar in arr) {
for (d in $scope.data) {
if (arr[ar] == $scope.data[d].name) {
$scope.data.splice(d, 1);
}
}
}
}
if (b != 0) {
alert("未发货订单不可删除!");
}
}
}
//排序
$scope.PXid = "-id";
$scope.PXprice = "-price";
$scope.PXdate = "-date";
$scope.PXall = "";
$scope.PX1 = function() {
if ($scope.PXid == "-id") {
$scope.PXid = "id";
$scope.PXall = $scope.PXid;
} else {
$scope.PXid = "-id";
$scope.PXall = $scope.PXid;
}
};
$scope.PX2 = function() {
if ($scope.PXprice == "-price") {
$scope.PXprice = "price";
$scope.PXall = $scope.PXprice;
} else {
$scope.PXprice = "-price";
$scope.PXall = $scope.PXprice;
}
};
$scope.PX3 = function() {
if ($scope.PXdate == "-date") {
$scope.PXdate = "date";
$scope.PXall = $scope.PXdate;
} else {
$scope.PXdate = "-date";
$scope.PXall = $scope.PXdate;
}
};
//添加订单
$scope.isShow1 = false;
$scope.isShow2 = false;
$scope.isShow3 = false;
$scope.isShow4 = false;
$scope.isShow5 = false;
$scope.isShow0 = false;
$scope.TJ = function() {
$scope.color = "#000";
if ($scope.isShow0 == false) {
$scope.isShow0 = true;
} else {
$scope.isShow0 = false;
}
}
$scope.spm = "";
$scope.yhm = "";
$scope.sjh = "";
$scope.jg = "";
$scope.cs = "--选择城市--";
var a = 0;
$scope.baocun = function() {
$scope.tjflag = true;
if ($scope.spm == "" || $scope.spm == null) {
$scope.isShow1 = true;
$scope.tjflag = false;
}
if ($scope.yhm == "" || $scope.yhm == null) {
$scope.isShow2 = true;
$scope.tjflag = false;
}
if ($scope.sjh == "" || $scope.sjh == null || isNaN($scope.sjh)) {
$scope.isShow3 = true;
$scope.tjflag = false;
}
if ($scope.jg == "" || $scope.jg == null || isNaN($scope.jg)) {
$scope.isShow4 = true;
$scope.tjflag = false;
}
if ($scope.cs == "--选择城市--") {
$scope.isShow5 = true;
$scope.tjflag = false;
}
if ($scope.tjflag == true) {
a++;
var b = new Date();
var add = {
flag: false,
id: a,
name: $scope.spm,
user: $scope.yhm,
tel: parseInt($scope.sjh),
price: parseInt($scope.jg),
city: $scope.cs,
date: b,
v: "未发货",
c: "#FFFF31"
};
$scope.data.push(add);
$scope.isShow1 = false;
$scope.isShow2 = false;
$scope.isShow3 = false;
$scope.isShow4 = false;
$scope.isShow5 = false;
$scope.isShow0 = false;
$scope.spm = "";
$scope.yhm = "";
$scope.sjh = "";
$scope.jg = "";
$scope.cs = "--选择城市--";
} else {
$scope.color = "#f00";
}
}
})
</script>
</head>
<!--HTML+CSS实现页面-->
<body ng-app="myApp" ng-controller="myCtrl">
<center>
<p>
<button ng-click="TJ()">新增订单</button>
<button ng-click="PLsc()">批量删除</button>
<input type="text" placeholder="按商品名称查询" ng-model="CXname" ng-change="Cx()">
<input type="text" placeholder="按手机号查询" ng-model="CXtel" ng-change="Cx()">
<select ng-model="XLcd">
<option value="">--按状态查询--</option>
<option value="已发货">已发货</option>
<option value="未发货">未发货</option>
</select>
</p>
<table border="1" cellpadding="10" cellspacing="0" class="table">
<thead>
<tr style="background: #999999">
<th><input type="checkbox" ng-model="all" ng-click="All()"></th>
<th>id<input type="button" value="排序" ng-click="PX1()" ng-model="PXid"></th>
<th>商品名</th>
<th>用户名</th>
<th>手机号</th>
<th>价格<input type="button" value="排序" ng-click="PX2()" ng-model="PXprice"></th>
<th>城市</th>
<th>下单时间<input type="button" value="排序" ng-click="PX3()" ng-model="PXdate"></th>
<th>状态</th>
</tr>
</thead>
<tbody>
<tr ng-repeat="d in data | filter:CX | orderBy:PXall" ng-show="isShow(d.v)">
<th><input type="checkbox" ng-model="d.flag" ng-click="FX()"></th>
<td>{{d.id}}</td>
<td>{{d.name}}</td>
<td>{{d.user}}</td>
<td>{{d.tel}}</td>
<td>{{d.price | currency:"¥:"}}</td>
<td>{{d.city}}</td>
<td>{{d.date | date:("yyyy-MM-dd hh:mm:ss")}}</td>
<td><input type="button" style="background:{{d.c}}" value={{d.v}} ng-click="FH(d.id)"></td>
</tr>
</tbody>
</table>
<div style="width: 400px; border: 1px solid #f00; margin-top: 20px;" ng-show="isShow0">
<h3>添加订单信息</h3>
<ul style="list-style: none">
<li>商品名:<input type="text" ng-model="spm" style="border-color:{{color}}"> <span class="span" ng-show="isShow1">商品名不能为空!</span></li><br>
<li>用户名:<input type="text" ng-model="yhm" style="border-color:{{color}}"> <span class="span" ng-show="isShow2">用户名不能为空!</span></li><br>
<li>手机号:<input type="text" ng-model="sjh" style="border-color:{{color}}"> <span class="span" ng-show="isShow3">手机号格式有误!</span></li><br>
<li>价格为:<input type="text" ng-model="jg" style="border-color:{{color}}"> <span class="span" ng-show="isShow4">价格格式有误!</span></li><br>
<li>城市:<select ng-model="cs" style="border-color:{{color}}"><option>--选择城市--</option><option>四川</option><option>河北</option></select> <span class="span" ng-show="isShow5">城市不能为空!</span></li>
</ul>
<button ng-click="baocun()">保存</button><br><br>
</div>
</center>
</body>
</html>





















 799
799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








