一、前言
在Android开发中,越来越多的商业项目使用了Android原生控件与WebView进行混合开发,当然不仅仅就是显示一个WebView那么简单,有时候还需要本地Java代码与HTML中的javascript进行交互,Android也对交互做了很好的封装,所以很容易实现例如:点击网页中的按钮Android调用原生对话框,点击网页中的电话号码调用Android拨号APP。这篇给大家介绍下如何实现Android与HTML+JS的交互。
有的人可能不理解什么是javascript,可以简单理解为它在HTML中的作用就相当于你在java中写的函数(方法)差不多。
本篇主要实现的功能点:
- Android 调用HTML中的javascript脚本
- HTML中的javascript脚本调用Android本地代码
- Android 调用HTML中的javascript脚本并传递参数
- HTML中的javascript脚本调用Android本地代码并传递参数
实现JS调用Android方法,需要在Java代码中添加下面这句,webview绑定javascriptInterface,js脚本通过这个接口来调用java代码, 第一个参数是自定义类对象,映射成JS对象,这里我直接传this,第二个参数是别名,JS脚本通过这个别名来调用java的方法,这个别名跟HTML代码中也是对应的。
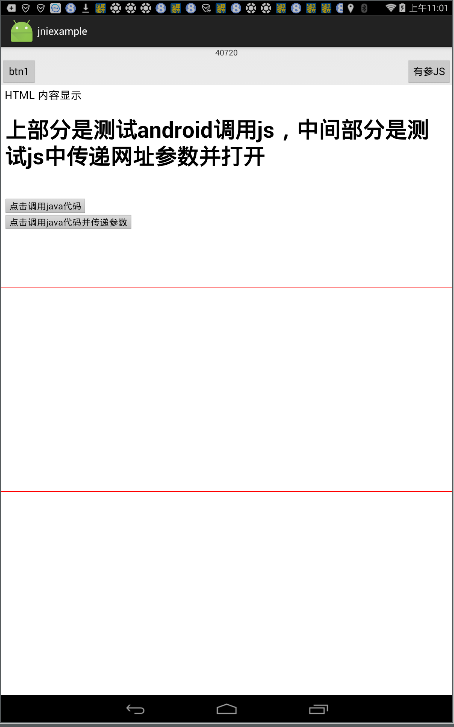
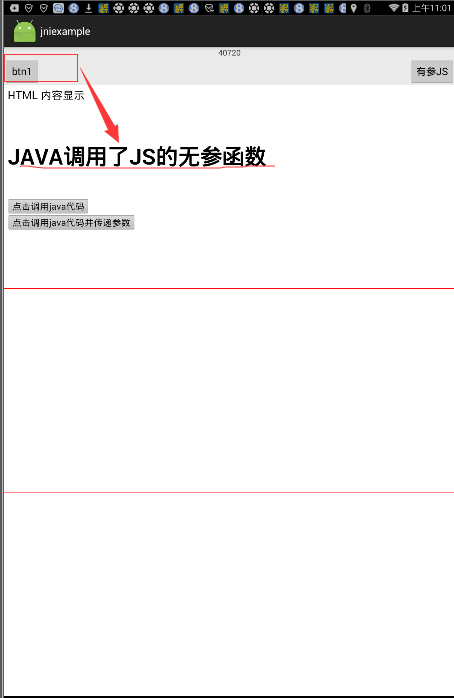
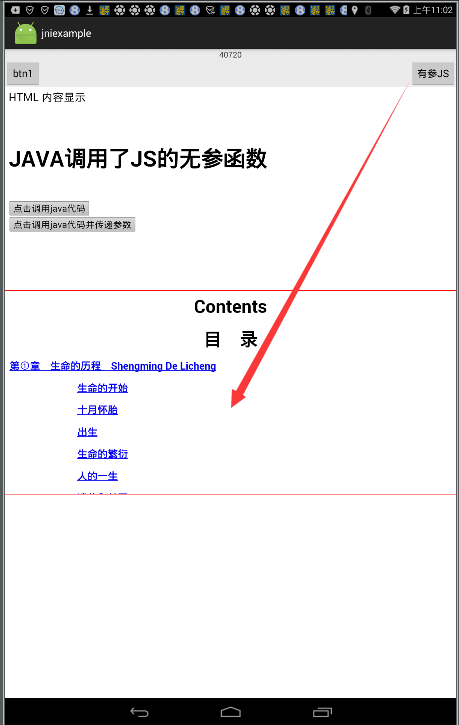
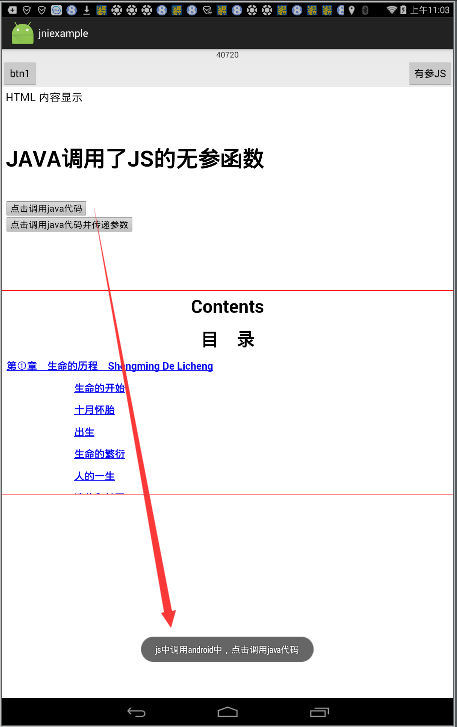
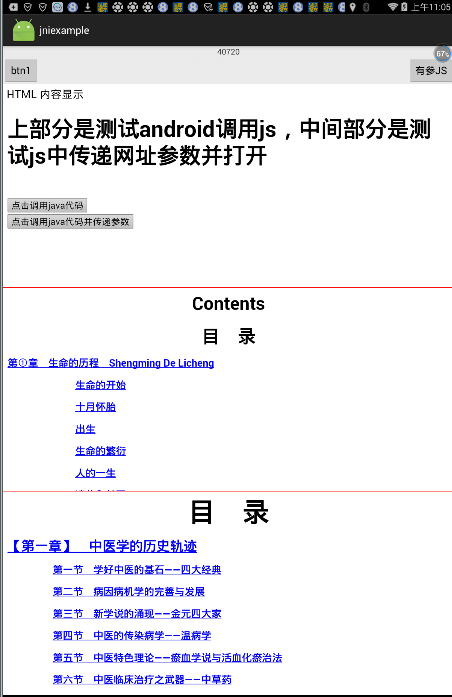
二、项目展示
三、解析流程
asserts/ html代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=gb2312">
<script type="text/javascript">
function javacalljs(){
document.getElementById("content").innerHTML =
"<br\>JAVA调用了JS的无参函数";
}
function javacalljswith(arg){
document.getElementById("content").innerHTML =
("<br\>"+arg);
}
</script>
</head>
<body>
HTML 内容显示 <br/>
<h1>
<div id="content">上部分是测试android调用js,中间部分是测试js中传递网址参数并打开</div>
</h1>
<br/>
<input type="button" value="点击调用java代码" οnclick="window.android.startFunction()"/>
<br/>
<input type="button" value="点击调用java代码并传递参数"
οnclick="window.android.startFunction('点击打开网页')"/>
</body>
</html>MainActivity.class
public class MainActivity extends AppCompatActivity {
private WebView contentWebView;
private String path;
private String path1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
contentWebView = (WebView) findViewById(R.id.webview);
path = Environment.getExternalStorageDirectory() + "/File/toy/a.html";
path1 = Environment.getExternalStorageDirectory() + "/abc.html";
// 启用javascript
contentWebView.getSettings().setJavaScriptEnabled(true);
// 从assets目录下面的加载html
contentWebView.loadUrl("file:///android_asset/web.html");
contentWebView.addJavascriptInterface(MainActivity.this,"android");
//Button按钮 无参调用HTML js方法
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 无参数调用 JS的方法
contentWebView.loadUrl("javascript:javacalljs()");
}
});
//Button按钮 有参调用HTML js方法
findViewById(R.id.button2).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 传递参数调用JS的方法
contentWebView.loadUrl("javascript:javacalljswith(" + "'http://blog.csdn.net/Leejizhou'" + ")");
}
});
}
//由于安全原因 targetSdkVersion>=17需要加 @JavascriptInterface
//JS调用Android JAVA方法名和HTML中的按钮 onclick后的别名后面的名字对应
@JavascriptInterface
public void startFunction(){
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this,"js中调用android中,点击调用java代码",3000).show();
}
});
}
@JavascriptInterface
public void startFunction(final String text){
runOnUiThread(new Runnable() {
@Override
public void run() {
new AlertDialog.Builder(MainActivity.this).setTitle("标题").setPositiveButton("网页2", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
mWebview2.clearFormData();
mWebview2.loadUrl("file://" + path1);
}
}).setNegativeButton("网页1", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
mWebview2.clearFormData();
mWebview2.loadUrl("file://" + path);
}
}).setMessage(text).show();
}
});
}
}





























 545
545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








