1、安装 vue-cli-plugin-electron-builder 插件来集成 Electron;
npm install -g @vue/cli;// 安装脚手架
vue add electron-builder // 安装Electron
2、集成成功后src下生成background.js文件,根据需求修改src/background.js文件。
引用ipcMain,添加项目内关闭方法。


在项目中引入ipcRenderer,调用invoke方法;


(ps: 通常,在 Electron 中,process.env.IS_ELECTRON 属性会被设置为 true。你可以使用这个属性来区分环境)
3、修改VUE项目使用的js-cookie插件,修改为localStorage或者sessionStorage;
4、修改路由配置,将vue-router模式更改为 hash,并修改导航渲染路径;在eletron中,导航经过path处理后,会返回文件绝对路径,需修改为相对路径;


5、修改生产环境配置文件,请求地址更改为完整路径;
6、BUG统计:
1)项目路径不能存在中文
2)Warnings loading extension at C:\Users\llg\AppData\Roaming\ruoyi\extensions\nhdogjmejiglipccpnnnanhbledajbpd

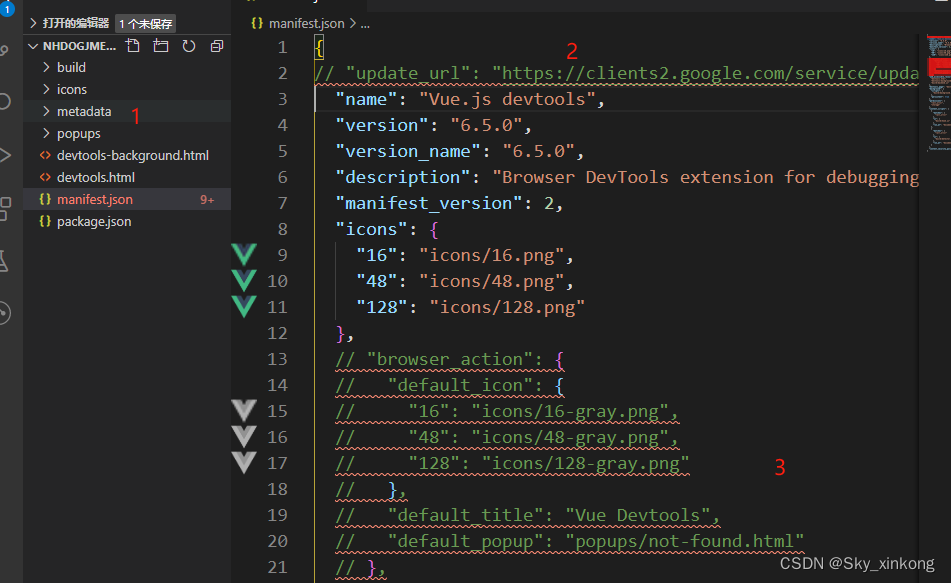
进到对应目录,修改文件名,把下划线去掉。进入manifest.json,把update_url和browser_action注释掉,保存即可。





















 6139
6139











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








