在网页中表格是一种经常使用的设计结构,但比较少用于布局。所有在HTML中可以使用的数据,都可以作为表格的内容,如文字、图像、表单、超链接、表格等。
1. 表格的基本格式
格式 :
<table>
<tr>
<th>...</th>
<th>...</th>
<th>...</th>
...
</tr>
<tr>
<td>...</td>
<td>...</td>
<td>...</td>
...
</tr>
...
</table>功能 :
<table>...</table>用于声明表格的开始与结束<tr>...</tr>用于设置表格的行<th>...</th>用于设置表格的标题栏位<td>...</td>用于设置表格的数据栏位
2. <table>标签的属性
| 属性名称 | 属性值 | 说明 |
|---|---|---|
| border | 像素 | 设置表格的边线 |
| cellspacing | 像素 | 绝对设置,存储格框线宽度 |
| 百分比 | 相对设置,存储格框线宽度 | |
| cellpadding | 像素 | 绝对设置,数据与框线的距离 |
| 百分比 | 相对设置,数据与框线的距离 | |
| width | 像素 | 绝对设置,表格的宽度 |
| 百分比 | 相对设置,表格的宽度 | |
| height | 像素 | 绝对设置,表格的高度 |
| 百分比 | 相对设置,表格的高度 | |
| align | left | 表格往左靠(默认) |
| center | 表格往中靠 | |
| right | 表格往右靠 | |
| bgcolor | 英文或#后跟6位十六进制数 | 背景颜色 |
| background | URL | 表格的背景图片 |
| summary | 字符串 | 描述表格数据说明 |
| bordercolor | 英文或#后跟6位十六进制数 | 边框的颜色 |
| bordercolorlight | 英文或#后跟6位十六进制数 | 边框的亮色 |
| bordercolordark | 英文或#后跟6位十六进制数 | 边框的暗色 |
3. <table> 标签的边框设置
建议在border属性不为0的状态下使用frame属性
| 属性名称 | 属性值 | 说明 |
|---|---|---|
| frame | void | 不显现表格的边线 |
| above | 只显现表格的上边线 | |
| below | 只显现表格的下边线 | |
| hsides | 只显现表格的上下边线 | |
| vsides | 只显现表格的左右边线 | |
| lhs | 只显现表格的左边线 | |
| rhs | 只显现表格的右边线 | |
| border/box | 显现表格的所有边线 |
| 属性名称 | 属性值 | 说明 |
|---|---|---|
| rules | rows | 只显现横行的格框线 |
| cols | 只显现直行的格框线 | |
| all | 显现所有的格框线 | |
| groups | 表示列组合竖直部分 | |
| none | 不显现任何格框线 |
4. <tr> <th> <td> 标签的常用属性
| 属性名称 | 属性值 | 说明 |
|---|---|---|
| width(tr没有这个属性) | 像素 | 绝对设置,以像素值设置宽 |
| 百分比 | 相对设置,以百分比设置宽 | |
| height | 像素 | 绝对设置,以像素值设置高 |
| 百分比 | 相对设置,以百分比设置高 | |
| bgcolor | 英文或#后面跟着6个十六进制数 | 颜色设置 |
| align | left | 数据靠左 |
| center | 数据靠中 | |
| right | 数据靠右 | |
| valign | top | 数据靠上 |
| middle | 数据靠中 | |
| bottom | 数据靠右 | |
| nowrap | 无属性值 | 单元格中设置不换行 |
5. 拆分和合并单元格
| 属性名称 | 属性值 | 说明 |
|---|---|---|
| colspan | 数字 | 向两边扩展栏位 |
| rowspan | 数字 | 向下扩展栏位 |
6. 表格的结构化
<table>
<thead>...</thead> <!--表头区-->
<tbody>...</tbody> <!--表体区-->
<tfoot>...</tfoot> <!--表尾区-->
</table>
7. 表格的竖行分组
格式 :
<colgroup span="直列数目">
<col span="直列数目"></col>
...
</colgroup>
...或
<colgroup span="直列数目"></colgroup>
<colgroup span="直列数目"></colgroup>...或
<col span="直列数目"></col>
<col span="直列数目"></col>...<colgroup> 和 <col> 的功能 :
| 属性名称 | 属性值 | 说明 |
|---|---|---|
| valign | top | 靠上 |
| middle | 靠中 | |
| bottom | 靠下 | |
| span | 数字 | 直列数目 |
| width | 像素/百分比 | 宽度 |
| bgcolor | 英文或#后跟6位十六进制数 | 背景颜色 |
8. 表格的标题
格式 :
<table>
<caption>...</caption>
</table><caption> 标签的属性
| 属性名称 | 属性值 | 说明 |
|---|---|---|
| align | top | 标题在表格的上方 |
| bottom | 标题在表格的下方 |
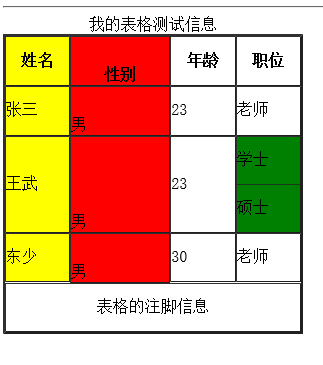
9. 嵌套表格的应用
例子
<html>
<head>
<title>我的表格边框实验</title>
</head>
<body>
<hr>
<table border="2" width="300" height="300" cellspacing="0" cellpadding="0">
<caption align="top">我的表格测试信息</caption>
<colgroup span="1" bgcolor="yellow" valign="middle"></colgroup>
<colgroup span="1" bgcolor="red" valign="bottom">
<col width="100"></col>
</colgroup>
<thead> <tr><th>姓名</th><th>性别</th><th>年龄</th><th>职位</th></tr></thead>
<tbody>
<tr><td>张三</td><td>男</td><td>23</td><td>老师</td></tr>
<tr><td>王武</td><td>男</td><td>23</td>
<td bgcolor="green">
<table rules="all" width="100%" height="100%" cellspacing="0" cellpadding="0">
<tr><td>学士</td></tr>
<tr><td>硕士</td></tr>
</table>
</td>
</tr>
<tr><td>东少</td><td>男</td><td>30</td><td>老师</td></tr>
</tbody>
<tfoot>
<tr align="center" bgcolor="white" valign="middle" >
<td colspan="4" width="500">
表格的注脚信息
</td>
</tr>
</tfoot>
</table>
</body>
</html>






















 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








