在这一节课中,我们来做一个Camera的图标,主要知识点:钢笔锚点,Grid校对,Corners设置,主要是对上几节课的复习.

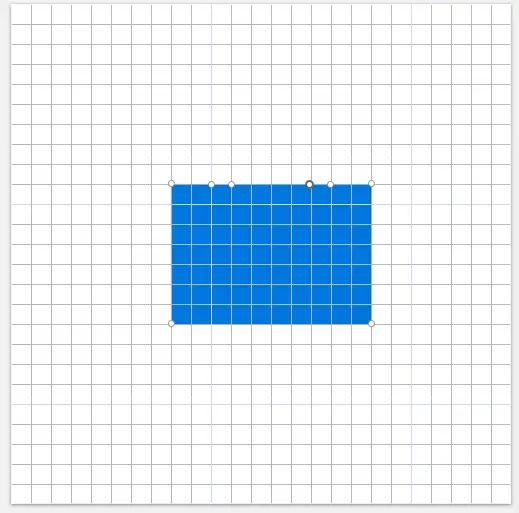
首页我们画一个500*500的artboard,然后画一个200*140的长方形,记得用Grid来校对。在最上面一边,用钢笔锚4个点,如下图:

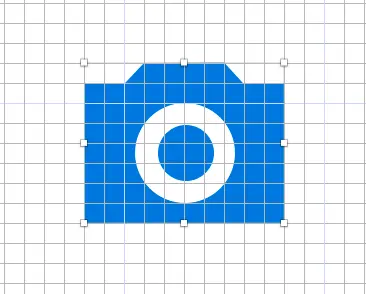
第二步,在长方形的中间画2个圆,分别用白色和蓝色填充。

第三步,同时选中中间的2个锚点,然后向上拉伸一个方格。同时设置Corners为20,如下图:

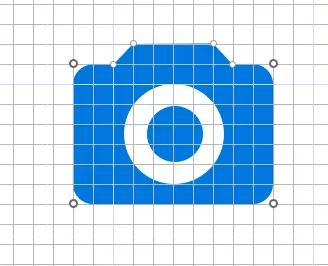
第四步:同时选中长方形的其他四个点,设置corners等于20.

好了,我们可以看到一个简单的相机icon就这样做好了,当然还可以有很多种相机的制作方式,作者在这里抛砖引玉的制作了一个,你们自己也可以做其他的相机。
经过前面几节课的学习,其实做一个icon也没有太多的难度,拿到一个图标,首页要学会分解,考虑用他们图形去做,然后掌握Sketch的用法,基本的图标是不难的。
下面是这节课的gif,你们可以参考一下:

关注我的微信号,了解更多






















 625
625

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








