用Axure制作页面滚动时菜单固定在顶部的页面
在 较长 的页面中制作滚动时的菜单固定页面
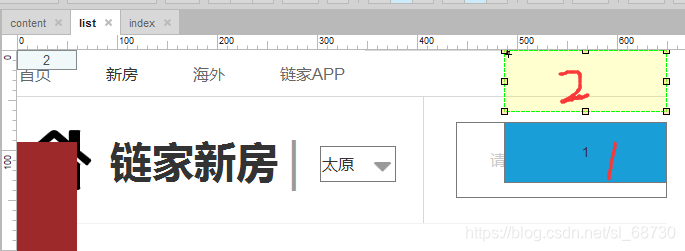
1.创建两个两个矩形,分别命名为1、2,1为滚动菜单,2为固定菜单
2.右键单击2固定菜单,设置为 转换为动态面板

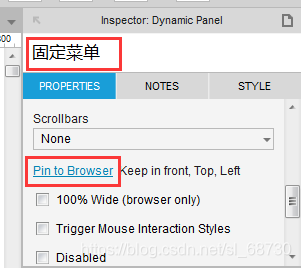
3.修改命名为 固定菜单,并在属性选项中点击固定到浏览器

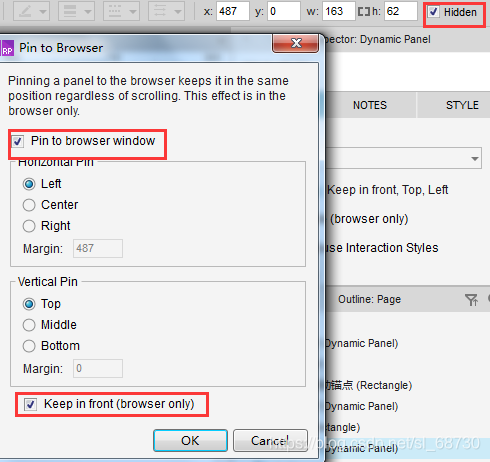
4.勾选 固定到浏览器窗口,勾选隐藏按钮

5.新建一个动态面板(透明),调整其宽度和高度分别为60和20,将动态面板命名为固定锚点,设置其固定到浏览器。

6.在页面新建热区(hot sutp),x=0,w=固定锚点的高度,h=总背景的长度,y如图所画

7.打开交互面板

8.设置固定菜单为展示

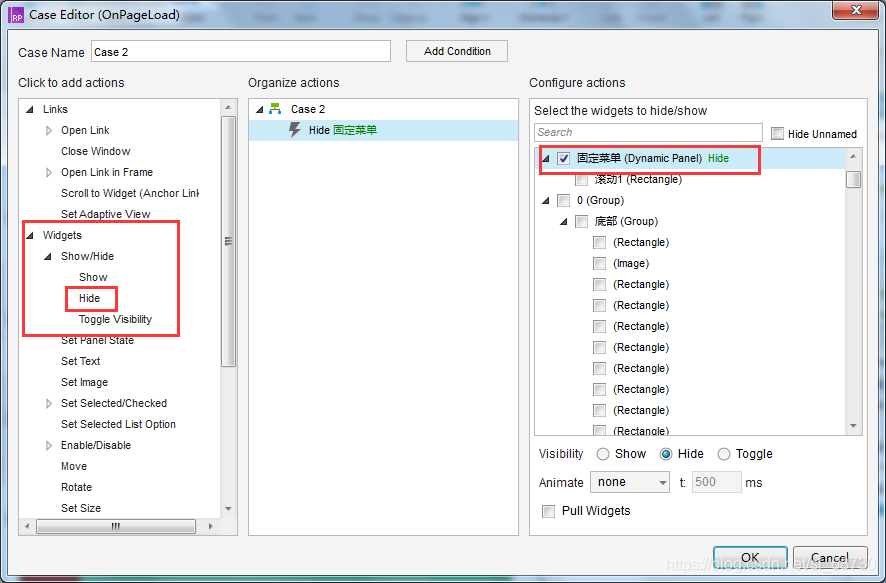
9.打开case2,设置固定菜单为隐藏

10.选中滚动菜单2,双击ONload,点击hide,勾选需要隐藏的菜单。


11.制作完成,F5预览查看




 本文介绍如何使用Axure制作页面滚动时菜单始终保持在顶部的动态效果。通过创建矩形、转换为动态面板、设置固定到浏览器属性以及配置交互事件,实现菜单的显示与隐藏,适用于较长页面的导航设计。
本文介绍如何使用Axure制作页面滚动时菜单始终保持在顶部的动态效果。通过创建矩形、转换为动态面板、设置固定到浏览器属性以及配置交互事件,实现菜单的显示与隐藏,适用于较长页面的导航设计。
















 720
720

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








