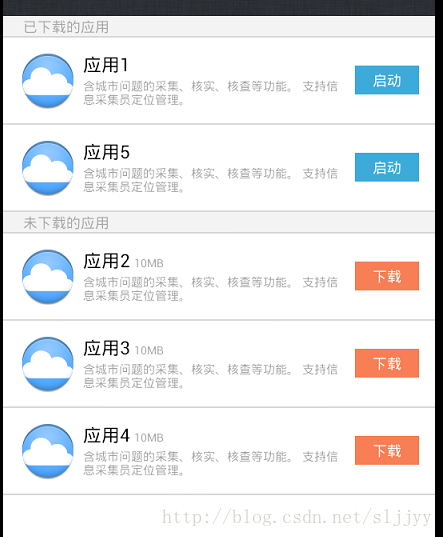
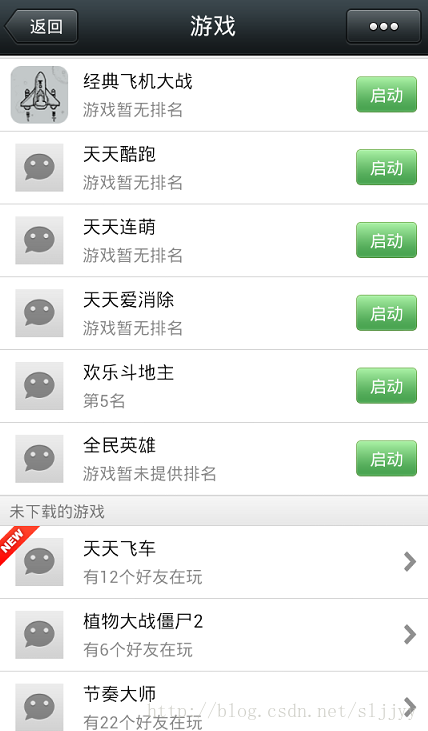
这次公司Demo要做的是一个有应用市场功能的平台, 会有个应用信息的列表, 然后就想借鉴微信"游戏中心"的应用列表
咕~~(╯﹏╰)b 今天网速不给力图标都刷不出来 不过不影响重点效果
以上效果用2个ListView+2个TextView也可以实现, 看个人情况跟偏好嘛
由于此Demo是针对指定机型做的, 所以代码中的单位大部分才有px, 请根据需要调整
===========================================正文分隔线==============================================================
一、 组成
Group跟Item的布局、以及BaseExpandableListAdapter
二、 布局
appinfo_groups.xml:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="32px">
<TextView
android:id="@+id/tvTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:paddingLeft="25px"
android:text="已安装的应用"
android:textSize="18px"
android:textColor="#a6a6a6"
android:background="#f3f3f3" />
</RelativeLayout>appinfo_item.xml:以下布局是根据自身Demo需要写的, 跟微信效果有所不同
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="20px"
android:paddingRight="20px"
android:paddingTop="10px"
android:paddingBottom="10px"
android:background="#ffffff">
<ImageView
android:id="@+id/ivAppIco"
android:layout_width="72px"
android:layout_height="72px"
android:layout_alignParentLeft="true"
android:layout_centerVertical="true"
android:src="@android:drawable/alert_light_frame" />
<Button
android:id="@+id/btnAppStatu"
android:layout_width="80px"
android:layout_height="36px"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="@drawable/bottom_bg_run"
android:text=" 启动 "
android:textSize="18px"
android:textColor="#ffffff" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@id/ivAppIco"
android:layout_toLeftOf="@id/btnAppStatu"
android:padding="5dp"
android:layout_alignParentTop="true">
<TextView
android:id="@+id/tvName"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:ellipsize="middle"
android:lines="1"
android:text="应用名称"
android:textSize="23px"
android:textColor="#000000" />
<TextView
android:id="@+id/tvAppInfo"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/tvName"
android:ellipsize="end"
android:lines="2"
android:text="描述………………"
android:textSize="15px"
android:textColor="#a4a4a4" />
<TextView
android:id="@+id/tvAppSize"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@+id/tvName"
android:layout_alignBottom="@+id/tvName"
android:layout_toRightOf="@+id/tvName"
android:paddingLeft="5px"
android:text="10MB"
android:textColor="#a4a4a4"
android:textSize="14px" />
</RelativeLayout>
</RelativeLayout>三、 适配器
Adapter中的ArrayList<ArrayList<AppInfo>> apps看着有点复杂, 不过很好懂, 最外面的List表示的是Group的分类, 然后再是每个Group下的Item了, 比ListView多了一层import java.io.File;
import java.util.ArrayList;
import com.tianzunchina.hzcg.ict.R;
import com.tianzunchina.hzcg.ict.model.AppInfo;
import com.tianzunchina.hzcg.ict.util.Utils;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.widget.BaseExpandableListAdapter;
import android.widget.Button;
import android.widget.ImageView;
import android.widget.TextView;
public class AppsExpandableListAdapter extends BaseExpandableListAdapter {
private LayoutInflater mInflater;
private Context context;
private ArrayList<String> groupList;
private ArrayList<ArrayList<AppInfo>> apps;
public AppsExpandableListAdapter(Context context, ArrayList<String> groupList,
ArrayList<ArrayList<AppInfo>> apps) {
mInflater = LayoutInflater.from(context);
this.context = context;
this.groupList = groupList;
this.apps = apps;
}
@Override
public Object getChild(int groupPosition, int childPosition) {
return apps.get(groupPosition).get(childPosition);
}
@Override
public long getChildId(int groupPosition, int childPosition) {
return childPosition;
}
@Override
public int getChildrenCount(int groupPosition) {
return apps.get(groupPosition).size();
}
@Override
public Object getGroup(int groupPosition) {
return groupList.get(groupPosition);
}
@Override
public int getGroupCount() {
return groupList.size();
}
@Override
public long getGroupId(int groupPosition) {
return groupPosition;
}
@Override
public View getGroupView(int groupPosition, boolean isExpanded, View arg2, ViewGroup arg3) {
View item = mInflater.inflate(R.layout.appinfo_groups, null);
TextView tv = (TextView) item.findViewById(R.id.tvTitle);
tv.setText(groupList.get(groupPosition));
return item;
}
@Override
public View getChildView(int groupPosition, int childPosition, boolean arg2, View arg3,
ViewGroup arg4) {
View item = mInflater.inflate(R.layout.appinfo_item, null);
final AppInfo app = (AppInfo) getChild(groupPosition, childPosition);
TextView tvName = (TextView)item.findViewById(R.id.tvName);
TextView tvInfo = (TextView)item.findViewById(R.id.tvAppInfo);
TextView tvSize = (TextView)item.findViewById(R.id.tvAppSize);
Button btn = (Button) item.findViewById(R.id.btnAppStatu);
if(groupPosition == 0){
tvSize.setText("");
} else {
tvSize.setText(getSizeString(app.getAppSize()));
btn.setBackgroundResource(R.drawable.bottom_bg_download);
}
tvName.setText(app.getName());
tvInfo.setText(app.getInfo());
switch(app.getStatu()){
case NONE:
btn.setText(" 下载 ");
btn.setBackgroundResource(R.drawable.bottom_bg_download);
break;
case UPDATE:
btn.setText(" 更新 ");
btn.setBackgroundResource(R.drawable.bottom_bg_update);
btn.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
new Thread(new Runnable(){
@Override
public void run() {
File file = Utils.downLoadFile(app.getUrl());
Utils.openFile(context, file);
}
}).start();
}
});
break;
case OVER:
}
return item;
}
@Override
public boolean hasStableIds() {
// TODO Auto-generated method stub
return false;
}
@Override
public boolean isChildSelectable(int arg0, int arg1) {
// TODO Auto-generated method stub
return false;
}
private String getSizeString(int size){
String str;
if(size < 1024){
str = "" + size + "KB";
} else {
str = "" + size/1024 + "MB";
}
return str;
}
public void setApps(ArrayList<ArrayList<AppInfo>> apps) {
this.apps = apps;
}
}四、 调用
默认状态的ExpandableListView无法达到效果图的状态, 需要进行一下设置:
1. 展开Group下的Item: elv.expandGroup(i);
2. 通过修改OnGroupClickListener禁止收缩Group;
3. 去除Group前自带的尖括号: setGroupIndicator(null)
ExpandableListView elv = (ExpandableListView) findViewById(R.id.elvApps);
if (groupList == null) {
groupList = new ArrayList<String>();
groupList.add("已下载的应用");
groupList.add("未下载的应用");
}
if(aaapps == null){
ArrayList<AppInfo> apps1 = new ArrayList<AppInfo>();
ArrayList<AppInfo> apps2 = new ArrayList<AppInfo>();
ArrayList<AppInfo> appAll = getApps();
for(AppInfo app:appAll){
switch (app.getStatu()) {
case NONE:
apps2.add(app);
break;
default:
apps1.add(app);
break;
}
}
aaapps = new ArrayList<ArrayList<AppInfo>>();
aaapps.add(apps1);
aaapps.add(apps2);
}
aelAdapter = new AppsExpandableListAdapter(this, groupList, aaapps);
elv.setAdapter(aelAdapter);
for (int i = 0; i < groupList.size(); i++) {
elv.expandGroup(i);
}
elv.setOnGroupClickListener(new OnGroupClickListener() {
@Override
public boolean onGroupClick(ExpandableListView parent, View v, int groupPosition, long id) {
return true;
}
});
elv.setGroupIndicator(null); 























 2084
2084

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








