编辑器增加新标签方法:
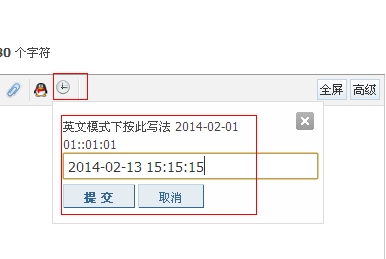
界面->编辑器设置->discuz代码->新增down标签 图片自行找 放在./static/image/common/下即可
标签设置替换内容 填写如下内容:(此JS在http://www.codefans.net/jscss/code/4761.shtml上进行了修改)
<style>
*{ padding:0; margin:0;}
.colockbox{width:400px;height:30px;background:url(http://www.codefans.net/jscss/demoimg/201312/colockbg.png) no-repeat;overflow: hidden; color:#000000;}
.colockbox span{float:left;display:block;width:40px;height:29px;line-height:29px;font-size:20px; font-weight:bold;text-align:center;color:#ffffff; margin-right:22px;}
#ok{width:120px;font-weight:bold;text-align:center;color:red; }
</style>
<script type="text/javascript">
jQ(function(){
var str = jQ("#backs").attr("rel");
str = str.replace(/-/g,'/');
var date = new Date(str);
var backs = date.getTime();
countDown(backs,"#colockbox1");
});
function countDown(time,id){
var day_elem = jQ(id).find('.day');
var hour_elem = jQ(id).find('.hour');
var minute_elem = jQ(id).find('.minute');
var second_elem = jQ(id).find('.second');
var end_time = time,
sys_second = (end_time-new Date().getTime())/1000;
var timer = setInterval(function(){
if (sys_second > 1) {
sys_second -= 1;
var day = Math.floor((sys_second / 3600) / 24);
var hour = Math.floor((sys_second / 3600) % 24);
var minute = Math.floor((sys_second / 60) % 60);
var second = Math.floor(sys_second % 60);
day_elem && jQ(day_elem).text(day);
jQ(hour_elem).text(hour<10?"0"+hour:hour);
jQ(minute_elem).text(minute<10?"0"+minute:minute);
jQ(second_elem).text(second<10?"0"+second:second);
} else {
clearInterval(timer);
jQ('#ok').text('活动已开始');
}
}, 1000);
}
</script>
<div id="backs" rel="{1}"></div>
<div class="colockbox" id="colockbox1"> <span class="day">00</span> <span class="hour">00</span> <span class="minute">00</span> <span class="second">00</span> <span id='ok'>即将开始...</span></div>其他几项根据需求自行设定
提交之后,可用 显示上打钩;效果见下图



























 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








