官网上下载主题颜色的js文件(dark.js为例)
并在html里引用dark.js文件
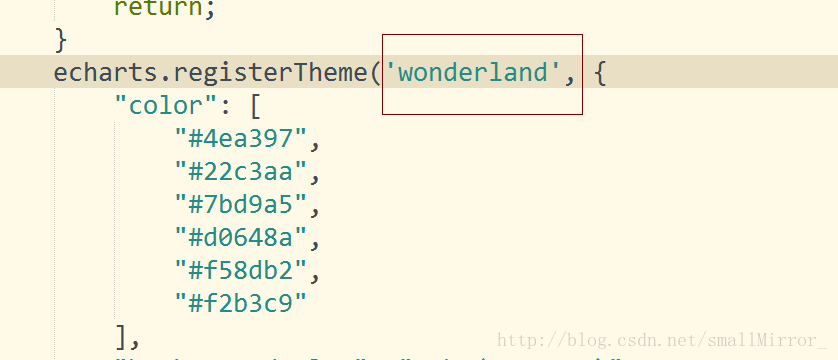
<script src="js/dark.js" type="text/javascript" charset="utf-8"></script>打开dark.js,找到图片的位置
然后添加在图形的js文件中
var myChart = echarts.init(document.getElementById('main'),'wonderland');main是图形的id
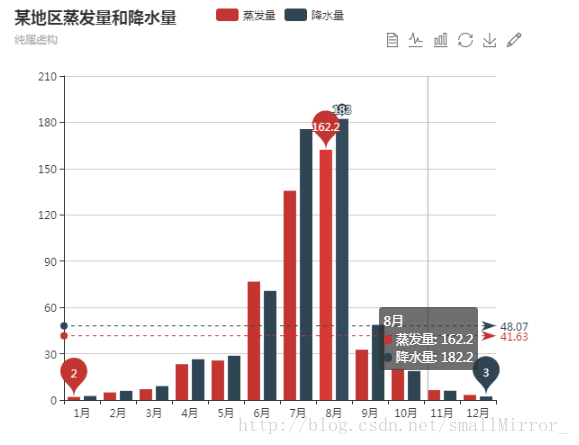
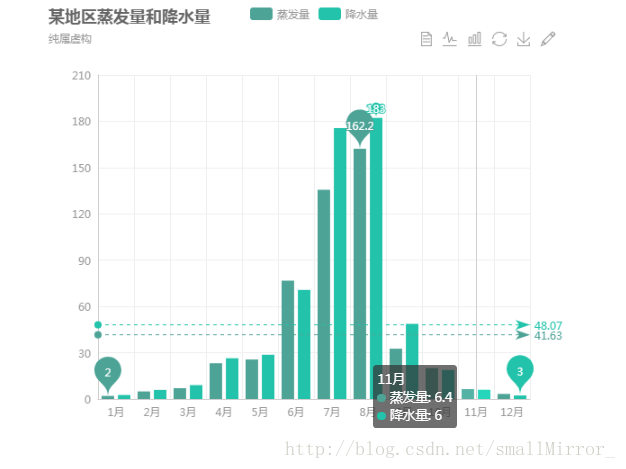
效果图:
更改前

更改后
























 2467
2467

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








