当页面进行渲染的时候,可能会出现页面dom渲染太快而数据请求不及时造成的页面部分数据未请求到的情况,虽然这里可以用ngIf进行判断,但考虑页面渲染数据量大小的情况,还是推荐使用路由守卫
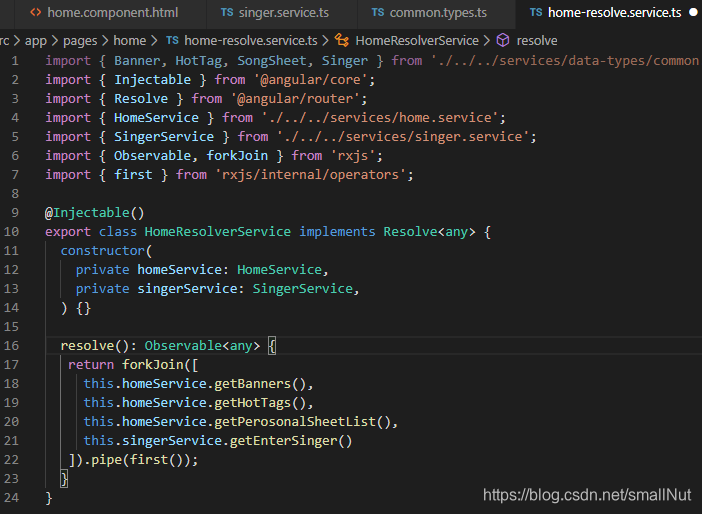
首先在需要路由守卫的页面文件夹创建一个路由守卫文件,接着将需要进行请求的service引入其中,调用这些需要获取数据的方法

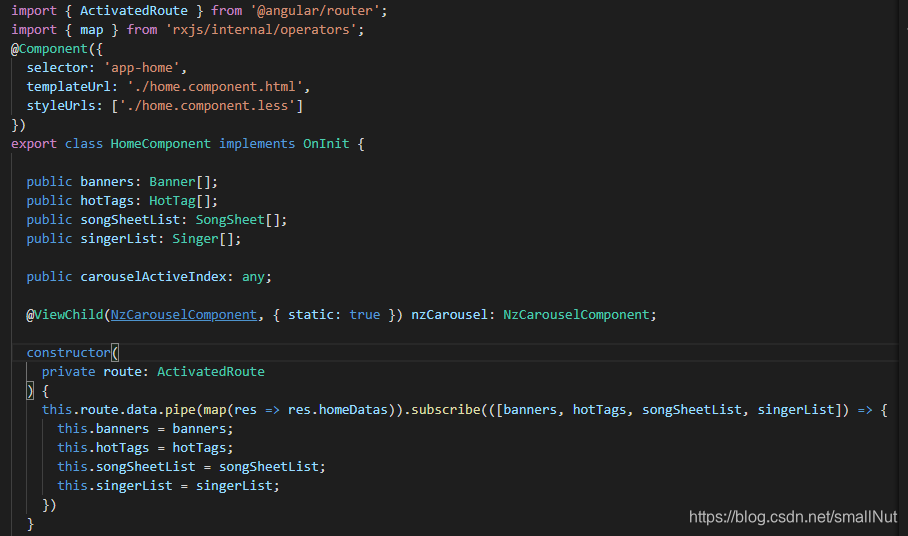
最后在组件中中引入路由,路由中获取的data的数组便是整个路由守卫中获取的值组成的,将其分别赋值给页面变量即可

仅做笔记,感谢指正
angular2+项目实用操作笔记(八) Resolve 路由守卫
最新推荐文章于 2024-04-22 17:49:07 发布






















 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








