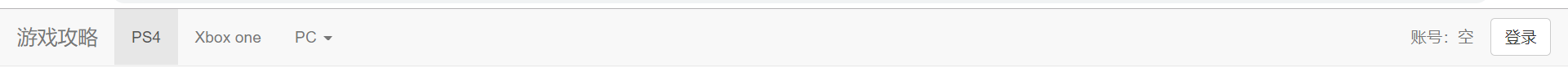
1.用BootStrap实现一个导航栏
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css">
<script src="jquery-3.4.1.min.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.js"></script>
</head>
<body>
<nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<a href="#" class="navbar-brand">游戏攻略</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">PS4</a></li>
<li><a href="#">Xbox one</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">
PC <b class="caret"></b>
</a>
<ul class="dropdown-menu">
<li><a href="#">steam</a></li>
<li><a href="#">EPIC</a></li>
<li><a href="#">Wegame</a></li>
<li class="divider"></li>
<li><a href="#">分离的链接</a></li>
<li class="divider"></li>
<li><a href="#">另一个分离的链接</a></li>
</ul>
</li>
</ul>
</div>
<form class="navbar-form navbar-right" role="search">
<button type="submit" class="btn btn-default">
登录
</button>
</form>
<p class="navbar-text navbar-right">账号:空</p>
</div>
</nav>
</body>
</html>
2.有道云
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.css">
<script src="jquery-3.4.1.min.js"></script>
</head>
<style>
body {
font-family: "Microsoft YaHei";
color: #333;
}
</style>
<body>
<div>
<div class="container" style="margin-top: 50px">
<div >
<div class="row">
<div class="col-md-4 row">
<div class="col-md-4">
<img class="img-circle" src="//edu-image.nosdn.127.net/D41249B06AB92BC2CFF6C178131B7591.jpg?imageView&quality=100&thumbnail=80y80">
</div>
<div style="padding-top: 5px" class="col-md-8 col-md-pull-1">
<div style="font-size: 14px">
<span>
今天 20:00
</span>
<span style="margin-left: 5px;margin-right: 5px">
|
</span>
<span style="color: green">开启提醒</span>
</div>
<div style="margin-top: 8px">运营插画四部曲</div>
<div style="font-size: 12px;color: #666666;padding-top: 8px">艾琦aiki </div>
</div>
</div>
<div class="col-md-4 row">
<div class="col-md-4">
<img class="img-circle" src="//edu-image.nosdn.127.net/D7C81D4C0F1114598555FC5F8EF010F0.png?imageView&quality=100&thumbnail=80y80">
</div>
<div style="padding-top: 5px" class="col-md-8 col-md-pull-1">
<div style="font-size: 14px">
<span>
今天 20:00
</span>
<span style="margin-left: 5px;margin-right: 5px">
|
</span>
<span style="color: green">开启提醒</span>
</div>
<div style="margin-top: 8px">网易技术这些年,JAVA后端架构体系是怎么发展起来得!</div>
<div style="font-size: 12px;color: #666666;padding-top: 8px">王建安 网易特邀Java高级工程师 </div>
</div>
</div>
<div class="col-md-4 row">
<div class="col-md-4">
<img class="img-circle" src="//edu-image.nosdn.127.net/9D267391C6456C2FFDACCEA7E3014EC1.jpg?imageView&quality=100&thumbnail=80y80">
</div>
<div style="padding-top: 5px" class="col-md-8 col-md-pull-1">
<div style="font-size: 14px">
<span>
今天 20:00
</span>
<span style="margin-left: 5px;margin-right: 5px">
|
</span>
<span style="color: green">开启提醒</span>
</div>
<div style="margin-top: 8px">助力求职同时兼具理财神技:用Python优化股票仓位</div>
<div style="font-size: 12px;color: #666666;padding-top: 8px">大鹏 网易金牌数据分析讲师 </div>
</div>
</div>
</div>
<div class="row" style="margin-top: 15px">
<div class="col-md-4 row">
<div class="col-md-4">
<img class="img-circle" src="//edu-image.nosdn.127.net/A254AA8413F2E4F6F1B1DC0879E2A47A.jpg?imageView&quality=100&thumbnail=80y80">
</div>
<div style="padding-top: 5px" class="col-md-8 col-md-pull-1">
<div style="font-size: 14px">
<span>
今天 20:00
</span>
<span style="margin-left: 5px;margin-right: 5px">
|
</span>
<span style="color: green">开启提醒</span>
</div>
<div style="margin-top: 8px">应用打包优化之被遗忘的精髓</div>
<div style="font-size: 12px;color: #666666;padding-top: 8px">彭锡 网易网易特邀安卓高级工程师</div>
</div>
</div>
<div class="col-md-4 row">
<div class="col-md-4">
<img class="img-circle" src="//edu-image.nosdn.127.net/5E524E150C174D0F8B7AA9A3B6600800.jpg?imageView&quality=100&thumbnail=80y80">
</div>
<div style="padding-top: 5px" class="col-md-8 col-md-pull-1">
<div style="font-size: 14px">
<span>
今天 20:00
</span>
<span style="margin-left: 5px;margin-right: 5px">
|
</span>
<span style="color: green">开启提醒</span>
</div>
<div style="margin-top: 8px">从源码探究构建工具之手动实现webpack</div>
<div style="font-size: 12px;color: #666666;padding-top: 8px">谭金龙 网易特邀前端高级工程师</div>
</div>
</div>
<div class="col-md-4 row">
<div class="col-md-4">
<img class="img-circle" src="//edu-image.nosdn.127.net/A7BE0FA600C809FC7E0D305B4A4DEBB9.jpg?imageView&quality=100&thumbnail=80y80">
</div>
<div style="padding-top: 5px" class="col-md-8 col-md-pull-1">
<div style="font-size: 14px">
<span>
今天 20:00
</span>
<span style="margin-left: 5px;margin-right: 5px">
|
</span>
<span style="color: green">开启提醒</span>
</div>
<div style="margin-top: 8px">Python极速入门:教你做电影实时票房爬虫网站</div>
<div style="font-size: 12px;color: #666666;padding-top: 8px">毕滢 网易AI专家讲师</div>
</div>
</div>
</div>
</div>
<!--Regular if27--></div>
</div>
</body>
</html>
js1.页面中有一个按钮要求,能实现点击这个按钮弹出显示按钮中的值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" value="提示" onclick="tishi()" id="anniu" >
<script>
function tishi() {
var button = (anniu.value)
alert(button)
}
</script>
</body>
</html>
js2.使用js打印出1000以内的水仙花数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//var nam,a,b,c;
//for (nam=100; nam<1000;nam++) {
// a=Math.floor(num/100);
// b=Math.floor((num/10)%10);
// c=Math.floor(num%10);
// if (Math.pow(a,3)+Math.pow(b,3)+Math.pow(c,3)==num){
// document.write(num+'<br>');
// }
//}
var i,a,b,c;
for(i=100;i<1000;i++){
a=parseInt(i/100);
b=parseInt((i-a*100)/10);
c=parseInt(i-a*100-b*10);
if( a*a*a+b*b*b+c*c*c == i){
document.write(i+"<br>");
}
}
</script>
</body>
</html>
js3.使用函数完成一个calculate函数,该函数接收x、c、y三个参数,x和y为数字,c为运算符范围为(+、-、*、/),要求函数返回x c y的结果。例如x为1,c为+,y为2,则结果为3。


























 881
881











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








