一、一种是可以使用postcss-px2rem
看都看出来啦,就是将项目中的所有px转化为rem,下载这个依赖,
自己配置一下根元素的font-size,
然后使用它!
不过需要注意它不能修改内联样式
二、那如果想我让那里用,就让那里变就是我想到的另一种笨方法了
使用scss + flex
首先安装sass cnpm i -S node-sass sass-loader
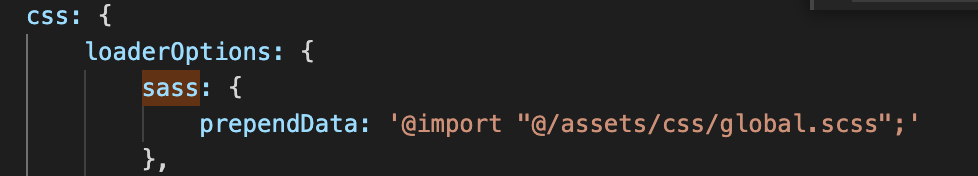
在vue.config.js引入全局文件

在全局文件中写一些全局的样式和方法
$vm_base: 1920;//设计图宽度
$vh_base: 1080;//设计图高度
// 计算vw
@function vw($px) {
@return (ceil($px / $vm_base * 10000)/100) + vw;
}
// 计算vh
@function vh($px) {
@return (ceil($px / $vh_base * 10000)/100) + vh;
}vw 和 vh换算就是将px转换为vw 实现自适应
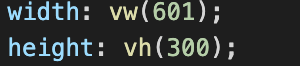
传入的就是设计图中对应的px
使用是在对应页面的style标签上加入lang="scss"就可以了
<style lang="scss">
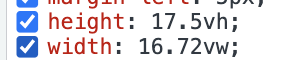
在页面中对应就会变成

字体的话我一般会使用vw 因为浏览器上下有滚动 vh可以不设置
vw()方法只是能设置盒子宽度 如果左右排版用margin来撑开的话左右可能会不协调
这时候用flex来做就可以了
但是如果浏览器宽度太小的话其中的元素必然会发生变形,无法保持一样
就是使用@media媒体查询,让其小于一定宽度设置min-width





















 1486
1486











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








