本文目的:
初步理解Render()方法和RenderContents()方法 的作用
在《在VS2008中创建自定义控件(六)创建完全自定义控件》中我们介绍了创建完全的自定义控件的方法,在该文章中,VS默认的自定义控件继承的是WebControl类,这个类是所有Web控件的基类。事实上,除了WebControl类之外,自定义控件还可以继承Control类和CompositeControl类。其中Control类是ASP.NET所有控件的基类,而CompositeControl类是可以作用于任何组合控件的基类。另外,这三个类也不是独立的类,CompositeControl类继承了WebControl类,WebControl类继承了Control类。
在《在VS2008中创建自定义控件(六)创建完全自定义控件》中创建的自定义控件最终会在浏览器窗口输出<span></span>标签,而如果你想更进一步的输出内容的话,你就有可能需要重写RenderContents()方法。(如果你的自定义控件继承的是WebControl类和CompositeControl类,则重写RenderContents()方法;如果你的自定义控件继承的是Control类,则重写Render()方法。)
现在,我们继续打开《在VS2008中创建自定义控件(六)创建完全自定义控件》中的源代码,将自定义控件的Text属性值设为“Hello”,如下图所示。

在浏览器中查看运行结果如下图所示:

从上图中我们可以看到,自定义控件在浏览器窗口输出了“Hello”。为什么会输出Text属性值,而不是其他的呢?我们来看一个myCustomControl.cs文件的源代码吧,如下所示:
myCustomControl.cs文件的源代码中,与输出相关的就是RenderContents()方法,该方法 可以将自定义控件的内容发送给HtmlTextWriter对象。而HtmlTextWriter对象的作用就是编写在浏览器中输出内容。
在本例中,使用了HtmlTextWriter对象的Write()方法在浏览器窗口输出了Text属性值。
我们也可以将Write()方法中的参数稍作修改,让它输出其他内容,如以下代码所示。
生成解决方案后在浏览器窗口中查看运行结果,可以看到运行结果如下图所示。

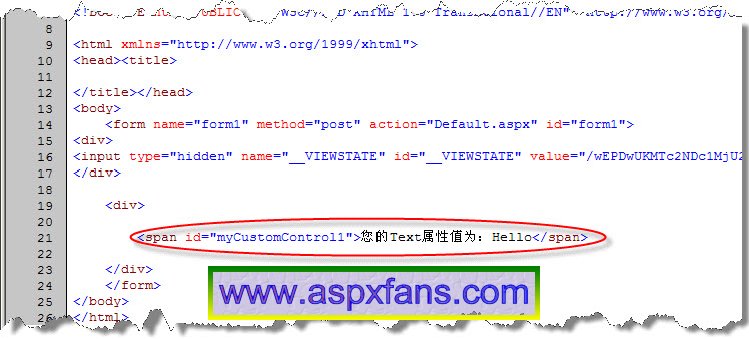
从上图中我们可以看出,虽然自定义控件的Text属性值没有变,但是运行结果却不太一样了,我们也可以查看一下源代码,如下图所示。

从上图中可以看出,自定义控件的输出内容也改变了。
===================================================================
原创不容易,转载请注明出处:http://hi.csdn.net/smallfools
相关链接:
- 在VS2008中创建自定义控件(一)创建网站项目和自定义控件项目
- 在VS2008中创建自定义控件(二)创建自定义控件并将其添加到工具箱中
- 在VS2008中创建自定义控件(三)在网页中添加自定义控件
- 在VS2008中创建自定义控件(四)为自定义控件添加默认值
- 在VS2008中创建自定义控件(五)修改tagprefix
- 在VS2008中创建自定义控件(六)创建完全自定义控件
- 在VS2008中创建自定义控件(七)自定义控件的中常用到的特性
- 在VS2008中创建自定义控件(八)输出HTML代码
- 在VS2008中创建自定义控件(九)添加属性
- 在VS2008中创建自定义控件(十)添加枚举型属性
- 在VS2008中创建自定义控件(十一)添加在属性窗口中可折叠的属性(一)
- 在VS2008中创建自定义控件(十二)添加在属性窗口中可折叠的属性(二)
- 在VS2008中创建自定义控件(十三)添加内镶属性
- 在VS2008中创建自定义控件(十四)内镶属性与内联属性的优先级
- 在VS2008中创建自定义控件(十五)创建控件时出错(未能对属性XXX设置XXX)的解决方法
===================================================================
以上代码可以从http://download.csdn.net/source/3267836下载






















 6332
6332











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








