安装
npm install clipboard --save
引入
import ClipboardJS from 'clipboard'
监听复制事件
实例化ClipboardJS
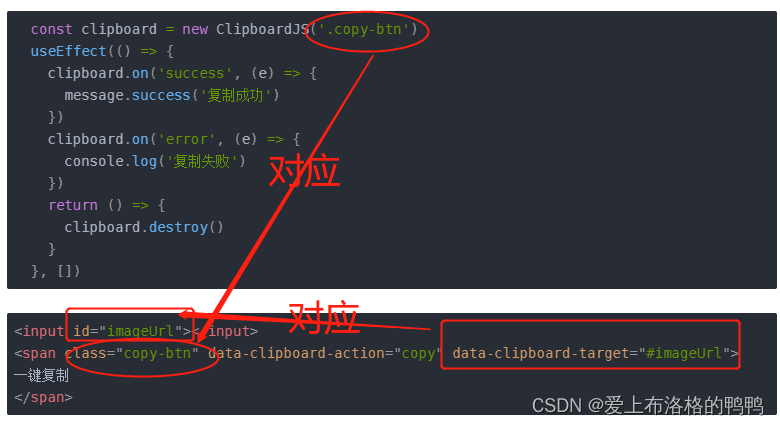
const clipboard = new ClipboardJS('.copy-btn')
useEffect(() => {
clipboard.on('success', (e) => {
message.success('复制成功')
})
clipboard.on('error', (e) => {
console.log('复制失败')
})
return () => {
clipboard.destroy()
}
}, [])
绑定UI
data-clipboard-action用于指定copy(复制)操作,还是cut(剪切)操作
<input id="imageUrl"></input>
<span class="copy-btn" data-clipboard-action="copy" data-clipboard-target="#imageUrl">一键复制</span>
注意事项























 1563
1563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








