场景
点击p标签时不仅会触发p标签上的点击事件,还会触发wrapper容器的点击事件
const content = (
<div>
<p onClick={() => console.log("点击Popover")}>Content</p>
</div>
);
const App = () => (
<div id="wrapper" onClick={() => console.log("点击wrapper")}>
<Popover visible={true} content={content} title="Title" placement="right">
<div className="box">Hover me</div>
</Popover>
</div>
);

解决
设置e.stopPropagation(); 阻止点击事件冒泡,此时点击p标签时只会触发p标签上的点击事件,不会触发wrapper容器的点击事件
const content = (
<div>
<p
onClick={(e) => {
e.stopPropagation();
console.log("点击Popover");
}}
>
Content
</p>
</div>
);

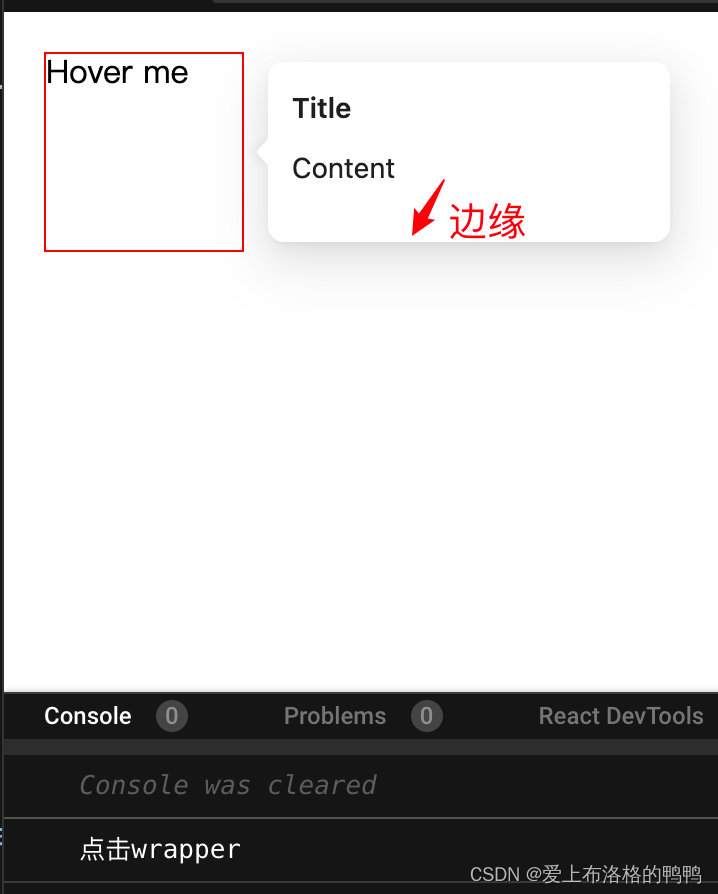
但是,点击Popover边缘区域仍会触发wrapper容器的点击事件

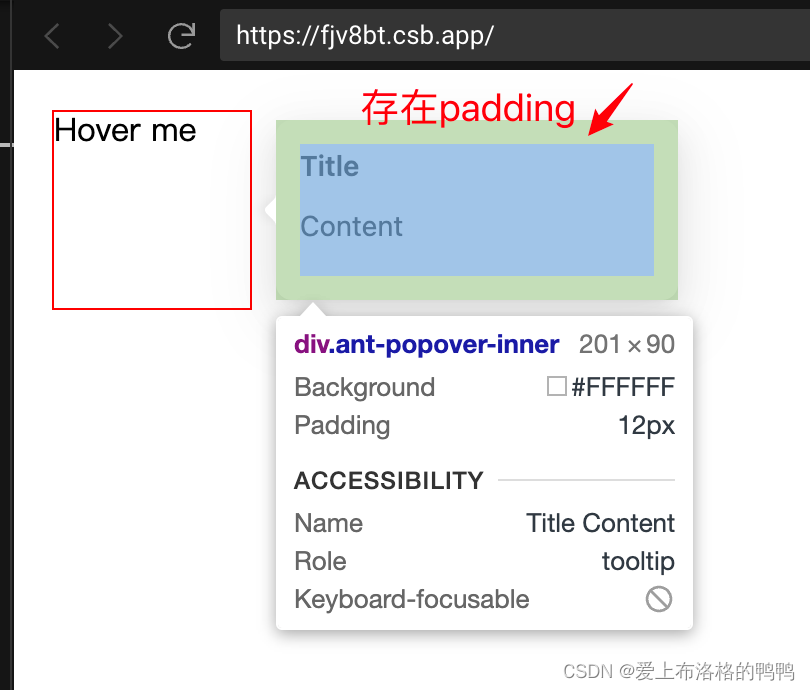
这是由于Popover边缘区域存在padding,通过样式清除Popover自带的padding

.ant-popover-content .ant-popover-inner {
padding: 0;
}

如果需要padding,可以在content上自己设置需要的padding
const title = <div style={{ padding: "12px 12px 6px" }}>Title</div>;
const content = (
<div style={{ padding: "6px 12px 12px" }}>
<p
onClick={(e) => {
e.stopPropagation();
console.log("点击Popover");
}}
>
Content
</p>
</div>
);
const App = () => (
<div id="wrapper" onClick={() => console.log("点击wrapper")}>
<Popover visible={true} content={content} title={title} placement="right">
<div className="box">Hover me</div>
</Popover>
</div>
);























 8438
8438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








