Dom和XML的三级联动源码
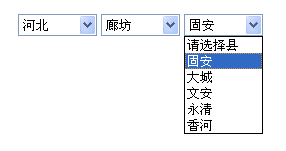
在二级联动(省、市)的基础上,我又写了三级联动(省、市、县),下拉列表的显示效果。
可能代码有一些乱和麻烦了,不知道大家有没有什么好的方法。
源码如下:
首先是xml文件、 cities.xml
<?xml version="1.0" encoding="UTF-8"?>
<china>
<province name="河北">
<city name="廊坊">
<county>固安</county>
<county>大城</county>
<county>文安</county>
<county>永清</county>
<county>香河</county>
</city>
<city name="保定">
<county>安新</county>
<county>涞水</county>
<county>易县</county>
<county>满城</county>
</city>
<city name="石家庄">
<county>赵县</county>
<county>辛集</county>
<county>晋州</county>
<county>平山</county>
</city>
</province>
<province name="北京">
<city name="大兴">
<county>房山</county>
<county>平谷</county>
<county>昌平</county>
<county>海淀</county>
</city>
<city name="朝阳">
<county>海淀</county>
<county>管庄</county>
<county>高碑店</county>
<county>传媒</county>
</city>
</province>
<province name="河南">
<city name="开封">
<county>商丘</county>
<county>驻马店</county>
<county>平顶山</county>
<county>洛阳</county>
<county>郑州</county>
</city>
<city name="郑州">
<county>郑州市</county>
<county>中原区</county>
<county>上街区</county>
<county>中牟县</county>
<county>荥阳市</county>
</city>
<city name="洛阳市">
<county>汝阳</county>
<county>孟津</county>
<county>栾川</county>
<county>洛宁</county>
</city>
<city name="平顶山市">
<county>新华区</county>
<county>石龙区</county>
<county>宝丰县</county>
<county>鲁山县</county>
</city>
</province>
<province name="陕西">
<city name="西安">
<county>新城区</county>
<county>长安县</county>
<county>雁塔区</county>
<county>碑林县</county>
</city>
<city name="宝鸡">
<county>金台区</county>
<county>宝鸡县</county>
<county>太白</county>
<county>陇县</county>
</city>
<city name="咸阳">
<county>渭城区</county>
<county>秦都区</county>
</city>
<city name="兴平">
<county>永寿县</county>
<county>礼泉县</county>
<county>三原县</county>
</city>
</province>
<province name="四川">
<city name="成都">
<county>金堂县</county>
<county>新津县</county>
<county>金牛区</county>
<county>武侯区</county>
</city>
<city name="峨眉山">
<county>夹江县</county>
<county>沐川县</county>
</city>
</province>
</china>
下面是JS代码:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>example01.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
</head>
<body>
<div align="center">
<div id="data">
<select id="province">
<option>
请选择省
</option>
</select>
<select id="city">
<option>
请选择市
</option>
</select>
<select id="county">
<option>
请选择县
</option>
</select>
</div>
</div>
</body>
</html>
<script type="text/javascript">
<!--
//窗体加载完毕后 触发函数
window.onload = function(){
var xmlDoc = parseXml("cities.xml");
//获取省 xml
var provinceNodes = xmlDoc.getElementsByTagName("province");
//获取市xml
var citieshtmlNodes = xmlDoc.getElementsByTagName("city");
//添加省的节点 html
var provinceNode = document.getElementById("province");
//添加市的节点 html
var citieshtmlNode = document.getElementById("city");
//添加县的节点 html
var countieshtmlNode = document.getElementById("county");
for(var i=0;i<provinceNodes.length;i++){
//创建option html
var optionNode = document.createElement("option");
var value = provinceNodes[i].getAttribute("name"); //获取 省的名称
//为option 添加文本节点 值为省的name属性的值
optionNode.appendChild(document.createTextNode(value));//option子节点 的内容设置为 省的名字
optionNode.setAttribute("value",value);//把这个省的名字 设置为 option的value值
//添加到节点中
provinceNode.appendChild(optionNode);
}
//当你的省发生改变的时候 选择对应的市
provinceNode.onchange = function(){
//清空 select
//获取你 清空的 select 里边的所有的option节点对象
var cityhtmlOptionNodes = citieshtmlNode.getElementsByTagName("option");
//获取长度
var len = cityhtmlOptionNodes.length;
//遍历
for(var m=0;m<len;m++){
// 0 是有第二个对象 cityhtmlOptionNodes[1] 代表第二个对象 不为null true null false
if(cityhtmlOptionNodes[1]){
//始终移除第二个对象
citieshtmlNode.removeChild(cityhtmlOptionNodes[1]);
}
}
//遍历所有的省 节点对象
for(var i=0;i<provinceNodes.length;i++){
//判断节点对象的值 等于 省节点的那么的值 则 获取该节点下面的所有的city节点对象
if(this.value==provinceNodes[i].getAttribute("name")){
//获取所有的city节点对象
var citiesNode = provinceNodes[i].getElementsByTagName("city");
//遍历city节点对象
for(var j=0;j<citieshtmlNode.length;j++){
//创建city节点对象的 option
var cityOptionNode = document.createElement("option");
var cityName = citiesNode[j].getAttribute("name");
//为创建的option节点对象 添加文本节点对象
cityOptionNode.appendChild(document.createTextNode(cityName));
cityOptionNode.setAttribute("value",cityName);
//把创建的option添加到 指定的 节点对象中
citieshtmlNode.appendChild(cityOptionNode);
}
}
}
}
//当你的市发生改变的时候 选择对应的县
citieshtmlNode.onchange = function(){
//清空 select
//获取你 清空的 select 里边的所有的option节点对象
var countyhtmlOptionNodes = countieshtmlNode.getElementsByTagName("option");
//获取长度
var len = countyhtmlOptionNodes.length;
//遍历
for(var m=0;m<len;m++){
// 0 是有第二个对象 cityhtmlOptionNodes[1] 代表第二个对象 不为null true null false
if(countyhtmlOptionNodes[1]){
//始终移除第二个对象
countieshtmlNode.removeChild(countyhtmlOptionNodes[1]);
}
}
//遍历所有的市 节点对象
for(var i=0;i<citieshtmlNodes.length;i++){
//判断节点对象的值 等于 省节点的那么的值 则 获取该节点下面的所有的city节点对象
if(this.value==citieshtmlNodes[i].getAttribute("name")){
//获取所有的县节点对象
var countiesNode = citieshtmlNodes[i].getElementsByTagName("county");
//遍历县节点对象
for(var j=0;j<countiesNode.length;j++){
//创建county节点对象的 option
var countyOptionNode = document.createElement("option");
//为创建的option节点对象 添加文本节点对象
countyOptionNode.appendChild(document.createTextNode(countiesNode[j].firstChild.nodeValue));
//把创建的option添加到 指定的 节点对象中
countieshtmlNode.appendChild(countyOptionNode);
}
}
}
}
function parseXml(filename){
var xmlDoc;
try{
//IE浏览器
xmlDoc = new ActiveXObject("Microsoft.XMLDOM");
}catch(e){
try{
//非IE浏览器
xmlDoc = document.implementation.createDocument("","",null);
}catch(ex){
alert("你使用的是不是浏览器呀!");
}
}
//关闭异步加载,这样确保在文档完全加载之前解析器不会继续脚本的执行
xmlDoc.async=false;
xmlDoc.load(filename);
return xmlDoc;
}
//JavaScript解析 xml文件
/*
* html 文件 document 文档对象 节点
* xml 文件 需要创建
* xmlDoc对象
* //IE
* new ActiveXObject("控件名称");//Microsoft.XMLDOM
* //firefox 非IE
* document.implementation.createDocument("","",null);
* */
}
//-->
</script>
运行结果如下:























 409
409











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








