<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>three.js从入门到精通系列教程025 - three.js通过SphereBufferGeometry创建球体制作旋转地球</title>
<script src="ThreeJS/three.js"></script>
<script src="ThreeJS/jquery.js"></script>
</head>
<body>
<center id="myContainer"></center>
<script>
//创建渲染器
var myRenderer = new THREE.WebGLRenderer({ antialias: true });
myRenderer.setPixelRatio(window.devicePixelRatio);
myRenderer.setSize(window.innerWidth, window.innerHeight);
$("#myContainer").append(myRenderer.domElement);
var myClock = new THREE.Clock();
var myCamera = new THREE.PerspectiveCamera(60,
window.innerWidth / window.innerHeight, 1, 10000);
myCamera.position.set(0, 100, 300);
myCamera.lookAt(new THREE.Vector3(0, 0, 0))
var myScene = new THREE.Scene();
myScene.background = new THREE.Color('white');
myScene.add(new THREE.AmbientLight('lightgreen'));
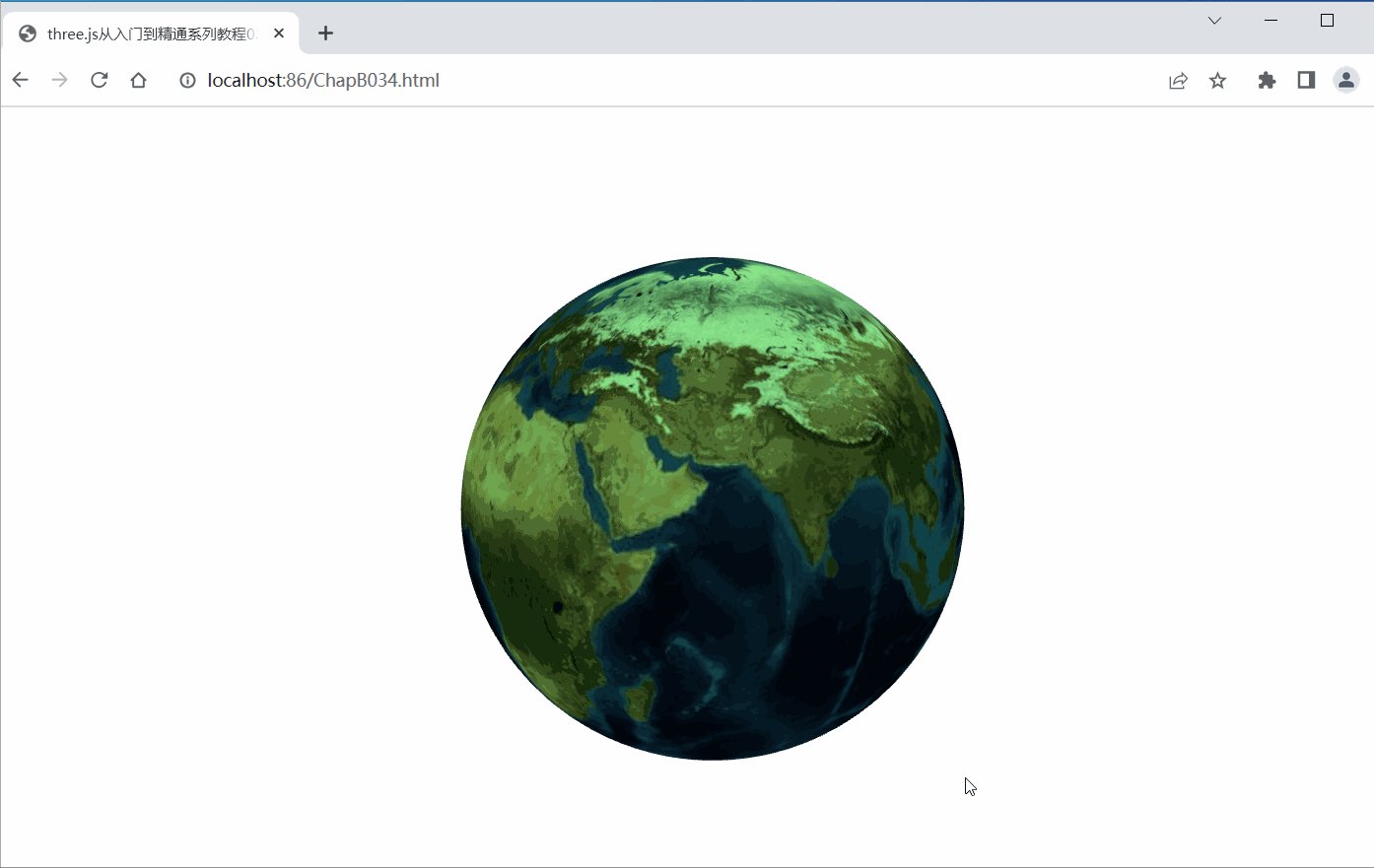
//创建球体(地球) 三个参数分别为半径、水平分段数、垂直分段数
var myGeometry = new THREE.SphereBufferGeometry(110, 80, 80);
var myMap = new THREE.TextureLoader().load('images/img007.png');
var myMaterial = new THREE.MeshPhongMaterial({ map: myMap });
var myMesh = new THREE.Mesh(myGeometry, myMaterial);
myScene.add(myMesh);
//渲染(旋转)球体(地球)
animate();
function animate() {
requestAnimationFrame(animate);
var delta = myClock.getDelta();
myRenderer.render(myScene, myCamera);
//按照设置的角度增量实现绕y轴旋转地球
myMesh.rotation.y += delta / 5;
}
</script>
</body>
</html>


























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










