说明:自学做的笔记和记录,如有错误请指正

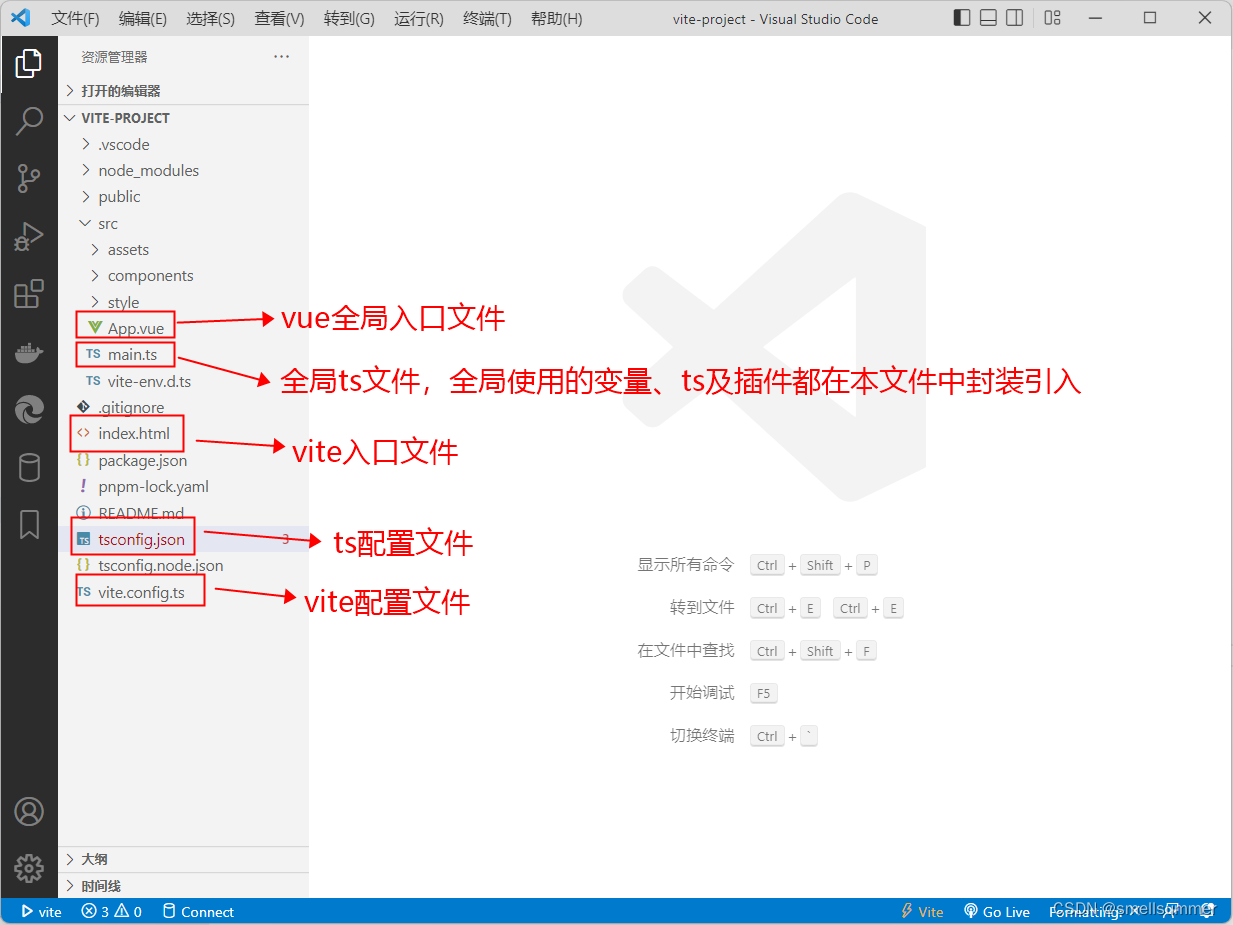
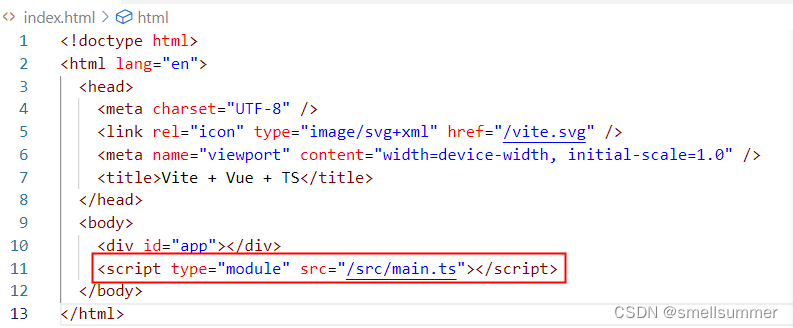
1. index.html入口文件
Vite构建的项目的编译入口文件是index.html

Vite一开始会去加载index.html文件,然后通过script标签加载main.ts
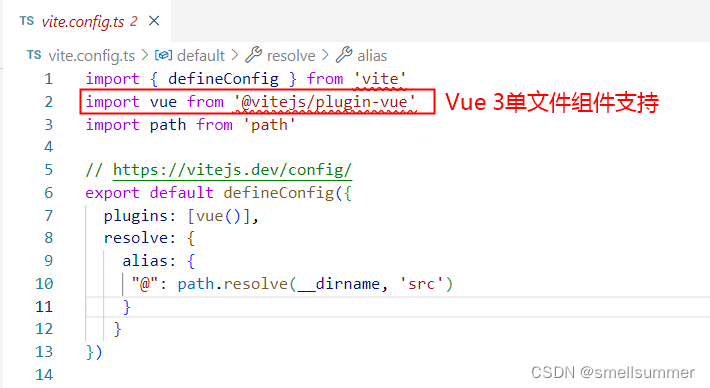
2. vite.config.js配置文件
Vite构建的项目的配置文件是vite.config.js

可参考vite官网

3. 全局ts文件main.ts
main.ts是程序入口文件,是初始化vue实例并使用需要的插件,加载各种公共组件
//vue3框架提供的方法createApp方法,可以用来创建应用实例方法
import { createApp } from 'vue'
//引入根组件App
import App from './App.vue'
//利用createApp方法创建应用实例,且将应用实例挂载到挂载点上
const app = createApp(App);
//挂载
app.mount('#app');
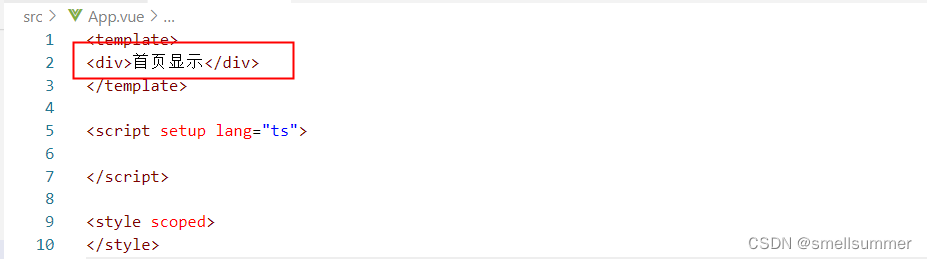
4. vue全局入口文件App.vue
App.vue是主组件,页面入口文件 ,所有页面都是在App.vue下进行切换的,负责构建定义及页面组件归集
在这里插入代码片

创建后浏览器显示如下:
























 899
899











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








