一、JS 有3种书写位置,分别为行内、内嵌和外部。
1.行内式
<title>在标签内部直接书写js代码</title>
</head>
<body>
<!-- 单机按钮,弹出一个对话框 -->
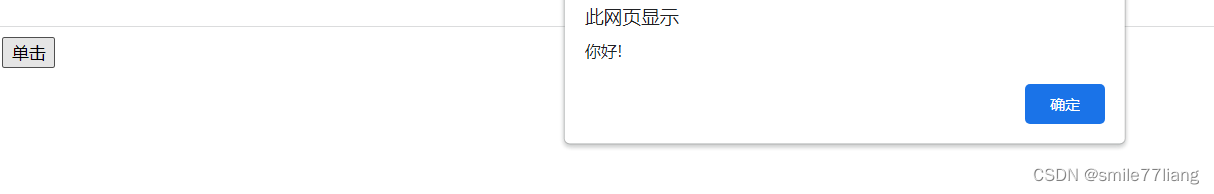
<button onclick="alert('你好!')">单击</button>
</body>
</html>效果:

2.内嵌式
<title>内嵌:在页面头部书写js代码</title>
</head>
<body>
<!-- 单机按钮,弹出一个对话框 -->
<button id="btnClickme">单击</button>
<!-- 传统写在head头部,但现在建议写在</body>的前面 如果是外部js文件还是写在head头部 -->
<script>
var btn = document.getElementById('btnClickme');
btn.onclick = function(){
alert('哇!');
}
</script>
</body>
</html>效果:
<








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








