vue.js使用(前后端分离)
(1)下载对应你系统的Node.js版本:https://nodejs.org/en/download/
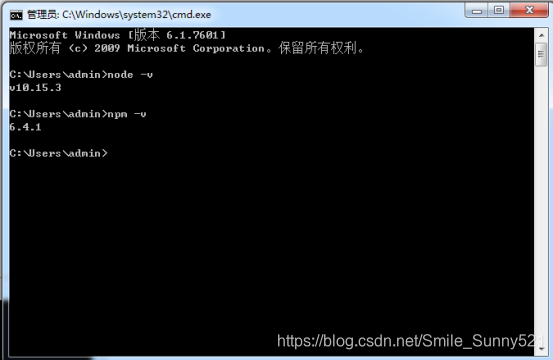
查看node 版本,以及npm 若展示下图,则说明自带npm也安装成功
注:npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西
这里的环境配置主要配置的是npm安装的全局模块所在的路径,以及缓存cache的路径,之所以要配置,是因为以后在执行类似:npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)的安装语句时,会将安装的模块安装到【C:\Users\用户名\AppData\Roaming\npm】路径中,占C盘空间。
若要把全局模块所在路径及缓存路径切换到上图位置,则需执行如下命令:
npm config set prefix "D:\vueTemp\node\node_global"
npm config set cache "D:\vueTemp\node\node_cache"
查看npm的本地仓库:npm list -global
变量值:D:\vueTemp\node\node_global\node_modules
C:\Users\admin\AppData\Roaming\npm 修改为
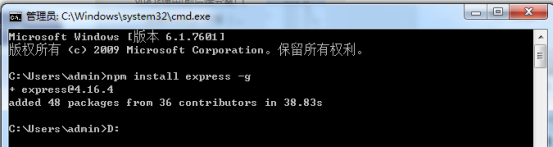
npm install express -g (-g是全局安装)
已生成
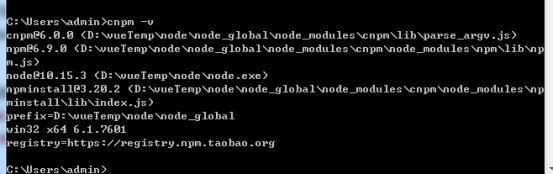
cnpm则是淘宝团队做的npm的镜像,解决上述问题,目前10分钟更新一次
安装: npm install cnpm -g --registry=https://registry.npm.taobao.org
命令:cnpm install @vue/cli -g(最新版本)
//cnpm install vue-cli -g(不是最新版本)
3、进入项目管理器 选择创建 选择项目位置(即刚才选中的文件夹),点击创建



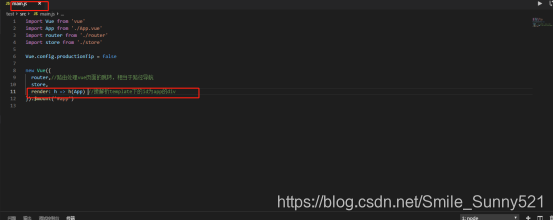
所以 App.vue 可根据 router-link 根据name匹配进行跳转
最后渲染 index.html 中的id为app div 这就是一个完整的请求顺序
http://test.vrm.sohu-inc.com//dist/index.html#/













































 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








