原有的登录界面是这样的,比较复杂,我们只需要保留微信登录,其他的先删掉
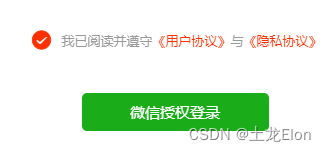
修改后的效果,也微调了样式,把同意协议放在了上面
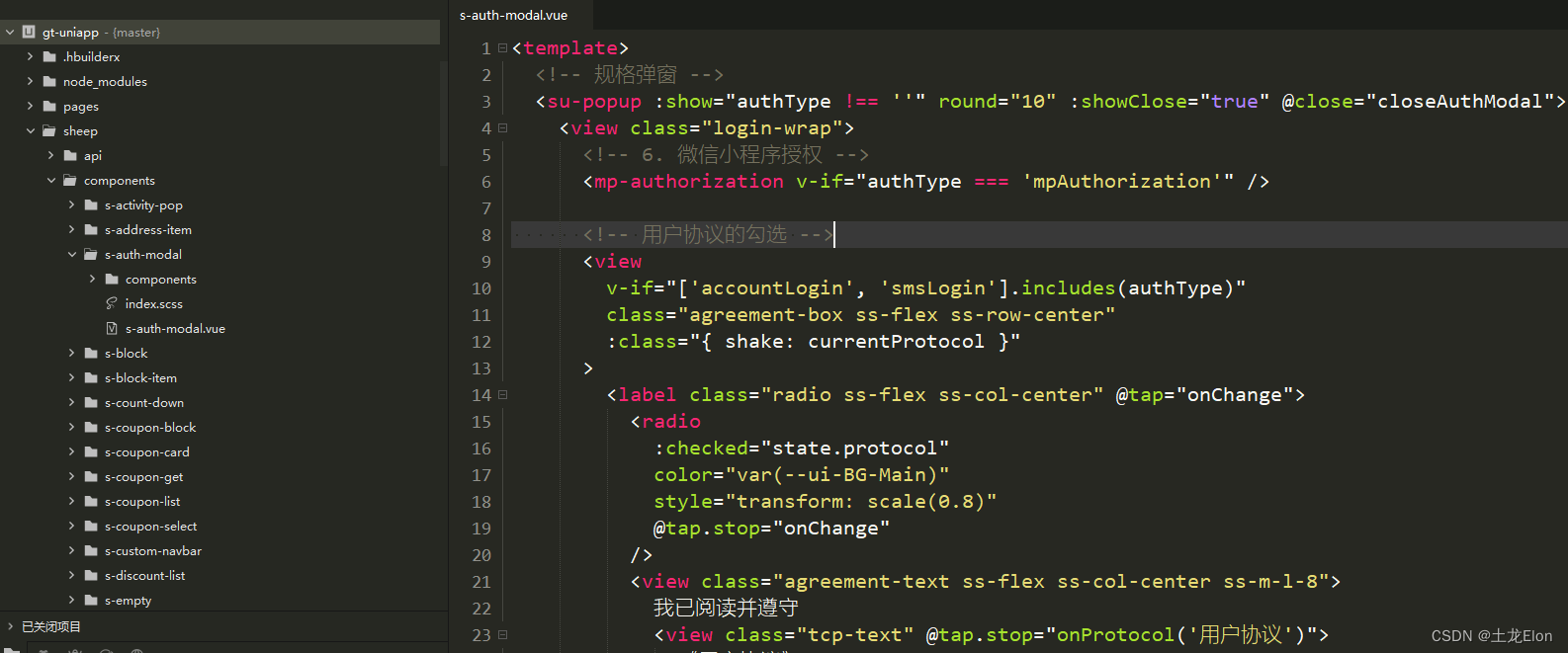
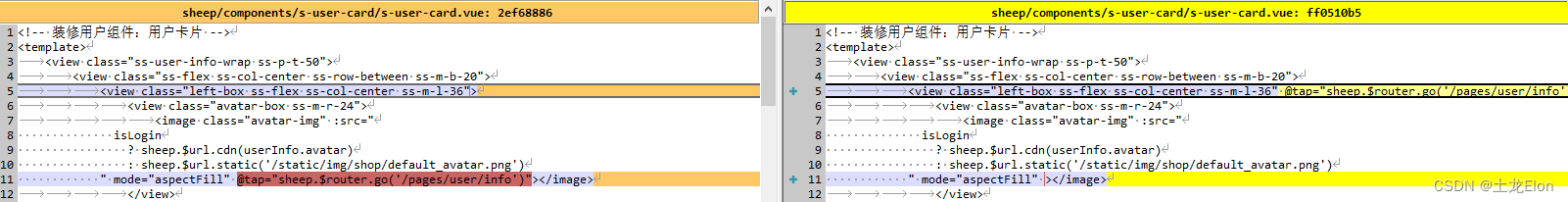
修改的代码是s-auth-modal.vue 个人中心页有个问题,头像是有点击事件到个人信息页的,但是点击头像上部就不生效,点击头像下部就可以,是引用有节点覆盖在了头像上半部分
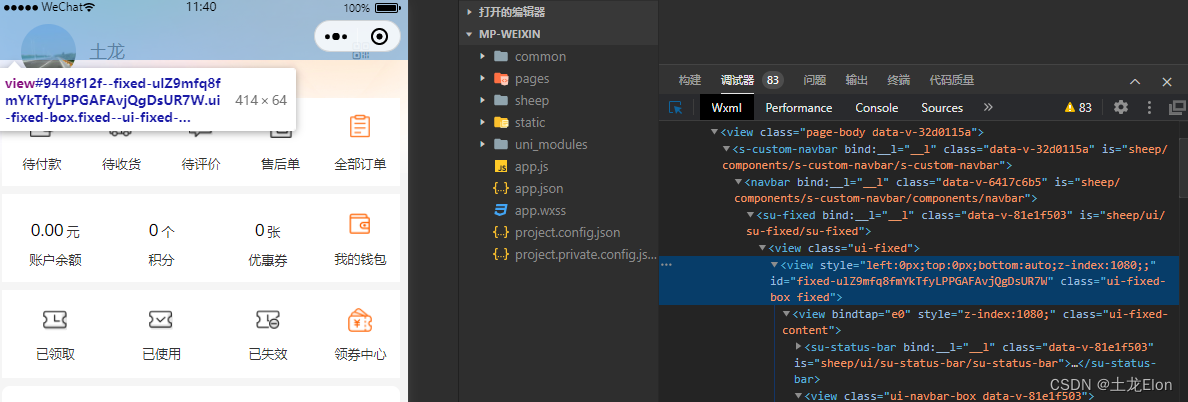
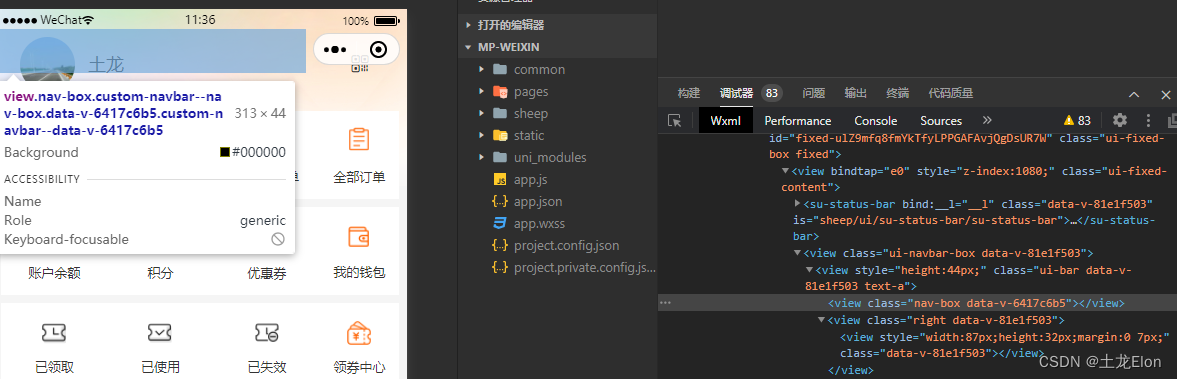
个人中心页有个问题,头像是有点击事件到个人信息页的,但是点击头像上部就不生效,点击头像下部就可以,是引用有节点覆盖在了头像上半部分

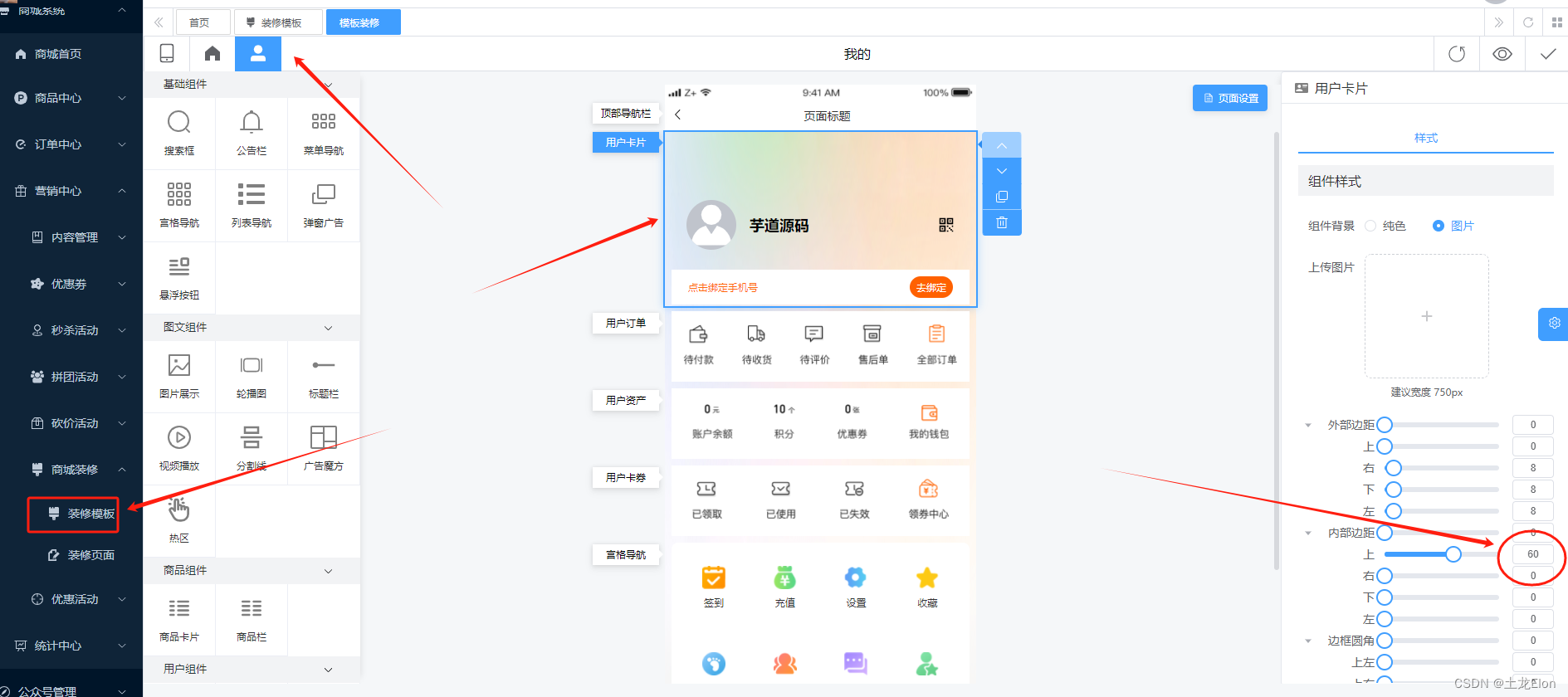
 目前还不知道怎么把这遮挡的部分去掉,先把头像等内容往下移,避开遮挡,下移头像不需要修改代码,直接在后台修改装修模板即可
目前还不知道怎么把这遮挡的部分去掉,先把头像等内容往下移,避开遮挡,下移头像不需要修改代码,直接在后台修改装修模板即可
修改后的效果 
头像的点击事件移到上一级,扩大点击范围
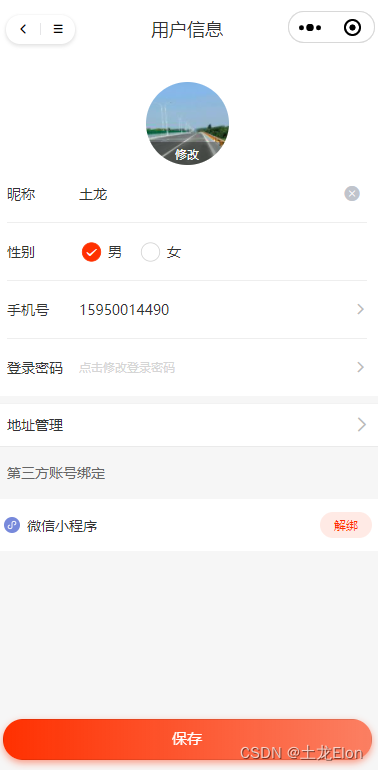
简化个人信息页,暂时用不到的先去掉,修改前
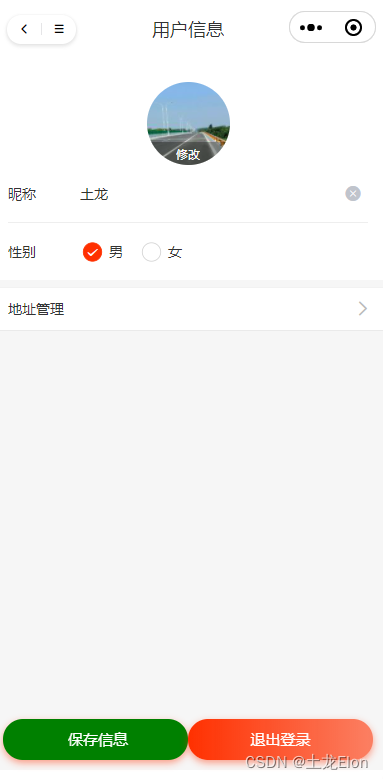
修改后,把设置里的退出登录页移到这里来:
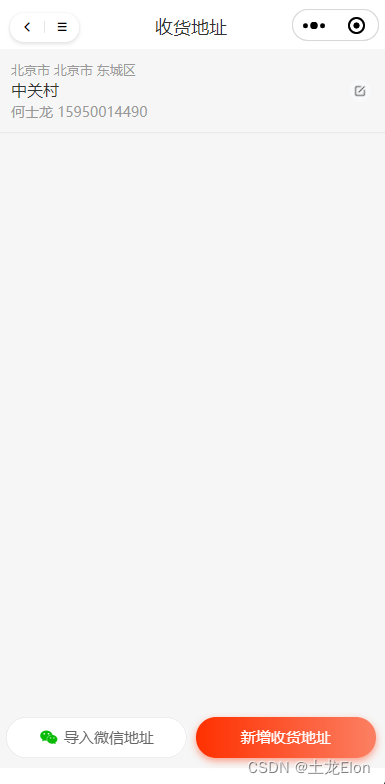
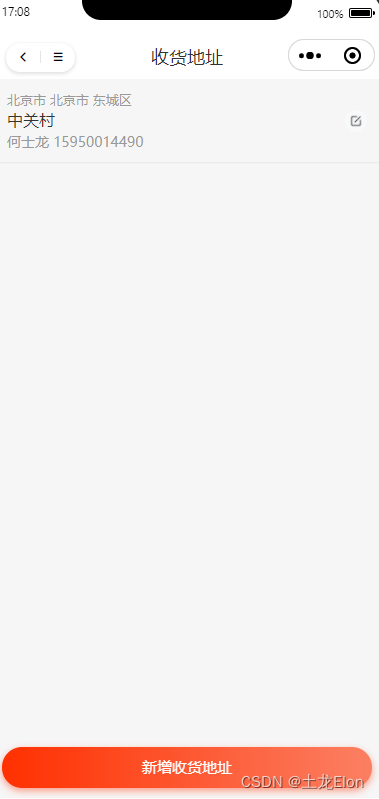
修改地址管理页,把导入微信地址暂时移除,修改前
修改后:
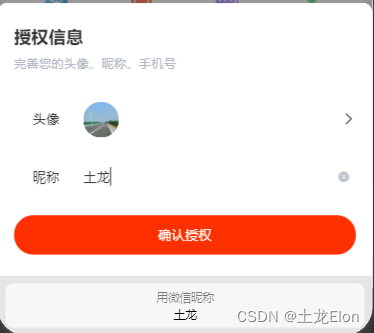
原代码每次登录都要授权头像和昵称,其实没必要,增加判断,已经授权过就不需要再授权了
获取用户信息
const userInfo = computed(() => sheep.$store('user').userInfo);判断用户信息,如果已获取,不需要再授权
await sheep.$store('user').getInfo();
//判断头像和昵称状态,如果已经有了头像和昵称就不需要再获取了
if(!userInfo.value.nickname){
showAuthModal('mpAuthorization');
}合并用户协议和隐私协议
修改前:
修改后:
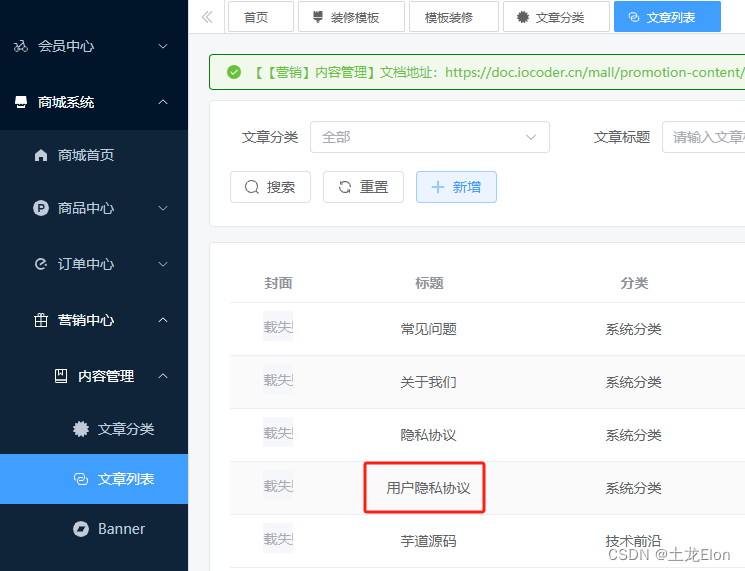
协议文本在后台商城管理-内容管理里设置,标题一样就可以访问的到





















 338
338

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








