背景: 从事微信小程序开发近3年,现在几乎能独当一面,对后台程序也有一定研究。
我学习的基础是c++编程经验,对前端、后端没有太多涉及。微信小程序相关资料都是自己找的,然后在项目中看别人的代码,摸着石头过河。
总结下来就是,基础很重要,实践也很重要。不要想着走捷径,也不要光看不练,其实,编程不都是这样吗?
一、必看的书籍
分三部分:JS,HTML,CSS。我现在都比较倾向于看电子书,当做字典呗,反正要上手练,纸质书来回切换还累眼睛。看书原则:尽量看懂,了解透彻,有时候一个小点,在开发的时候没搞清,会让人很抓狂的。
- JS:就是对应的页面逻辑编程,看JavaScript DOM编程艺术(第2版)

- HTML:就是页面上那些图是怎么画出来的,书的源码链接
 3. CSS:给页面赋予样式
3. CSS:给页面赋予样式

二、某宝小滴课堂
投入还是有必要的,这个课我学了,真是突飞猛进啊。对于理解JS/CSS/HTML之间的关系有很大帮助。
要知道工作还得看个人能力,个人能力不都是自己学出来的吗。团队合作很重要,但要把自己做大做强才能更好地团队合作,不然别人讲的你都不懂,怎么合作?怎么懂呢?自己学。指望别人教你是不正确的。

三、github上的优秀小程序示例代码、小程序源码合集 、最全的微信小程序项目实例

里面有很多优秀的案例,如果没有项目背景,可以找来练练手。知乎:如何入门微信小程序开发,有哪些学习资料?上有详细的介绍。
四、微信官方网站
-
微信开发者工具
小程序开发集中在微信自己开发的这个开发软件里,挺好使的,但也有一些高端玩家,是用别的编,然后转成可以在微信开发工具里运行的。如小程序开发框架简单总结, 小程序基本开发框架的搭建等。
有机会讲讲开发软件里的门道。包括调试、看后台数据、开发快捷键等等。咱们就先能使用,然后再提高效率。

-
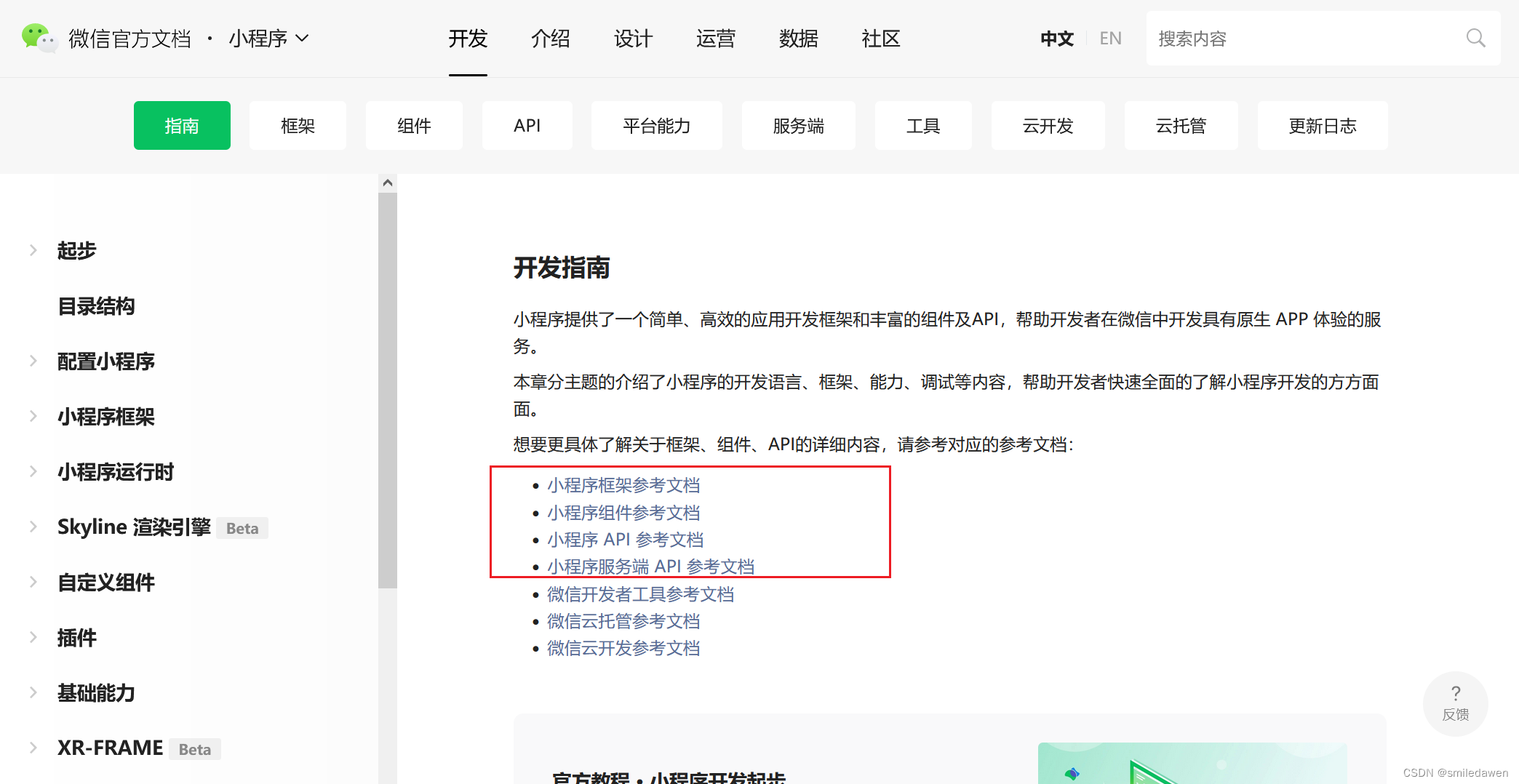
微信小程序官方文档
介绍小程序的框架之类的,当作手册查着看,不用从头到尾看。

-
微信公众平台
管理账户下的微信小程序项目时用的,包括版本管理、数据管理等。用的比较多的是版本管理,上传体验版给测试用,然后提交审核,审核通过后上线都是在这儿操作。
这里提一下手机端的,一个小程序叫“小程序助手“,也是公众平台,可以管理账号下的小程序。

五、矢量库分享
实际项目中都是UI出图,但有时候小改动都自己改,需要矢量图咋办呢?阿里巴巴矢量图标库,颜色可改,png格式,还免费。





















 1223
1223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








