Spingboot+MybatisPlus生成器java+swaager+vue页面
不会偷懒的程序员,不是好程序员
目录结构

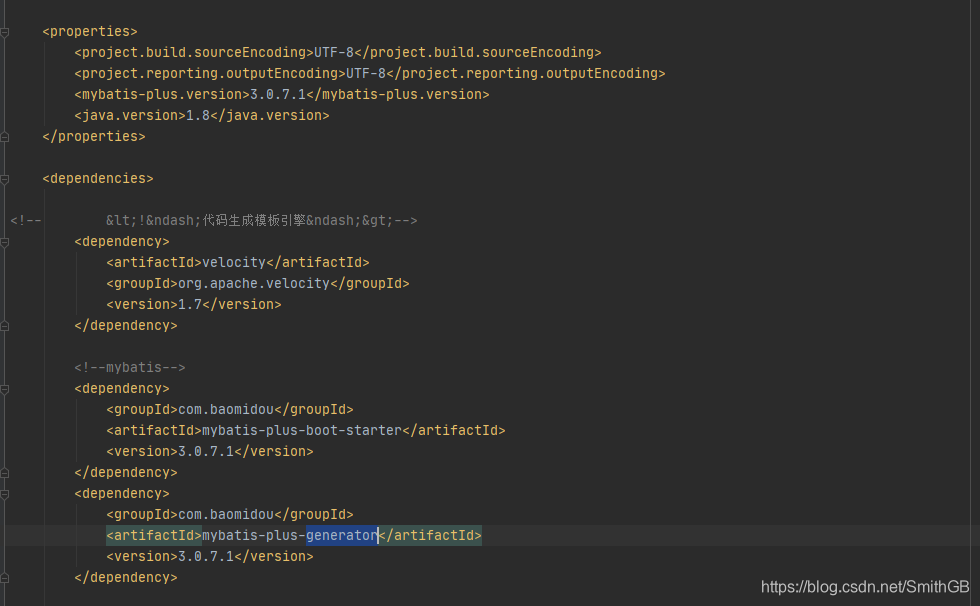
pom:依赖

新增Controller页面调用
import cn.hutool.core.io.IoUtil;
import com.codegen.gbcodegen.entity.GenConfig;
import com.codegen.gbcodegen.service.SysGeneratorService;
import lombok.AllArgsConstructor;
import lombok.SneakyThrows;
import org.springframework.http.HttpHeaders;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletResponse;
/**
* 代码生成器
*/
@RestController
@AllArgsConstructor
@RequestMapping("/generator")
public class SysGeneratorController {
private final SysGeneratorService sysGeneratorService;
/**
* 生成代码
*/
@SneakyThrows
@RequestMapping(value = "/code", method = RequestMethod.POST)
public void generatorCode(@RequestParam("packageName") String packageName,
@RequestParam("tableName") String tableName,
@RequestParam("author") String author,
@RequestParam("moduleName") String moduleName,
@RequestParam("tablePrefix") String tablePrefix,
@RequestParam("comments") String comments,HttpServletResponse response) {
GenConfig genConfig = new GenConfig();
genConfig.setAuthor(author);//作者
genConfig.setComments(comments);//注释
genConfig.setModuleName(moduleName);//模块
genConfig.setPackageName(packageName);//包名
genConfig.setTableName(tableName);//表名
genConfig.setTablePrefix(tablePrefix);//前缀
byte[] data = sysGeneratorService.generatorCode(genConfig);
//下载
response.reset();
response.setHeader(HttpHeaders.CONTENT_DISPOSITION, String.format("attachment; filename=%s.zip", genConfig.getTableName()));
response.addHeader(HttpHeaders.CONTENT_LENGTH, String.valueOf(data.length));
response.setContentType("application/octet-stream; charset=UTF-8");
IoUtil.write(response.getOutputStream(), Boolean.TRUE, data);
}
}
生成代码:
/**
* 生成代码
*
* @param genConfig 生成配置
* @return
*/
@Override
public byte[] generatorCode(GenConfig genConfig) {
ByteArrayOutputStream outputStream = new ByteArrayOutputStream();
ZipOutputStream zip = new ZipOutputStream(outputStream);
//查询表信息
Map<String, String> table = queryTable(genConfig.getTableName());
//查询列信息
List<Map<String, String>> columns = queryColumns(genConfig.getTableName());
//生成代码
GenUtils.generatorCode(genConfig, table, columns, zip);
IoUtil.close(zip);
return outputStream.toByteArray();
}
查询表数据Mapper
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.codegen.gbcodegen.mapper.SysGeneratorMapper">
<select id="queryList" resultType="map">
select table_name tableName, engine, table_comment tableComment, create_time createTime from information_schema.tables
where table_schema = (select database())
<if test="tableName != null and tableName.trim() != ''">
and table_name like concat('%', #{tableName}, '%')
</if>
order by create_time desc
</select>
<select id="queryTable" resultType="map">
select table_name tableName, engine, table_comment tableComment, create_time createTime from information_schema.tables
where table_schema = (select database()) and table_name = #{tableName}
</select>
<select id="queryColumns" resultType="map">
select column_name columnName, data_type dataType, column_comment columnComment, column_key columnKey, extra from information_schema.columns
where table_name = #{tableName} and table_schema = (select database()) order by ordinal_position
</select>
</mapper>
生成代码工具类:
import cn.hutool.core.date.DateUtil;
import cn.hutool.core.io.IoUtil;
import cn.hutool.core.util.CharsetUtil;
import cn.hutool.core.util.StrUtil;
import com.codegen.gbcodegen.entity.ColumnEntity;
import com.codegen.gbcodegen.entity.GenConfig;
import com.codegen.gbcodegen.entity.TableEntity;
import lombok.experimental.UtilityClass;
import lombok.extern.slf4j.Slf4j;
import org.apache.commons.lang.StringUtils;
import org.apache.commons.lang.WordUtils;
import org.apache.velocity.Template;
import org.apache.velocity.VelocityContext;
import org.apache.velocity.app.Velocity;
import java.io.File;
import java.io.IOException;
import java.io.StringWriter;
import java.nio.charset.StandardCharsets;
import java.util.*;
import java.util.zip.ZipEntry;
import java.util.zip.ZipOutputStream;
import org.apache.commons.configuration.Configuration;
import org.apache.commons.configuration.ConfigurationException;
import org.apache.commons.configuration.PropertiesConfiguration;
/**
* 代码生成器 工具类
*
*/
@Slf4j
@UtilityClass
public class GenUtils {
private final String ENTITY_JAVA_VM = "Entity.java.vm";
private final String MAPPER_JAVA_VM = "Mapper.java.vm";
private final String SERVICE_JAVA_VM = "Service.java.vm";
private final String SERVICE_IMPL_JAVA_VM = "ServiceImpl.java.vm";
private final String CONTROLLER_JAVA_VM = "Controller.java.vm";
private final String MAPPER_XML_VM = "Mapper.xml.vm";
private final String MENU_SQL_VM = "menu.sql.vm";
private final String INDEX_VUE_VM = "index.vue.vm";
private final String API_JS_VM = "api.js.vm";
private final String CRUD_JS_VM = "crud.js.vm";
private List<String> getTemplates() {
List<String> templates = new ArrayList<>();
templates.add("templates/Entity.java.vm");
templates.add("templates/Mapper.java.vm");
templates.add("templates/Mapper.xml.vm");
templates.add("templates/Service.java.vm");
templates.add("templates/ServiceImpl.java.vm");
templates.add("templates/Controller.java.vm");
templates.add("templates/menu.sql.vm");
templates.add("templates/index.vue.vm");
templates.add("templates/api.js.vm");
templates.add("templates/crud.js.vm");
return templates;
}
/**
* 生成代码
*/
public void generatorCode(GenConfig genConfig, Map<String, String> table,
List<Map<String, String>> columns, ZipOutputStream zip) {
//配置信息
Configuration config = getConfig();
boolean hasBigDecimal = false;
//表信息
TableEntity tableEntity = new TableEntity();
tableEntity.setTableName(table.get("tableName"));
if (StrUtil.isNotBlank(genConfig.getComments())) {
tableEntity.setComments(genConfig.getComments());
} else {
tableEntity.setComments(table.get("tableComment"));
}
String tablePrefix;
if (StrUtil.isNotBlank(genConfig.getTablePrefix())) {
tablePrefix = genConfig.getTablePrefix();
} else {
tablePrefix = config.getString("tablePrefix");
}
//表名转换成Java类名
String className = tableToJava(tableEntity.getTableName(), tablePrefix);
tableEntity.setCaseClassName(className);
tableEntity.setLowerClassName(StringUtils.uncapitalize(className));
//列信息
List<ColumnEntity> columnList = new ArrayList<>();
for (Map<String, String> column : columns) {
ColumnEntity columnEntity = new ColumnEntity();
columnEntity.setColumnName(column.get("columnName"));
columnEntity.setDataType(column.get("dataType"));
columnEntity.setComments(column.get("columnComment"));
columnEntity.setExtra(column.get("extra"));
//列名转换成Java属性名
String attrName = columnToJava(columnEntity.getColumnName());
columnEntity.setCaseAttrName(attrName);
columnEntity.setLowerAttrName(StringUtils.uncapitalize(attrName));
//列的数据类型,转换成Java类型
String attrType = config.getString(columnEntity.getDataType(), "unknowType");
columnEntity.setAttrType(attrType);
if (!hasBigDecimal && "BigDecimal".equals(attrType)) {
hasBigDecimal = true;
}
//是否主键
if ("PRI".equalsIgnoreCase(column.get("columnKey")) && tableEntity.getPk() == null) {
tableEntity.setPk(columnEntity);
}
columnList.add(columnEntity);
}
tableEntity.setColumns(columnList);
//没主键,则第一个字段为主键
if (tableEntity.getPk() == null) {
tableEntity.setPk(tableEntity.getColumns().get(0));
}
//设置velocity资源加载器
Properties prop = new Properties();
prop.put("file.resource.loader.class", "org.apache.velocity.runtime.resource.loader.ClasspathResourceLoader");
Velocity.init(prop);
//封装模板数据
Map<String, Object> map = new HashMap<>(16);
map.put("tableName", tableEntity.getTableName());
map.put("pk", tableEntity.getPk());
map.put("className", tableEntity.getCaseClassName());
map.put("classname", tableEntity.getLowerClassName());
map.put("pathName", tableEntity.getLowerClassName().toLowerCase());
map.put("columns", tableEntity.getColumns());
map.put("hasBigDecimal", hasBigDecimal);
map.put("datetime", DateUtil.now());
if (StrUtil.isNotBlank(genConfig.getComments())) {
map.put("comments", genConfig.getComments());
} else {
map.put("comments", tableEntity.getComments());
}
if (StrUtil.isNotBlank(genConfig.getAuthor())) {
map.put("author", genConfig.getAuthor());
} else {
map.put("author", config.getString("author"));
}
if (StrUtil.isNotBlank(genConfig.getModuleName())) {
map.put("moduleName", genConfig.getModuleName());
} else {
map.put("moduleName", config.getString("moduleName"));
}
if (StrUtil.isNotBlank(genConfig.getPackageName())) {
map.put("package", genConfig.getPackageName());
map.put("mainPath", genConfig.getPackageName());
} else {
map.put("package", config.getString("package"));
map.put("mainPath", config.getString("mainPath"));
}
VelocityContext context = new VelocityContext(map);
//获取模板列表
List<String> templates = getTemplates();
for (String template : templates) {
//渲染模板
StringWriter sw = new StringWriter();
Template tpl = Velocity.getTemplate(template, CharsetUtil.UTF_8);
tpl.merge(context, sw);
try {
//添加到zip
zip.putNextEntry(new ZipEntry(Objects
.requireNonNull(getFileName(template, tableEntity.getCaseClassName()
, map.get("package").toString(), map.get("moduleName").toString()))));
IoUtil.write(zip, StandardCharsets.UTF_8, false, sw.toString());
IoUtil.close(sw);
zip.closeEntry();
} catch (IOException e) {
throw new CheckedException("渲染模板失败,表名:" + tableEntity.getTableName(), e);
}
}
}
/**
* 列名转换成Java属性名
*/
private String columnToJava(String columnName) {
return WordUtils.capitalizeFully(columnName, new char[]{'_'}).replace("_", "");
}
/**
* 表名转换成Java类名
*/
private String tableToJava(String tableName, String tablePrefix) {
if (StringUtils.isNotBlank(tablePrefix)) {
tableName = tableName.replace(tablePrefix, "");
}
return columnToJava(tableName);
}
/**
* 获取配置信息
*/
private Configuration getConfig() {
try {
return new PropertiesConfiguration("generator.properties");
} catch (ConfigurationException e) {
throw new CheckedException("获取配置文件失败,", e);
}
}
/**
* 获取文件名
*/
private String getFileName(String template, String className, String packageName, String moduleName) {
String packagePath = CommonConstants.BACK_END_PROJECT + File.separator + "src" + File.separator + "main" + File.separator + "java" + File.separator;
if (StringUtils.isNotBlank(packageName)) {
packagePath += packageName.replace(".", File.separator) + File.separator + moduleName + File.separator;
}
if (template.contains(ENTITY_JAVA_VM)) {
return packagePath + "entity" + File.separator + className + ".java";
}
if (template.contains(MAPPER_JAVA_VM)) {
return packagePath + "mapper" + File.separator + className + "Mapper.java";
}
if (template.contains(SERVICE_JAVA_VM)) {
return packagePath + "service" + File.separator + className + "Service.java";
}
if (template.contains(SERVICE_IMPL_JAVA_VM)) {
return packagePath + "service" + File.separator + "impl" + File.separator + className + "ServiceImpl.java";
}
if (template.contains(CONTROLLER_JAVA_VM)) {
return packagePath + "controller" + File.separator + className + "Controller.java";
}
if (template.contains(MAPPER_XML_VM)) {
return CommonConstants.BACK_END_PROJECT + File.separator + "src" + File.separator + "main" + File.separator + "resources" + File.separator + "mapper" + File.separator + className + "Mapper.xml";
}
if (template.contains(MENU_SQL_VM)) {
return className.toLowerCase() + "_menu.sql";
}
if (template.contains(INDEX_VUE_VM)) {
return CommonConstants.FRONT_END_PROJECT + File.separator + "src" + File.separator + "views" +
File.separator + moduleName + File.separator + className.toLowerCase() + File.separator + "index.vue";
}
if (template.contains(API_JS_VM)) {
return CommonConstants.FRONT_END_PROJECT + File.separator + "src" + File.separator + "api" + File.separator + className.toLowerCase() + ".js";
}
if (template.contains(CRUD_JS_VM)) {
return CommonConstants.FRONT_END_PROJECT + File.separator + "src" + File.separator + "const" +
File.separator + "crud" + File.separator + className.toLowerCase() + ".js";
}
return null;
}
}
vm模板文件由于页面比较多就不一一贴出来了
1.contorller
package ${package}.${moduleName}.controller;
import com.baomidou.mybatisplus.core.toolkit.Wrappers;
import com.baomidou.mybatisplus.extension.plugins.pagination.Page;
import com.pig4cloud.pigx.common.core.util.R;
import ${package}.${moduleName}.entity.${className};
import ${package}.${moduleName}.service.${className}Service;
import lombok.AllArgsConstructor;
import org.springframework.web.bind.annotation.*;
import io.swagger.annotations.ApiOperation;
/**
* ${comments}
*
* @author ${author}
* @date ${datetime}
*/
@ApiOperation("${comments}")
@RestController
@AllArgsConstructor
@RequestMapping("/${pathName}")
public class ${className}Controller {
private final ${className}Service ${classname}Service;
/**
* 分页查询
* @param page 分页对象
* @param ${classname} ${comments}
* @return
*/
@ApiOperation("分页查询")
@GetMapping("/page")
public R get${className}Page(Page page, ${className} ${classname}) {
return new R<>(${classname}Service.page(page,Wrappers.query(${classname})));
}
/**
* id查询${comments}
* @param ${pk.lowerAttrName} id
* @return R
*/
@ApiOperation("通过id查询${comments}")
@GetMapping("/getById")
public R getById(@RequestParam("${pk.lowerAttrName}") ${pk.attrType} ${pk.lowerAttrName}){
return new R<>(${classname}Service.getById(${pk.lowerAttrName}));
}
/**
* 新增${comments}
* @param ${classname} ${comments}
* @return R
*/
@ApiOperation("新增${comments}")
@PostMapping
public R save(@RequestBody ${className} ${classname}){
return new R<>(${classname}Service.save(${classname}));
}
/**
* 修改${comments}
* @param ${classname} ${comments}
* @return R
*/
@ApiOperation("修改${comments}")
@PutMapping
public R updateById(@RequestBody ${className} ${classname}){
return new R<>(${classname}Service.updateById(${classname}));
}
/**
* 通过id删除${comments}
* @param ${pk.lowerAttrName} id
* @return R
*/
@ApiOperation("删除${comments}")
@DeleteMapping("/removeById")
public R removeById(@RequestParam("${pk.lowerAttrName}") ${pk.attrType} ${pk.lowerAttrName}){
return new R<>(${classname}Service.removeById(${pk.lowerAttrName}));
}
/**
* 查询全部
* @param
* @return R
*/
@ApiOperation("查询全部")
@GetMapping("/queryAll")
public R queryAll(){
return new R<>(${classname}Service.list());
}
}
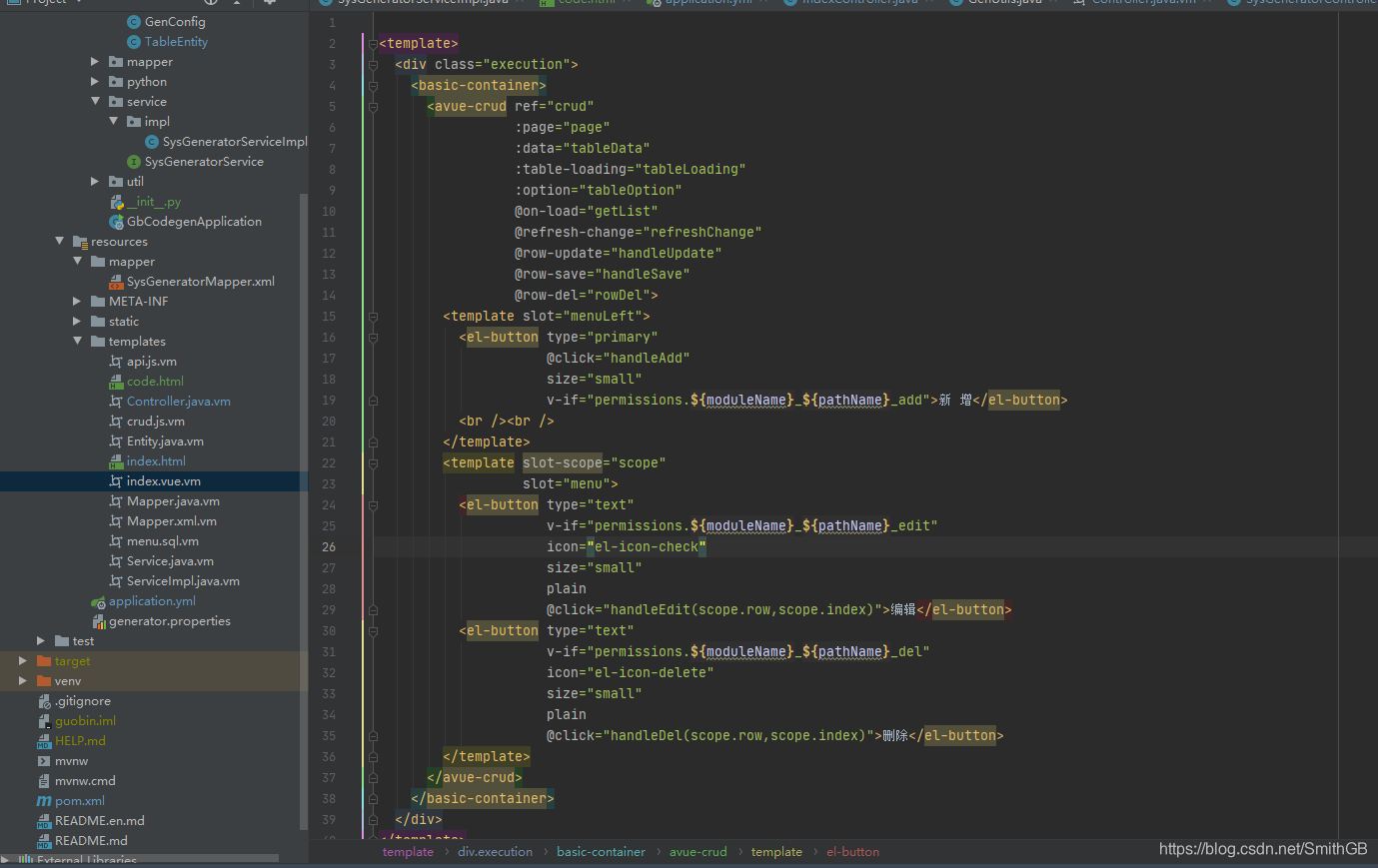
vue模板

html5页面
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta charset="utf-8">
<title>Layui</title>
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="/css/layui.css" media="all">
<script src="/js/jquery-1.11.1.min.js" charset="utf-8"></script>
</head>
<body>
<!-- 数据表格 -->
<table class="layui-hide" id="demo" lay-filter="test"></table>
<!-- 右侧按钮 -->
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-primary layui-btn-xs" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
</script>
<script src="layer/layer.js"></script>
<script src="/js/layui.js" charset="utf-8"></script>
<script>
layui.use(['laypage', 'layer', 'table', 'element'], function() {
var laypage = layui.laypage //分页
,layer = layui.layer //弹层
,table = layui.table //表格
,element = layui.element //元素操作
//执行一个 table 实例
table.render({
elem: '#demo'
// ,height: 420
,id: 'table'
,url: '/code' //数据接口
,cellMinWidth: 80
,title: '用户表'
,page: true //开启分页
,toolbar: 'default' //开启工具栏,此处显示默认图标,可以自定义模板,详见文档
,totalRow: true //开启合计行
,cols: [
[ //表头
{type: 'checkbox', fixed: 'left'}
,{field: 'tableName', title: '表名',sort: true}
,{field: 'tableComment', title: '备注',sort: true}
,{field: 'engine', title: 'engine',sort: true}
,{field: 'createTime', title: '创建时间',sort: true}
,{field:'', title: '操作', width:200, align:'center', toolbar: '#tool',fixed: 'right'}
]
]
});
//监听头工具栏事件
table.on('toolbar(test)', function(obj){
var checkStatus = table.checkStatus(obj.config.id)
,data = checkStatus.data; //获取选中的数据
switch(obj.event){
case 'add':
layer.msg('添加');
break;
case 'update':
if(data.length === 0){
layer.msg('请选择一行');
} else if(data.length > 1){
layer.msg('只能同时编辑一个');
} else {
layer.alert('编辑 [id]:'+ checkStatus.data[0].id);
}
break;
case 'delete':
if(data.length === 0){
layer.msg('请选择一行');
} else {
layer.msg('删除');
}
break;
};
});
//监听行工具事件
table.on('tool(test)', function(obj){ //注:tool 是工具条事件名,test 是 table 原始容器的属性 lay-filter="对应的值"
var data = obj.data //获得当前行数据
,layEvent = obj.event; //获得 lay-event 对应的值
var editList=[]; //存放获取到的那条json数据中的value值(不放key)
$.each(data,function(name,value) {//循环遍历json数据
editList.push(value);//将json数据中的value放入数组中(下面的子窗口显示的时候要用到)
});
if(layEvent === 'detail'){
layer.msg('查看操作');
layer.open({
type: 1
,offset: 'auto' //具体配置参考:offset参数项
,content: '<div style="padding: 20px 80px;"><div><div><label>id:</label><span>'+data.id+'</span></div><div><label>姓名:</label><span>'+data.name+'</span></div><div><label>年龄:</label><span>'+data.age+'</span></div></div></div>'
,btn: '关闭全部'
,btnAlign: 'c' //按钮居中
,shade: 0 //不显示遮罩
,yes: function(){
layer.closeAll();
}
});
} else if(layEvent === 'del'){
layer.confirm('真的删除行么', function(index){
obj.del(); //删除对应行(tr)的DOM结构
layer.close(index);
//向服务端发送删除指令
});
} else if(layEvent === 'edit'){
console.log(data);
layer.msg('编辑操作');
layer.open({
type: 1 //Page层类型
,area: ['800px', '600px']
,title: '代码生成配置'
,shade: 0.6 //遮罩透明度
,maxmin: true //允许全屏最小化
,anim: 1 //0-6的动画形式,-1不开启
,content: '<div style="padding: 20px 80px;"><div>' +
'<div><label>表名:</label><input id="tableName" type="text" disabled="disabled" name="title" required lay-verify="required" value="'+data.tableName+'" autocomplete="no" class="layui-input"></div>' +
'<div><label>包名:</label><input id="packageName" type="text" name="title" required lay-verify="required" value="" autocomplete="no" class="layui-input"></div>' +
'<div><label>模块:</label><input id="moduleName" type="text" name="title" required lay-verify="required" value="" autocomplete="no" class="layui-input"></div>' +
'<div><label>作者:</label><input id="author" type="text" name="title" required lay-verify="required" value="" autocomplete="no" class="layui-input"></div>' +
'<div><label>前缀:</label><input id="tablePrefix" type="text" name="title" required lay-verify="required" value="" autocomplete="no" class="layui-input"></div>' +
'<div><label>注释:</label><input id="comments" type="text" name="title" required lay-verify="required" value="" autocomplete="no" class="layui-input"></div>'
,btn: '生成'
,btnAlign: 'c' //按钮居中
,shade: 0 //不显示遮罩
,yes: function(obj){
console.log(data);
var url = "/generator/code";//代码生成接口
var form = $("<form></form>").attr("action", url).attr("method", "post");
form.append($("<input></input>").attr("type", "hidden").attr("name", "tableName").attr("value", data.tableName));
form.append($("<input></input>").attr("type", "hidden").attr("name", "packageName").attr("value", $("#packageName").val()));
form.append($("<input></input>").attr("type", "hidden").attr("name", "moduleName").attr("value", $("#moduleName").val()));
form.append($("<input></input>").attr("type", "hidden").attr("name", "author").attr("value", $("#author").val()));
form.append($("<input></input>").attr("type", "hidden").attr("name", "tablePrefix").attr("value", $("#tablePrefix").val()));
form.append($("<input></input>").attr("type", "hidden").attr("name", "comments").attr("value", $("#comments").val()));
form.appendTo('body').submit().remove();
layer.closeAll();
}
// ,success: function(layero, index){
// var body = layer.getChildFrame('body', index);
// var iframeWin = window[layero.find('iframe')[0]['name']]; //得到iframe页的窗口对象,执行iframe页的方法:iframeWin.method();
// var inputList = body.find("input");//获取到子窗口的所有的input标签
// for (var i = 0; i < inputList.length; i++ ) {
// $(inputList[i]).val(editList[i]); //遍历子窗口的input标签,将之前数组中的值一次放入显示
// }
// }
});
}
});
})
</script>
<script type="text/html" id="tool">
<a class="layui-btn layui-btn-mini" lay-event="edit" data-id="{{d.staff_id}}" >代码生成</a>
<!-- <a class="layui-btn layui-btn-danger layui-btn-mini" lay-event="del" data-id="{{d.staff_id}}">禁用</a>-->
</script>
</body>
</html>
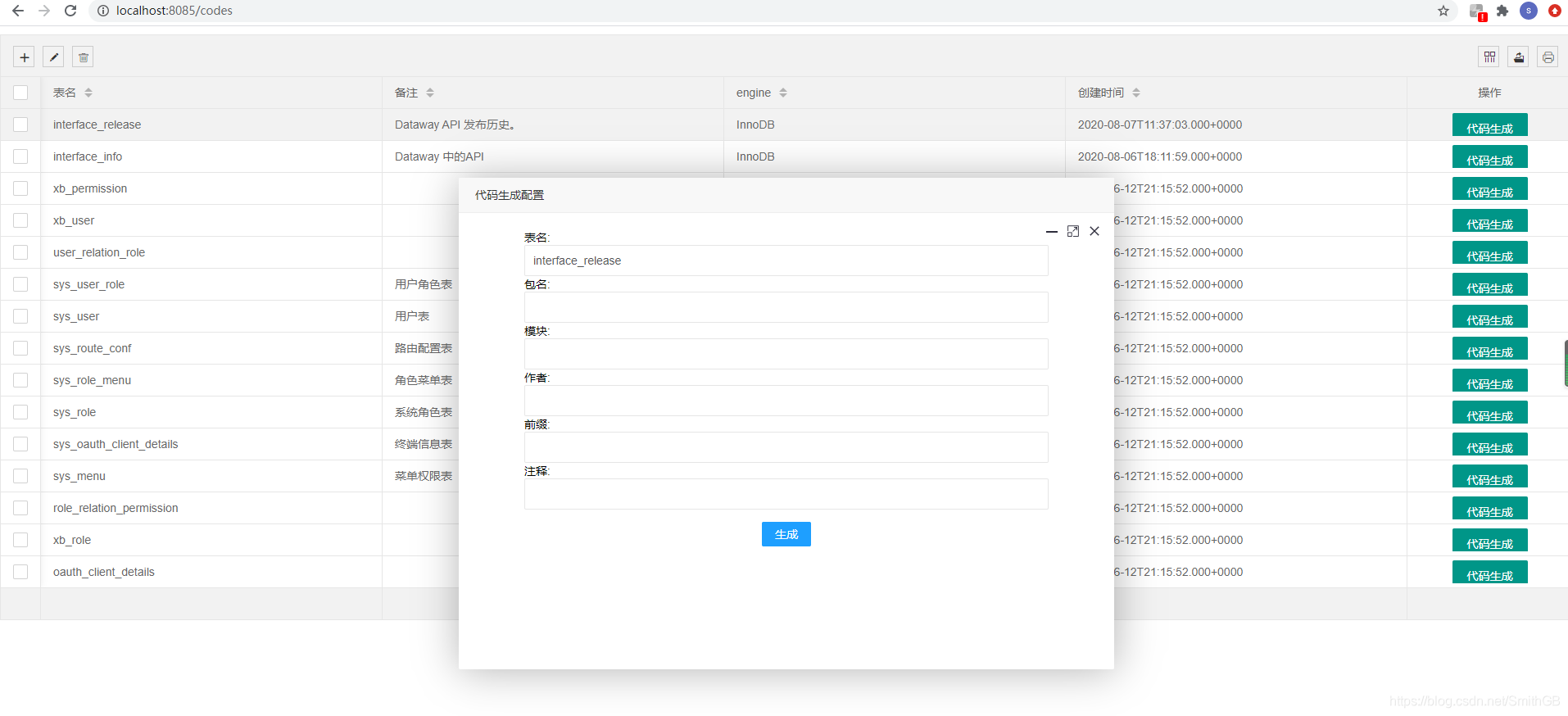
页面效果

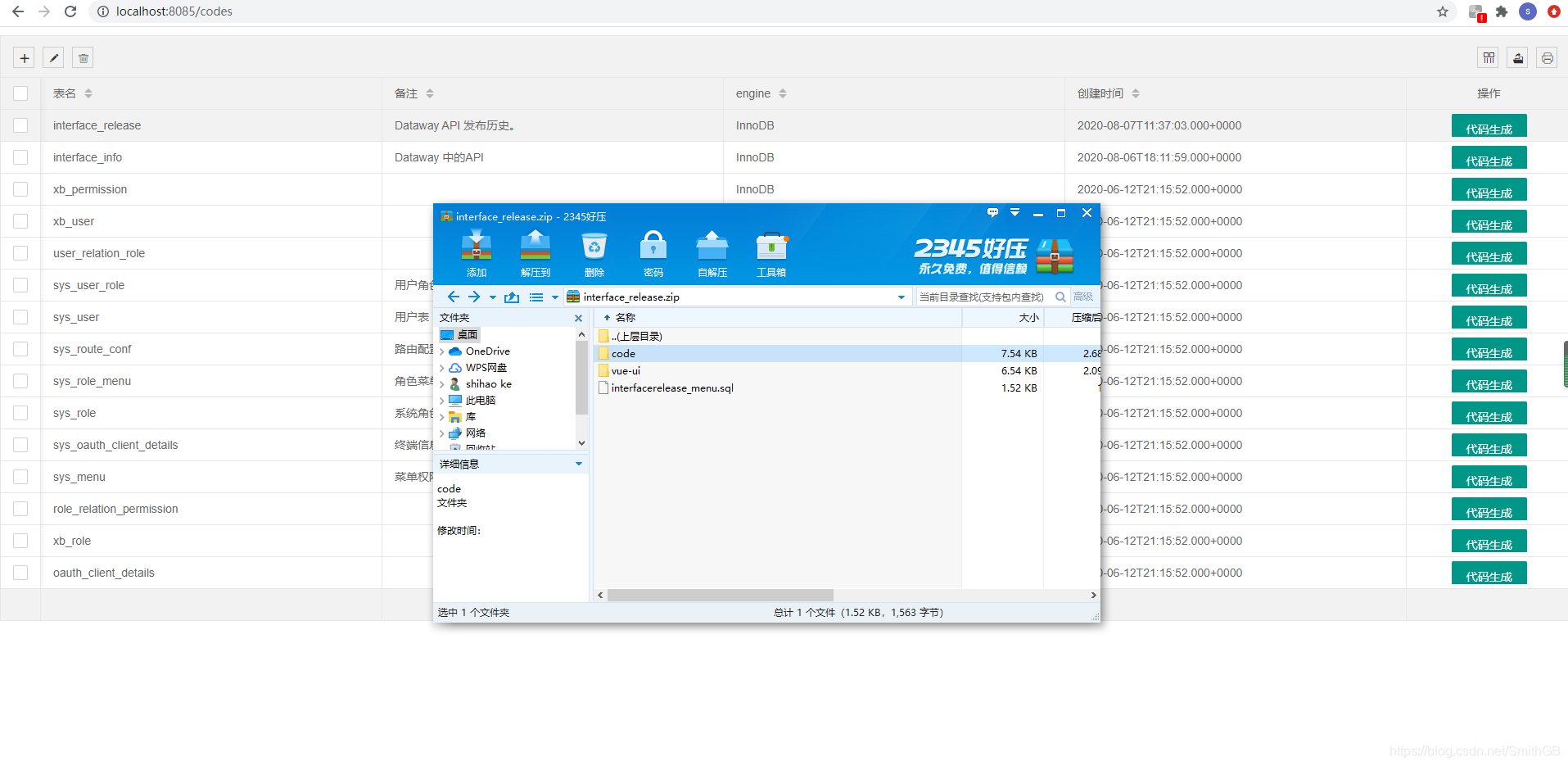
下载文件





















 8617
8617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








