前端安装资料:打开链接就能使用
链接:http://pan.baidu.com/s/1cKVLOM 密码:jwl6
一:
1.1 网站基本介绍,网站分类(政府,信息集成,企业门户等等)(各种类型的网站简介)
1.2 网站开发是如何分工的(项目经理、美工、程序员、测试等等)(简单介绍每个职位是做什么的)
1.3 网络广告的盈利方式(按点击付费,包月广告位等)
二:
HTML入门
2.1 引入
软件结构分类:
C-S结构(Client - Server 客户端-服务器端)
典型应用:
飞秋、QQ
特点:
1)必须安装特定的客户端程序
2)服务器软件升级,客户端的软件同步升级!
B-S结构(Broswer-Server 浏览器-服务器端)
典型应用:
163网站,华育官网,游戏官网。。。
特点:
1)不需要特定的客户(只需要浏览器软件)
2)服务器软件升级,浏览器客户端不需要升级!
结论: java就业班开发的软件,大部分都是基于BS结构的!
2.2 网站
服务器端的软件都是基于bs结构的,这个软件俗称叫“网站”。网站是由网页组成。一个网页就是由html页面组成。
html是一门网页制作的语言。
2.3 html语言
html是第一门网页制作语言,最简单的一门语言。hyperText Markup Language 超文本标记语言。
html语言由标记组成。学习html语言,掌握一些常用的标记即可!
2.4 超级文本(写一个简单的超文本演示效果)
文字变色
文字大小变化
显示图片
……..
这些超级文本通过标记实现效果的。
开发软件:DreamWeaver的介绍(简单使用的介绍)
三:
3.1 基本标签的讲解
<html> --html开始标签
<head> -- 文件头(用户在浏览器的主体是看不到的)
</head>
<body> --文件体(用户在浏览器的主体看得到)
</body>
</html> --html结束标签
3.2 head文件头
作用:告诉浏览器如何解释该html页面
<html>
<head>
<!-- html注释 -->
<!-- 作用:告诉浏览器如何解释该html页面 -->
<!-- 标题 :在窗口的标题栏看到-->
<title>这是标题</title>
<!-- 告诉浏览器使用什么码表解释html文件 -->
<!--
html标签分类:
有标签体标签:有开始,有结束标签、 <title></title>
没有标签体标签 : 也叫空标签 <meat />
-->
<meta http-equiv="content-type" content="text/html;charset=utf-8"/><!-- 关键词:keywords
搜索引擎: 百度 输入 java培训
网页的排名 推广 SEO
SEO优化
关键词是网页排名的一个因素。
100% 权重 50% 33.3.% (3-5个合适)
-->
<meta name="keywords" content="java培训,net培训,php培训" />
<!-- 描述:
标题
描述
标题
描述
标题
描述
-->
<html>
<!--
html标签分类:
自闭和标签:<abc />
非自闭和:<abc></abc>
注意:标签与标签之间可以出现嵌套
-->
<head>
<!--头标签:里面写的所有东西在浏览器的展示区看不到-->
<title>我是一个标题</title>
<!-- 给浏览器设置编码-->
<meta http-equiv="content-type" content="text/html;charset=utf-8"/>
<!--
关键字:作用就是告诉搜索引擎我这个网页里面主要是什么内容。便于搜索引擎的检索
SEO:搜搜引擎的优化
-->
<meta name="keywords" content="java培训,web前端培训,运维"/>
<meta name="description" content="这是一家专注于it培训的公司"/>
</head>
<body>
<!--在浏览器的展示区是可以看到的-->
hello
</body>
</html>
3.3 文本标签(body里面的标签)
标题(h1~h6) align:设置位置
水平线(hr) color:线的颜色
换行(br)
标签规定粗体文本(b)
将文本以斜体显示(i)
将文本以下划线显示(u)
段落(p)(书写两段小说进行演示)
段落缩进(blockquote)(主要用于解释或者强调)
上下标(sup和sub)(一般用于公式)y=x2 H2O CaCo3
原样输出(pre)(希望网页上的东西和代码里面写的样式完全一样的时候(写一首诗,写一段代码))
好雨知时节,当春乃发生。
随风潜入夜,润物细无声。
野径云俱黑,江船火独明。
晓看红湿处,花重锦官城。
marquee:
behavior属性值(alternata:来回滚动 scroll:重复滚动 slide:不重复滚动
bgcolor:字幕背景颜色
direction:设置字幕的滚动方向down right left up
bgsound:
src:需要播放的音乐路径
loop=-1(无限循环)
autostart="true"自动播放
列表标签:
有序列表ol li(type属性更改序号类型,案例:投票喜欢的女明星)
无序列表ul li(用于条目的罗列,type属性更改序号类型,案例:学生管理系统)
项目列表标签(dl dt dd)(一般用于有层次结构的列表,一个公司员工的列表)
下拉选项:
行内标签(span) (html中用的非常少,css中用的非常多)
块标签
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文本标签</title>
</head>
<body>
<!--标题标签-->
<h1 align="center">标题1</h1>
<h2 align="center">标题2</h2>
<h3 align="center">标题3</h3>
<h4 align="center">标题4</h4>
<h5 align="center">标题5</h5>
<h6 align="center">标题6</h6>
<hr color="#669999" />
<b>我是b标签</b><br />
<i>我是i标签</i><br />
<u>我是u标签</u><br />
<p>
这是小说的第一个段这是小说的第一个段落这是小说的第一个段落这是小说的第一个段落这是小说的第一个段落这是小说的第一个段落这是小说的第一个段落这是小说的第一个段落这是小说的第一个段落这是小说的第一个段落这是小说的第一个段落这是小说的第一个段落这是小说的第一个段落落
</p>
<p>
这是小说的第二个段落这是小说的第二个段这是小说的第二个段这是小说的第二个段这是小说的第二个段这是小说的第二个段这是小说的第二个段这是小说的第二个段这是小说的第二个段这是小说的第二个段这是小说的第二个段这是小说的第二个段这是小说的第二个段
</p>
<blockquote>
解释说明上述文解释说明上述文字解释说明上述文字解释说明上述文字解释说明上述文字解释说明上述文字解释说明上述文字解释说明上述文字解释说明上述文字解释说明上述文字解释说明上述文字字
</blockquote>
<hr />
y=x<sup>2</sup><br />
H<sub>2</sub>O<br />
CaCO<sub>3</sub><br />
<hr />
<pre>
好雨知时节,当春乃发生。
随风潜入夜,润物细无声。
野径云俱黑,江船火独明。
晓看红湿处,花重锦官城。
</pre>
<marquee behavior="slide" bgcolor="#FF0000" direction="down">刘备</marquee>
<bgsound src="" loop="-1" />
<!--有序列表-->
<ol type="A">
<li>章子怡</li>
<li>刘亦菲</li>
<li>贾玲</li>
</ol>
<hr />
<ul type="circle">
<li>章子怡</li>
<li>刘亦菲</li>
<li>贾玲</li>
<hr />
<dl>
<dt>财务总监</dt>
<dd>财务专员1</dd>
<dd>财务专员2</dd>
<dd>财务专员3</dd>
<dt>技术总监</dt>
<dd>程序员1</dd>
<dd>程序员2</dd>
<dd>程序员3</dd>
</dl>
<hr />
<select>
<option>陕西</option>
<option>四川</option>
<option>广东</option>
</select>
<hr />
<span>我是sapn标签</span>
<div>我是div标签</div>
</body>
</html>
2.4 超链接标签
超链接标签
<a name="top"></a>
<a href="http://www.baidu.com" target="_blank">超链接</a><br />
<a href="thunder://www.movie.com/shujiaoba.avi">摔跤吧爸爸_迅雷专用通道</a>
<a href="mailto:12345@qq.com">发送邮件</a>
<a href="#content1">第一章节</a>
<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
<a name="content1"></a>
小说第一个章节的内容小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的小说第一个章节的
<a href="#top">回到顶部</a>
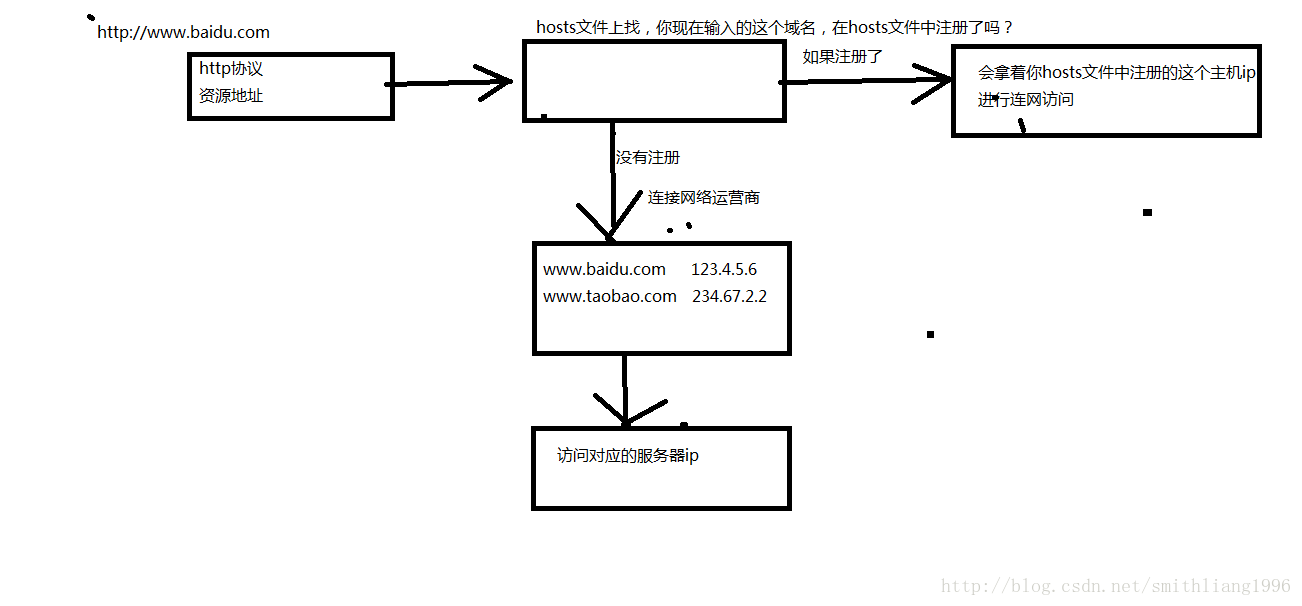
协议执行资源的基本流程(超链接的原理):
使用协议到本地计算机的注册表中查询是否有对应协议的软件(程序),有就执行,没有就不执行。
http协议的详细执行流程(画图详解)


发布个人网站的流程:
1.域名
2.服务器
3.服务器ip和域名进行绑定
4.将网站发布到服务器
常见的协议:
file:// 本地文件协议(本地或局域网) 在href中不写就是使用这个默认协议
http:// http协议(执行流程) 通常连接到域名或IP地址(画图讲解http协议执行流程)
thunder:// 迅雷下载软件的协议
mailto:发送邮件协议
超链接作用;
1)链接到资源
2)作为锚点使用
打锚点:
去到锚点: 内容
-->
<a name="top"></a>
<a href="03.html文本标签.html#list" target="_blank">超链接</a><br/>(在其他页面的位置打上锚点)
<a href="../1.jpg">链接到图片</a><br/>
<a href="http://www.baidu.com">链接到百度</a><br/>
<a href="http://www.moive.com/fuzhouzhe.avi">高清《复仇者联盟2》(普通通道)</a><br/>
<a href="thunder://www.moive.com/fuzhouzhe.avi">高清《复仇者联盟2》(迅雷通道)</a><br/>
<br/><a href="#ch01">去到第一章</a>
<br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/>
<a name="ch01"></a>
第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容第一章内容<br/>
<a href="#top">返回顶部</a>
</body>
</html>2.5 图像标签
img 图像标签
常用属性:
src : 表示图片源位置
width: 图片宽度
height: 图片高度
alt: 替代文本。当图片的src属性失效时,alt属性的内容就会生效
title: 提示文本。当鼠标放到图片上面出现。
地图(热点区域):map
热点: area,设置图片上可以被点击的区域(用工具做之后进行简单分析)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片标签</title>
</head>
<!--
图片标签:img
图片标签的属性:
src:连接的图片的位置
width:图片的宽度
height:图片的高度
alt:提示文本,当src属性是小的时候,alt属性才生效
title:当鼠标放到这张图片上的时候,会给与一个文字提示
-->
<body>
<img src="b.jpg" alt="我是宝强" width="100" height="100" border="0" usemap="#Map" title="我是宝强"/>
<map name="Map" id="Map">
<area shape="rect" coords="27,17,64,71" href="2.文本标签.html" target="_blank" />
<area shape="circle" coords="84,22,11" href="3.超链接标签.html" target="_blank" />
</map>
</body>
</html>
2.6 转义字符
在html语法中,存在一些特殊的字符,这些字符是不能直接原样输出。如果想让这些特殊字符原样输出的话,
那么就需要进行转义。
常见的转义字符:
特殊字符 转义字符(以&开头,以;结尾)
需求:在浏览器中显示:<h1>标题</h1>
< < letter than
> > greater than
& &
需求:在浏览器中输入 华育 国际
空格
王老吉加上商标和版权:
版权 ©
商标 ®
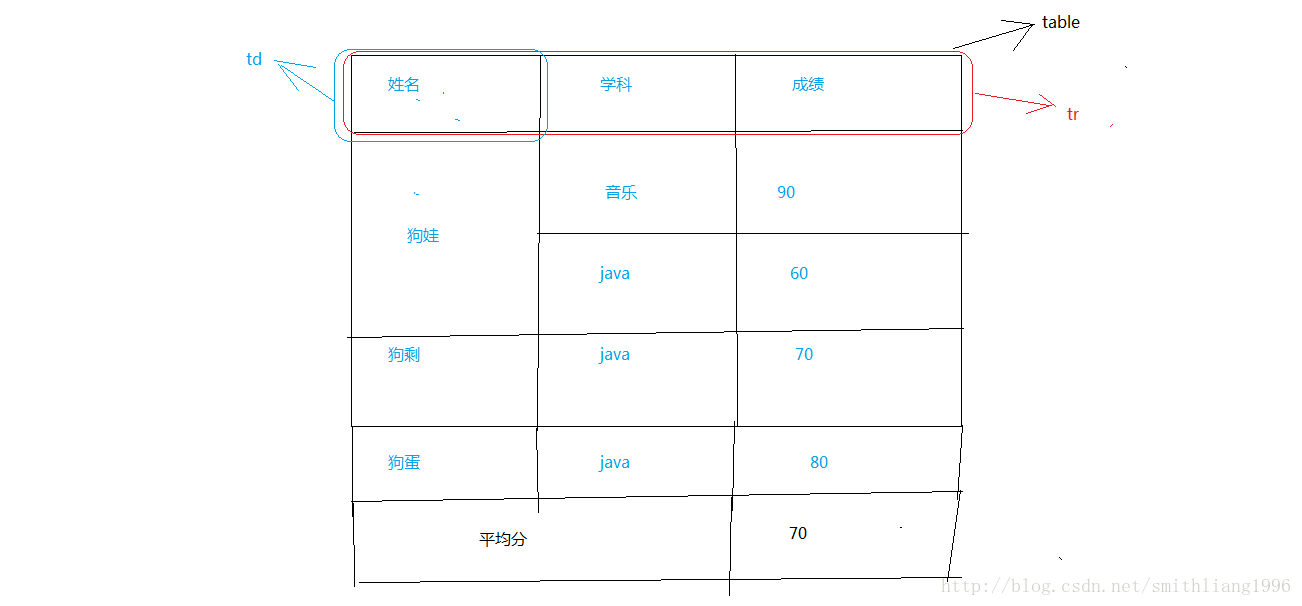
2.6 表格标签(画图讲解表格标签中的各个位置代表的标签)

标签:
table 表格
tr 行
td 单元格
th 表头
caption 标题
常用的属性:
border 表格的边框
width 宽度
heigth 高度
align 对齐方式。 left: 左对齐 center:居中 right:右对齐
rowspan 行合并。把多行的单元格合并
colspan 列合并。把多列的单元格合并
2.7 做一个练习题(图片展示需求,主要练习表格的建立和单元格的合并)

2.9 表单提交(画图展示整体需求和使用场景)

表单标签(重点)
作用:用于采集用户输入的数据,提交给后台程序处理
场景1:
注册用户:
-> 注册页面(输入用户名、密码、邮箱...)(通过表单标签携带用户数据)-> 系统后台程序 -> 把用户数据保存到数据库
场景2
登录:
-> 登录页面(输入用户名和密码)(通过表单标签携带用户数据) -> 系统后台,搜索数据库,判断是否存在次用户和密码
表单标签:
<form> 就是一个表单
<input type="text"> 单行输入域
<input type="password"/> 密码输入域
<input type="radio"/> 单选按钮
<input type="checkbox"/> 多选按钮
<select/> 下拉选项
<input type="hidden"/> 隐藏域。特点:不会显示到html页面上,但可以携带数据。
<input type="file"/> 文件选择器
<textarea></textarea> 多行输入域
<input type="submit"/> 提交按钮
<input type="button"/> 普通按钮
<input type="reset"/> 重置按钮
基础框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<frameset rows="20%,80%">
<frame src="top.html"/>
<frameset cols="20%,*">
<frame src="left.html"/>
<frame name="body"/>
</frameset>
</frameset>
</html>
框架链接
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<a href="选课.html" target="body">1.大一选课</a><br />
<a href="选课.html" target="body">2.大二选课</a><br />
<a href="选课.html" target="body">3.大三选课</a><br />
<a href="选课.html" target="body">4.大四选课</a><br />
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<h1 align="center">选课系统</h1>
</body>
</html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
欢迎来上我的课
</body>
</html>
案例:
1.做一个表单提交,做一个web后台获取数据
2.课堂上让学生当堂做,现场获取学生数据
3.讲解前后段的交互,后台如何获取用户提交的前台数据
3.0 案例:form标签和table标签的整合(这两天所学的东西所做的网页)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<table border="1" width="300" height="200" bgcolor="#FF0000" align="center">
<form action="8.form表单.html" method="get">
<tr>
<td>用户名</td>
<td><input type="text" name="username" value="请输入用户名" /></td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password"/></td>
</tr>
<tr>
<td>性别</td>
<td><input type="radio" value="男" name="gender" />男<input type="radio" name="gender" value="女" />女</td>
</tr>
<tr>
<td>爱好</td>
<td><input type="checkbox" name="hobby" value="篮球"/>篮球<input type="checkbox" name="hobby" value="足球"/>足球<input type="checkbox" name="hobby" value="乒乓"/>乒乓</td>
</tr>
<tr align="center">
<td colspan="2"><input type="submit" value="注册" /><input type="reset" value="重置" /></td>
</tr>
</form>
</table>
</body>
</html>
3.1 框架标签
frameset 框架集
属性:
cols: 按照列的方向来划分框架
rows: 按照行的方向来划分框架
以上两个属性的值填每个框架的比例或者长度
*号表示其他框架分配完之后剩下的比例
frame 表示一个框架,框架中包含一个html页面
有2个或2个以上的frame就会包含在frameset当中。
注意:
框架标签不能放在body标签中,否则无法显示!!!
3.3 案例练习:做一个学生管理系统,画图展示需求(当堂练习,必须实现点击不同的超链接跳转不同的页面的效果)























 325
325

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








