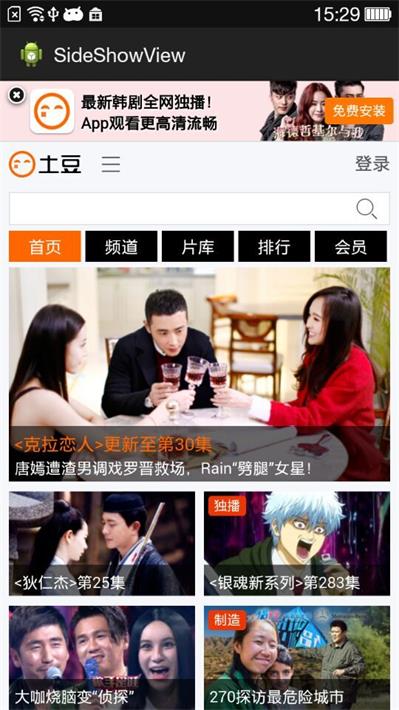
Android轮播网络图片+点击跳转广告页面————————–一些新手总是很头疼怎么获取网络图片的url之后让它像一些广告那样轮播起来,点击图片之后跳转到指定网页。效果如下
在布局引用自定义控件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
tools:context="com.example.slideshowdemo.MainActivity" >
<!-- 主题图片 -->
<com.example.sideshowview.SlideShowView
android:id="@+id/slideshowView"
android:layout_width="fill_parent"
android:layout_height="200dp"
android:layout_centerHorizontal="true" />
</LinearLayout>MainActivity.java
public class MainActivity extends Activity {
private String[] imageUrls = new String[]{
"http://d.hiphotos.baidu.com/image/pic/item/9f2f070828381f30b2bd028fac014c086e06f074.jpg",
"http://h.hiphotos.baidu.com/image/pic/item/2934349b033b5bb55e73afd833d3d539b600bc74.jpg",
"http://b.hiphotos.baidu.com/image/pic/item/ac345982b2b7d0a2bdfa8bbbceef76094b369ae1.jpg",
"http://g.hiphotos.baidu.com/image/pic/item/2e2eb9389b504fc213023f23e0dde71190ef6db3.jpg" } ;
private String[] imageUris = new String[]{
"http://www.baidu.com",
"http://www.sina.com.cn",
"http://www.taobao.com",
"http://www.tudou.com" };
private List<Map<String,String>> imageList = new ArrayList<Map<String,String>>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
for (int i = 0; i < 4; i++) {
Map<String,String> image_uri = new HashMap<String,String>();
image_uri.put("imageUrls", imageUrls[i]);
image_uri.put("imageUris", imageUris[i]);
imageList.add(image_uri);
}
SlideShowView view = (SlideShowView) findViewById(R.id.slideshowView);
view.setImageUrls(imageList);
}
}自定义轮播的详细实现
public class SlideShowView extends FrameLayout implements OnClickListener{
// 使用universal-image-loader插件读取网络图片,需要工程导入universal-image-loader-1.8.6-with-sources.jar
private ImageLoader imageLoader = ImageLoader.getInstance();
//轮播图图片数量
private final static int IMAGE_COUNT = 5;
//自动轮播的时间间隔
private final static int TIME_INTERVAL = 5;
//自动轮播启用开关
private final static boolean isAutoPlay = true;
//自定义轮播图的资源
private List<Map<String,String>> imageUrls;
//放轮播图片的ImageView 的list
private List<ImageView> imageViewsList;
//放圆点的View的list
private List<View> dotViewsList;
private ViewPager viewPager;
//当前轮播页
private int currentItem = 0;
//定时任务
private ScheduledExecutorService scheduledExecutorService;
private Context context;
//Handler
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
super.handleMessage(msg);
viewPager.setCurrentItem(currentItem);
}
};
public SlideShowView(Context context) {
this(context,null);
// TODO Auto-generated constructor stub
}
public SlideShowView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
// TODO Auto-generated constructor stub
}
public SlideShowView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
this.context = context;
initImageLoader(context);
if(isAutoPlay){
startPlay();
}
}
/**
* 开始轮播图切换
*/
private void startPlay(){
scheduledExecutorService = Executors.newSingleThreadScheduledExecutor();
scheduledExecutorService.scheduleAtFixedRate(new SlideShowTask(), 1, 4, TimeUnit.SECONDS);
}
/**
* 停止轮播图切换
*/
private void stopPlay(){
scheduledExecutorService.shutdown();
}
/**
* 初始化相关Data
*/
private void initData(){
imageViewsList = new ArrayList<ImageView>();
dotViewsList = new ArrayList<View>();
initUI(context);
}
public void setImageUrls(List<Map<String,String>> imageList){
this.imageUrls = imageList;
initData();
}
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Intent intent = null;
Bundle bundle = null;
switch (v.getId()) {
case 0:
intent = new Intent(context,WebViewActivity.class);
bundle = new Bundle();
bundle.putString("url", imageUrls.get(0).get("imageUris"));
intent.putExtras(bundle);
context.startActivity(intent);
break;
case 1:
intent = new Intent(context,WebViewActivity.class);
bundle = new Bundle();
bundle.putString("url", imageUrls.get(1).get("imageUris"));
intent.putExtras(bundle);
context.startActivity(intent);
break;
case 2:
intent = new Intent(context,WebViewActivity.class);
bundle = new Bundle();
bundle.putString("url", imageUrls.get(2).get("imageUris"));
intent.putExtras(bundle);
context.startActivity(intent);
break;
case 3:
intent = new Intent(context,WebViewActivity.class);
bundle = new Bundle();
bundle.putString("url", imageUrls.get(3).get("imageUris"));
intent.putExtras(bundle);
context.startActivity(intent);
break;
}
}
/**
* 初始化Views等UI
*/
private void initUI(Context context){
if(imageUrls == null || imageUrls.size() == 0)
return;
LayoutInflater.from(context).inflate(R.layout.layout_slideshow, this, true);
LinearLayout dotLayout = (LinearLayout)findViewById(R.id.dotLayout);
dotLayout.removeAllViews();
// 热点个数与图片特殊相等
for (int i = 0; i < imageUrls.size(); i++) {
ImageView view = new ImageView(context);
view.setId(i);
view.setTag(imageUrls.get(i).get("imageUrls"));
if(i==0)//给一个默认图
view.setBackgroundResource(R.drawable.detail_p1);
view.setScaleType(ScaleType.FIT_XY);
view.setOnClickListener(this);
imageViewsList.add(view);
ImageView dotView = new ImageView(context);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
params.leftMargin = 4;
params.rightMargin = 4;
dotLayout.addView(dotView, params);
dotViewsList.add(dotView);
}
viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setFocusable(true);
viewPager.setAdapter(new MyPagerAdapter());
viewPager.setOnPageChangeListener(new MyPageChangeListener());
}
/**
* 填充ViewPager的页面适配器
*
*/
private class MyPagerAdapter extends PagerAdapter{
@Override
public void destroyItem(View container, int position, Object object) {
// TODO Auto-generated method stub
//((ViewPag.er)container).removeView((View)object);
((ViewPager)container).removeView(imageViewsList.get(position));
}
@Override
public Object instantiateItem(View container, int position) {
ImageView imageView = imageViewsList.get(position);
imageLoader.displayImage(imageView.getTag() + "", imageView);
((ViewPager)container).addView(imageViewsList.get(position));
return imageViewsList.get(position);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return imageViewsList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
}
/**
* ViewPager的监听器
* 当ViewPager中页面的状态发生改变时调用
*
*/
private class MyPageChangeListener implements OnPageChangeListener{
boolean isAutoPlay = false;
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
switch (arg0) {
case 1:// 手势滑动,空闲中
isAutoPlay = false;
break;
case 2:// 界面切换中
isAutoPlay = true;
break;
case 0:// 滑动结束,即切换完毕或者加载完毕
// 当前为最后一张,此时从右向左滑,则切换到第一张
if (viewPager.getCurrentItem() == viewPager.getAdapter().getCount() - 1 && !isAutoPlay) {
viewPager.setCurrentItem(0);
}
// 当前为第一张,此时从左向右滑,则切换到最后一张
else if (viewPager.getCurrentItem() == 0 && !isAutoPlay) {
viewPager.setCurrentItem(viewPager.getAdapter().getCount() - 1);
}
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int pos) {
// TODO Auto-generated method stub
currentItem = pos;
for(int i=0;i < dotViewsList.size();i++){
if(i == pos){
((View)dotViewsList.get(pos)).setBackgroundResource(R.drawable.compose_guide_check_box_number);
}else {
((View)dotViewsList.get(i)).setBackgroundResource(R.drawable.compose_guide_check_box_default);
}
}
}
}
/**
*执行轮播图切换任务
*/
private class SlideShowTask implements Runnable{
@Override
public void run() {
// TODO Auto-generated method stub
synchronized (viewPager) {
currentItem = (currentItem+1)%imageViewsList.size();
handler.obtainMessage().sendToTarget();
}
}
}
/**
* 销毁ImageView资源,回收内存
*/
private void destoryBitmaps() {
for (int i = 0; i < IMAGE_COUNT; i++) {
ImageView imageView = imageViewsList.get(i);
Drawable drawable = imageView.getDrawable();
if (drawable != null) {
//解除drawable对view的引用
drawable.setCallback(null);
}
}
}
public static void initImageLoader(Context context) {
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context)
.threadPriority(Thread.NORM_PRIORITY - 2)
.denyCacheImageMultipleSizesInMemory()
.discCacheFileNameGenerator(new Md5FileNameGenerator())
.tasksProcessingOrder(QueueProcessingType.LIFO)
.writeDebugLogs()
.build();
ImageLoader.getInstance().init(config);
}
} 带指示器的布局
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<LinearLayout android:id="@+id/dotLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:padding="8dp"
android:gravity="right"
android:orientation="horizontal">
<View
android:id="@+id/v_dot1"
android:layout_width="8dp"
android:layout_height="8dp"
android:background="@drawable/compose_guide_check_box_default" />
<View
android:id="@+id/v_dot2"
android:layout_width="8dp"
android:layout_height="8dp"
android:layout_marginLeft="5dp"
android:background="@drawable/compose_guide_check_box_number" />
</LinearLayout>
</RelativeLayout> 点击广告跳转的web
public class WebViewActivity extends Activity{
private WebView mWebView;
private TextView mTitle;
private ImageButton mBackBtn;
private Bundle mBundle;
@Override
protected void onCreate(Bundle savedInstanceState) {
// TODO Auto-generated method stub
setContentView(R.layout.activity_web);
super.onCreate(savedInstanceState);
mBundle = getIntent().getExtras();
initView();
}
public void initView() {
// TODO Auto-generated method stub
mWebView = (WebView) findViewById(R.id.web_webview);
mWebView.loadUrl(mBundle.getString("url"));
mWebView.requestFocusFromTouch();
mWebView.getSettings().setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
/**覆盖调用系统或自带浏览器行为打开网页*/
mWebView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
// TODO Auto-generated method stub
view.loadUrl(url);
return true;
}
});
/**判断加载过程*/
mWebView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO Auto-generated method stub
if (newProgress == 100) {
// 网页加载完成
} else {
// 加载中
}
}
});
initListener();
}
public void initListener() {
// TODO Auto-generated method stub
/**加载javascript*/
// WebSettings mWebSetting = mWebView.getSettings();
// mWebSetting.setJavaScriptEnabled(true);
// mWebView.addJavascriptInterface(new Object() {
// public void clickOnAndroid() {
// new Handler().post(new Runnable() {
// public void run() {
// mWebView.loadUrl("javascript:wave()");
// }
// });
// }
// }, "demo");
/**打开页面时, 自适应屏幕*/
WebSettings webSettings = mWebView .getSettings();
webSettings.setUseWideViewPort(true);//设置此属性,可任意比例缩放
webSettings.setLoadWithOverviewMode(true);
/**便页面支持缩放*/
webSettings.setJavaScriptEnabled(true);
webSettings.setBuiltInZoomControls(true);
webSettings.setSupportZoom(true);
}
}























 1289
1289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








