使用情景
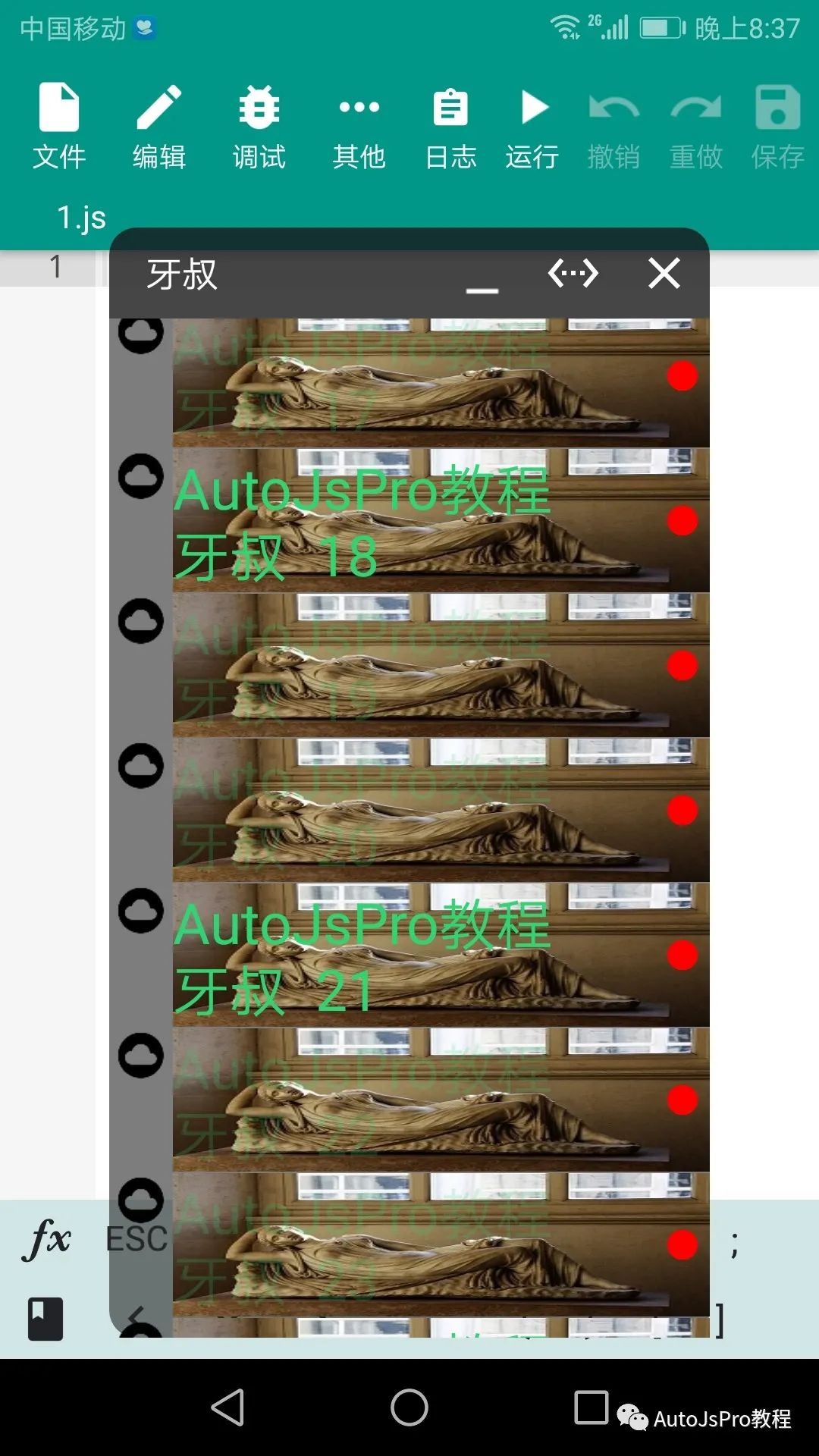
自定义控制台, 添加图标, 小红点, 图片背景等效果
效果展示

autojs版本号

原理
-
日志是一个
recycleview -
重写日志的
adapter
知识点
-
获取控制台实体
-
理解
recycleview的复用 -
遍历控制台
-
理解
onCreateViewHolder的作用 -
理解
onBindViewHolder的作用 -
调用父类的方法
-
canvas画图片, 画圆 -
计算
recycleview装饰物(图片和小红点)的坐标 -
recycleview添加装饰物
代码讲解
-
导入类
importClass(Packages.androidx.recyclerview.widget.RecyclerView); importClass(Packages.androidx.recyclerview.widget.LinearLayoutManager); importClass(android.graphics.drawable.BitmapDrawable); importClass(Packages.androidx.recyclerview.widget.DividerItemDecoration); importClass(android.graphics.BitmapFactory); importClass(android.graphics.Paint);
importClass(android.graphics.Color);
-
显示控制台, 否则无法得到控制台实体
console.show();
-
获取控制台实体
let mConsoleView = getConsoleWindow();
function getConsoleWindow() {
var mConsole = runtime.console;
let field = mConsole.class.superclass.getDeclaredField("mConsoleFloaty");
field.setAccessible(true);
mConsoleFloaty = field.get(mConsole);
mConsoleView = mConsoleFloaty.getExpandedView();
return mConsoleView;
}
-
隐藏按钮和输入框
let parent = mConsoleView.parent;
var inputView = parent.findViewById(context.getResources().getIdentifier("input", "id", context.getPackageName()));
var buttonView = parent.findViewById(context.getResources().getIdentifier("submit", "id", context.getPackageName()));
ui.run(function () {
inputView.setVisibility(8);
buttonView.setVisibility(8);
});
-
遍历控制台所有view
let r = filterView(mConsoleView);
function filterView(view, arr) {
arr = arr || [];
if (view instanceof android.view.ViewGroup) {
arr.push(view);
let childCount = view.childCount;
for (var i = 0; i < childCount; i++) {
let chileView = view.getChildAt(i);
filterView(chileView, arr);
}
} else {
arr.push(view);
}
return arr;
}
-
设置控制台标题
r[3].setText("牙叔");
-
修改
recycleview的adapter
recycleview.setAdapter(newAdapter);
// onCreateViewHolder
holder.itemView.setBackgroundDrawable(new BitmapDrawable(bgBmp)); // 设置背景图片
holder.textView.setTextSize(25); // 设置字体大小
// onBindViewHolder
// 每隔三行改变字体颜色
if (i % 3 === 0) {
vh.textView.setTextColor(colors.parseColor("#2ed573"));
} else {
vh.textView.setTextColor(colors.parseColor("#332ed573"));
}
-
添加
recycleview的装饰物
onDraw: function (c, parent, state) // 添加左侧的图标 c.drawBitmap(mBmp, 6, child.getTop(), mPaint);
onDrawOver: function (c, parent, state) // 添加右侧的小红点 c.drawCircle(cx, cy, radius, mPaint);
getItemOffsets: function (outRect, view, parent, state) outRect.left = mBmpWidth + 12; // 左侧装饰物的宽度 outRect.bottom = 2; // 分割线高度
-
修改控制台坐标和大小
let consoleWidth = parseInt((device.width / 5) * 4); let consoleHeight = parseInt((device.height / 5) * 4); console.setSize(consoleWidth, consoleHeight); console.setPosition((device.width - consoleWidth) / 2, (device.height - consoleHeight) / 2);
微信公众号 AutoJsPro教程

QQ群
747748653
查看 完整代码


























 4980
4980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










