使用场景
autojs使用阿里云对象存储OSS
效果展示
-
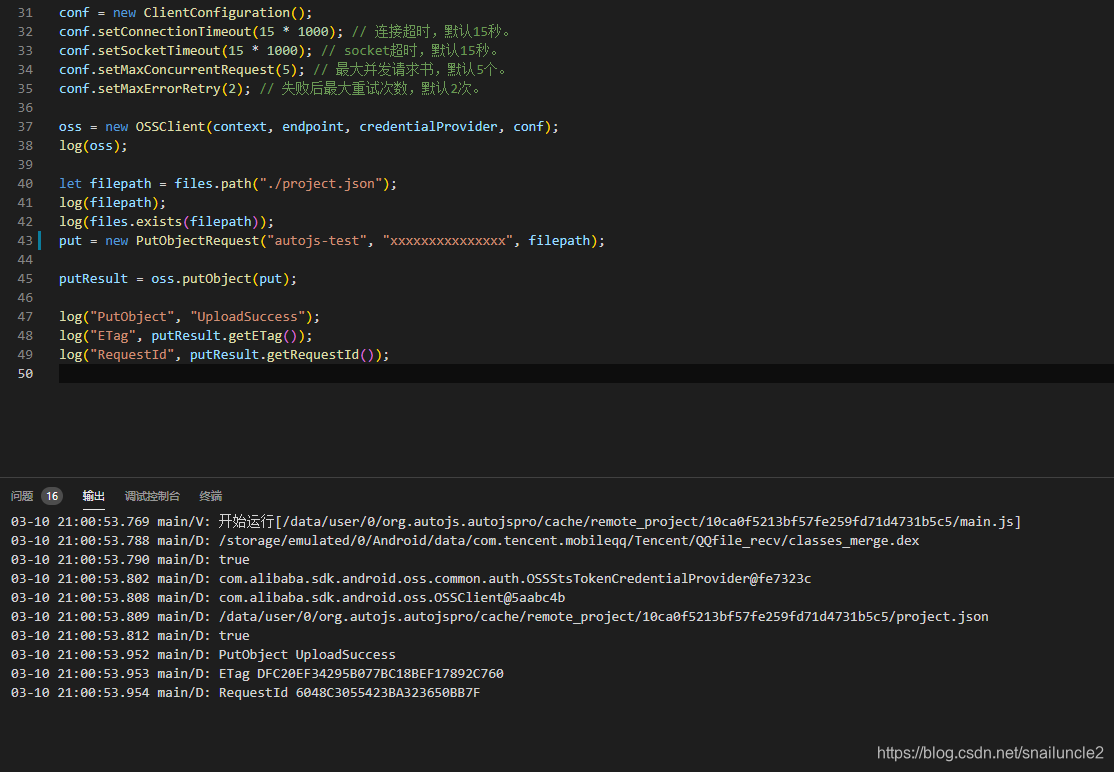
上传文件

-
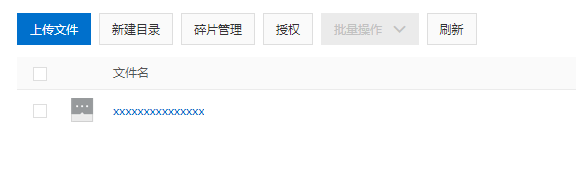
对象存储中上传的文件

原理
-
安卓跑通对象存储的SDK, 导出dex
-
autojs使用dex, 就可以使用对象存储
对象存储官方文档
https://help.aliyun.com/document_detail/32042.html?spm=a2c4g.11186623.6.1315.28d246a1Z7rNFy
知识点
- 安卓申请读写sd卡权限
- AndroidManifest.xml 添加权限
- 网络安全配置允许明文传输
- 权限申请回调
- 创建子线程执行网络操作
accessKeyId, String secretKeyId, String securityToken的获取- 多个dex合并为一个dex, 不合并dex的话, 会出错
代码讲解
-
安卓申请读写sd卡权限
ActivityCompat.requestPermissions(this, PERMISSIONS_STORAGE, REQUEST_EXTERNAL_STORAGE); -
AndroidManifest.xml 添加权限
android:networkSecurityConfig="@xml/network_security_config" -
网络明文传输network_security_config.xml
<?xml version="1.0" encoding="utf-8"?> <network-security-config> <base-config cleartextTrafficPermitted="true" /> </network-security-config> -
创建子线程执行网络操作
new Thread(new Runnable() { public void run() { } }) -
accessKeyId, String secretKeyId, String securityToken的获取// npm install @alicloud/pop-core --save const Core = require("@alicloud/pop-core"); //构建一个阿里云客户端, 用于发起请求。 //构建阿里云客户端时,需要设置AccessKey ID和AccessKey Secret。 var client = new Core({ accessKeyId: "xxx", accessKeySecret: "xxx", endpoint: "https://sts.aliyuncs.com", apiVersion: "2015-04-01", }); //设置参数。 var params = { RegionId: "cn-beijing", RoleArn: "acs:ram::188xxx", RoleSessionName: "external-username", }; var requestOption = { method: "POST", }; //发起请求,并得到响应。 client.request("AssumeRole", params, requestOption).then( (result) => { console.log(JSON.stringify(result)); }, (ex) => { console.log(ex); } ); -
多个dex合并为一个dex, 不合并dex的话, 会出错
手机上用mt管理器合并两个dex文件
-
build.gradle
dependencies { ... implementation group: 'com.squareup.okhttp3', name: 'okhttp', version: '4.9.0' implementation 'com.aliyun.dpa:oss-android-sdk:2.9.5' } -
gradle sync之后, 点击菜单中的 build / Make Moule
dex文件位置:D:\script\asProject\UseAliOss\app\build\intermediates\dex\debug
合并的两个dex文件就在这个文件夹里面 -
合并dex之后, aj就可以导入dex文件了
let dexPath = files.path("classes_merge.dex"); runtime.loadDex(dexPath); -
上传文件
credentialProvider = new OSSStsTokenCredentialProvider(ak, sk, token); conf = new ClientConfiguration(); conf.setConnectionTimeout(15 * 1000); // 连接超时,默认15秒。 conf.setSocketTimeout(15 * 1000); // socket超时,默认15秒。 conf.setMaxConcurrentRequest(5); // 最大并发请求书,默认5个。 conf.setMaxErrorRetry(2); // 失败后最大重试次数,默认2次。 oss = new OSSClient(context, endpoint, credentialProvider, conf); let filepath = files.path("./project.json"); put = new PutObjectRequest("autojs-test", "xxxxxxxxxxxxxxx", filepath); putResult = oss.putObject(put);
微信公众号 AutoJsPro教程

QQ群
747748653























 290
290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










