使用场景
解析 大柒 侧滑栏
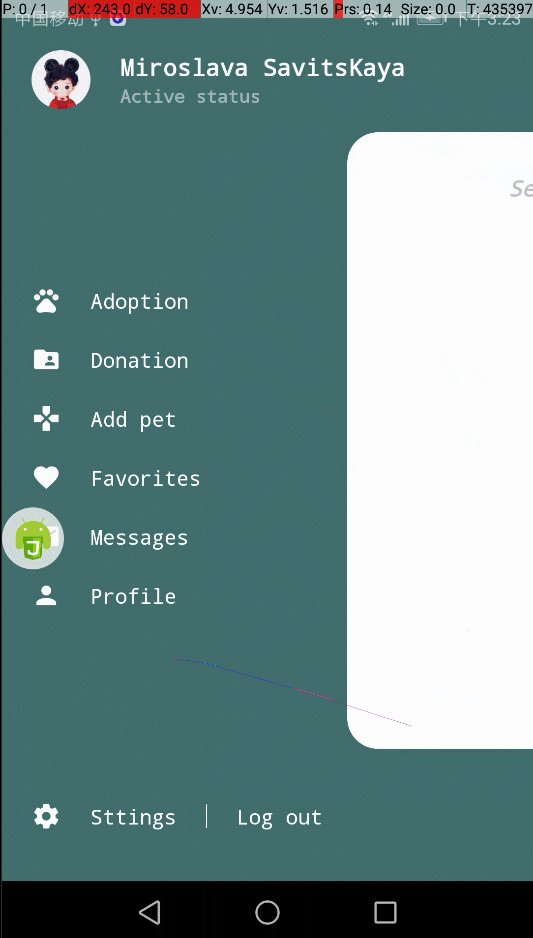
效果展示

缘由
大柒做UI很棒, 以前他在群里分享过这个侧滑栏, 虽然一直没有能用到这个侧滑栏的机会, 但是还是想看看他怎么做的
autoj版本

代码讲解
-
布局
整体就是一个viewpager
// 布局结构 // viewpager // --relative // --relative // --frame // --horizontal // --card // --vertical // --toolbar // --card ui.layout( <viewpager> {/**drawer侧边栏 */} <relative> <relative></relative> <frame></frame> <horizontal></horizontal> </relative> {/**界面 */} <card> <vertical> <toolbar></toolbar> <card></card> </vertical> </card> </viewpager> ); -
通知栏透明, 不是本文重点, 大概看看
// 全屏有两种 SYSTEM_UI_FLAG_FULLSCREEN 和 SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN // SYSTEM_UI_FLAG_FULLSCREEN: 真正的全屏 // SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN: 真正全屏的基础上, 状态栏部分被遮挡 // SYSTEM_UI_FLAG_LAYOUT_STABLE: 全屏和非全屏切换时,布局不要有大的变化 // SYSTEM_UI_FLAG_LIGHT_STATUS_BAR: 状态栏图标黑色 // 此篇文章有部分效果对比: https://blog.csdn.net/QQxiaoqiang1573/article/details/79867127 var SystemUiVisibility = (ve) => { var option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN | (ve ? View.SYSTEM_UI_FLAG_LAYOUT_STABLE : View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR); activity.getWindow().getDecorView().setSystemUiVisibility(option); }; -
状态栏高度, dp和px转换, 非重点
const resources = context.getResources(); // 四舍五入 转化到px, 最小 1 像素 const statusBarHeight = resources.getDimensionPixelSize( resources.getIdentifier("status_bar_height", "dimen", "android") ); // 密度比例 const scale = resources.getDisplayMetrics().density; var dp2px = (dp) => { return Math.floor(dp * scale + 0.5); }; var px2dp = (px) => { return Math.floor(px / scale + 0.5); }; -
viewpager一些属性设置, 非重点
// 删除第一页左侧阴影 // 删除最后一页右侧阴影 ui.viewpager.overScrollMode = View.OVER_SCROLL_NEVER; //删除滑动到底的阴影 // viewpager序号从0开始 ui.viewpager.currentItem = 1; //跳转到1号子页面 // 添加页面改变监听 // 显示半个页面是不会触发该事件的 // 只有某个页面整个显示出来才会触发 ui.viewpager.setOnPageChangeListener({ onPageSelected: function (index) { log("index = " + index); SystemUiVisibility(index ? false : true); }, }); -
listview阴影, 非重点
// 删除android ScrollView边界阴影方法方法 // android:fadingEdge=”none” // 删除ScrollView拉到尽头(顶部、底部),然后继续拉出现的阴影效果 // android:overScrollMode="never" ui.drawerList.overScrollMode = View.OVER_SCROLL_NEVER; -
重点 viewpager动画
ui.viewpager.setPageTransformer(true, new MyPageTransform()); //设置viewpager切换动画 /** * 自定义viewpager动画 */ function MyPageTransform() { var mDp30 = dp2px(30); var mRadius = 0; var pageWidth; this.transformPage = function (view, position) { pageWidth = view.getWidth(); log(util.format("view: %s, pageWidth: %s, position: %s", view, pageWidth, position)); if (position < -1) { view.setAlpha(0); // 这个我觉得没啥用, 因为没有小于-1的值(也可能我理解有误) } else if (position <= 0) { // 左侧view // 小于0, position不是一个固定的数字, 他是一直在变化的 view.setTranslationX(pageWidth * position); } else if (position <= 1) { // 右侧view // 横轴的变化保证了第1页始终能看见 // 就算最大的偏移也只有view宽度的一半 view.setTranslationX(pageWidth * 0.5 * -position); // 缩放view的宽高 view.setScaleX(1 - 0.3 * position); view.setScaleY(1 - 0.3 * position); // if (mRadius != parseInt(mDp30 * position)) { //圆角切换 ui.card.attr("cardCornerRadius", (mRadius = parseInt(mDp30 * position)) + "px"); // } if (position == 1) { // 设置list 宽度 // 这样你点击有反应的区域就只有屏幕宽度*0.65 ui.drawerList.attr("w", parseInt(pageWidth * 0.65) + "px"); } } else { view.setAlpha(0); } }; }
viewpager动画
-
对viewpager来说, 只有三个页面, 左中右, 用数字表示就是 -1, 0, 1
用线段表示就是
-1 --------------0--------------- 1 -
对用户来说, viewpager静止的时候, 他看见的那个页面就是0, 也就是当中的页面
-
手指拖动viewpager切换页面的时候, 页面的position就在(-1, 1)之间变化
左侧页面就是(-1, 0)
右侧页面就是(0, -1)
至于是由小变大, 还是由大变小, 是滑动方向决定的,变化的范围和变化的方向是两个概念
-
我们来看一段日志, 手指从左往右滑动
手指从左往右滑动 第1页, 也就是CardView, position 从0到1 第0页, 也就是JsRelativeLayout, position 从-1到0 请想想一个线段 -1 -----------------0------------------- 1 页面滑到右侧就是1 页面滑到左侧就是-1 03-19 14:11:34.729 main/D: view: com.stardust.autojs.core.ui.widget.JsRelativeLayout{975adcd VFE...C.. ......ID -1080,0-0,1792}, position: -1 03-19 14:11:34.734 main/D: view: androidx.cardview.widget.CardView{4acc666 V.E...... ......ID 0,0-1080,1792 #133a2c4}, position: 0 03-19 14:11:42.804 main/D: view: com.stardust.autojs.core.ui.widget.JsRelativeLayout{975adcd VFE...C.. ......ID -1080,0-0,1792}, position: -0.8370370268821716 03-19 14:11:42.809 main/D: view: androidx.cardview.widget.CardView{4acc666 V.E...... ......ID 0,0-1080,1792 #133a2c4}, position: 0.16296295821666718 03-19 14:11:42.819 main/D: view: com.stardust.autojs.core.ui.widget.JsRelativeLayout{975adcd VFE...C.. ......ID -1080,0-0,1792}, position: -0.7064814567565918 03-19 14:11:42.822 main/D: view: androidx.cardview.widget.CardView{4acc666 V.E...... ......ID 0,0-1080,1792 #133a2c4}, position: 0.2935185134410858 03-19 14:11:42.829 main/D: index = 0 03-19 14:11:42.850 main/D: view: com.stardust.autojs.core.ui.widget.JsRelativeLayout{975adcd VFE...C.. ........ -1080,0-0,1792}, position: -0.0962962955236435 03-19 14:11:42.854 main/D: view: androidx.cardview.widget.CardView{4acc666 V.E...... ........ 0,0-1080,1792 #133a2c4}, position: 0.9037036895751953 03-19 14:11:42.873 main/D: view: com.stardust.autojs.core.ui.widget.JsRelativeLayout{975adcd VFE...C.. ........ -1080,0-0,1792}, position: -0.05462963134050369 03-19 14:11:42.877 main/D: view: androidx.cardview.widget.CardView{4acc666 V.E...... ........ 0,0-1080,1792 #133a2c4}, position: 0.9453703761100769 03-19 14:11:42.886 main/D: view: com.stardust.autojs.core.ui.widget.JsRelativeLayout{975adcd VFE...C.. ........ -1080,0-0,1792}, position: -0.01944444514811039 03-19 14:11:42.889 main/D: view: androidx.cardview.widget.CardView{4acc666 V.E...... ........ 0,0-1080,1792 #133a2c4}, position: 0.980555534362793 03-19 14:11:42.898 main/D: view: com.stardust.autojs.core.ui.widget.JsRelativeLayout{975adcd VFE...C.. ........ -1080,0-0,1792}, position: -0.0055555556900799274 03-19 14:11:42.901 main/D: view: androidx.cardview.widget.CardView{4acc666 V.E...... ........ 0,0-1080,1792 #133a2c4}, position: 0.9944444298744202 03-19 14:11:42.911 main/D: view: com.stardust.autojs.core.ui.widget.JsRelativeLayout{975adcd VFE...C.. ........ -1080,0-0,1792}, position: -0.0009259259095415473 03-19 14:11:42.914 main/D: view: androidx.cardview.widget.CardView{4acc666 V.E...... ........ 0,0-1080,1792 #133a2c4}, position: 0.9990741014480591 03-19 14:11:42.928 main/D: view: com.stardust.autojs.core.ui.widget.JsRelativeLayout{975adcd VFE...C.. ........ -1080,0-0,1792}, position: 0 03-19 14:11:42.930 main/D: view: androidx.cardview.widget.CardView{4acc666 V.E...... ........ 0,0-1080,1792 #133a2c4}, position: 1 -
之所以我们在第0页能看见第1页的缩略图, 是因为我们对第一页进行了缩放, 以及x轴上的偏移
缩放动画的时机是(0, 1]这个区间, 左开右闭
view和position是一对, 这个可以从上面的日志看出来
// 缩放view的宽高 view.setScaleX(1 - 0.3 * position); view.setScaleY(1 - 0.3 * position); // x轴偏移 view.setTranslationX(pageWidth * 0.5 * -position); -
动画时的其他优化
// 圆角设置 ui.card.attr("cardCornerRadius", (mRadius = parseInt(mDp30 * position)) + "px"); // 点击有反应的区域宽度设置 ui.drawerList.attr("w", parseInt(pageWidth * 0.65) + "px"); -
以上就是大柒侧滑栏的主要知识点,
轮播图, 相册图片浏览, 这些都可以用viewpager实现自定义的动画效果
微信公众号 AutoJsPro教程

QQ群
747748653
























 1326
1326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










