
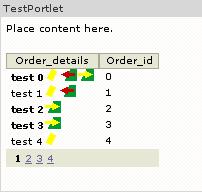
For this sample, the key issue is to use binding attribute of dataTable, and rendered, style attributes of graphicImage and outputText respectively. Binding means binding the instance of current dataTable to a UIData.
OK, let's take a look at the JSP source code:
<hx:dataTableEx id="tableEx1" value="#{pc_TestPortletView.orders.data}" var="vardata" .. binding="#{pc_TestPortletView.orderStyle.listData}">
<hx:columnEx id="columnEx1">
<f:facet name="header">
<h:outputText styleClass="outputText" value="Order_details"
id="text1"></h:outputText>
</f:facet>
<h:outputText id="textOrder_details1"
value="#{vardata.order_details}" styleClass="outputText"style="#{pc_TestPortletView.orderStyle.boldStyle}">
</h:outputText>
<hx:graphicImageEx id="imageEx1" styleClass="graphicImageEx"
value="theme/yellow.gif"rendered="#{pc_TestPortletView.orderStyle.displayYellow}">
</hx:graphicImageEx>
</hx:columnEx>
We use the binding attribute to bind the current dataTable instance to a UIData which is listData in this case, and use style and rendered attributes to control the appearance. They are all integrated into the OrderStyle javabean:
public class OrderStyle {
UIData listData = new UIData();
boolean displayYellow;
String boldStyle;
public String getBoldStyle() {
int order_id =((Order)(listData.getRowData())).getOrder_id();
if(order_id==0||order_id==2||order_id==3)
boldStyle ="font-weight: bold";
//boldStyle="boldSytle";
else
boldStyle = "font-weight: 400";
//boldStyle="normalStyle";
return boldStyle;
}
public void setBoldStyle(String boldStyle) {
this.boldStyle = boldStyle;
}
public boolean isDisplayYellow() {
int order_id =((Order)(listData.getRowData())).getOrder_id();
if(order_id==0||order_id==1||order_id==4)
displayYellow= true;
else
displayYellow= false;
return displayYellow;
}
public void setDisplayYellow(boolean displayYellow) {
this.displayYellow = displayYellow;
}
public UIData getListData() {
return listData;
}
public void setListData(UIData listData) {
this.listData = listData;
}
...
}
That's all! (Notice: In this way, the style is applied only to the column, not to the row.)
Now you may ask, could we change the row background* based on logic? The answer is yes. Please keep tracking which is coming soon...
* After test, the way we are using to change the row background according to logic is only suitable to the data table without paging. Here is the code we use, we bind the rowClasses attribute of dataTable to the variable rowColorStyle:
to get the row style, getRowStyle function in OrdersRowStyle is invoked:























 1203
1203











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








