
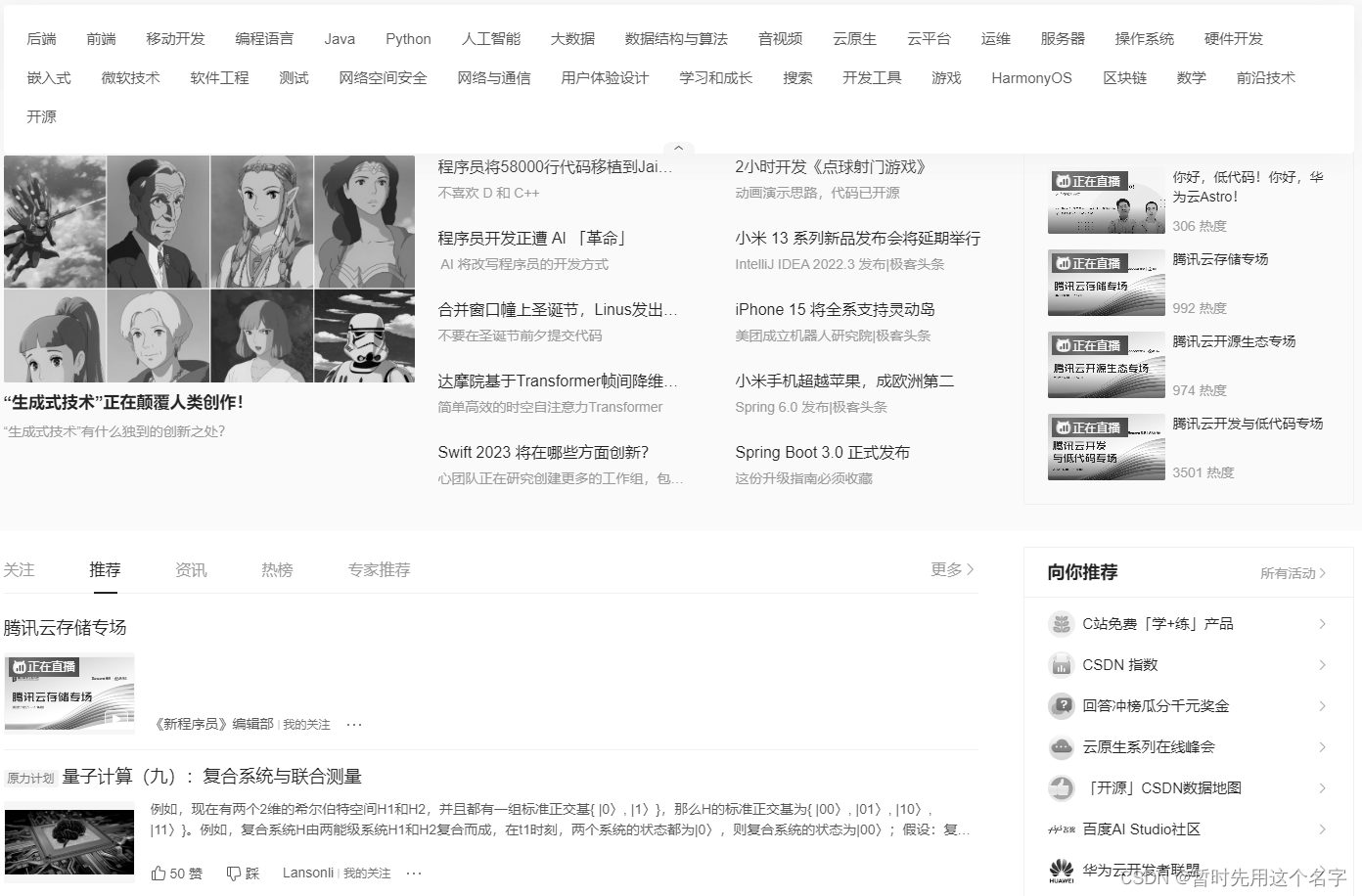
如何把网站颜色去掉?用下面的方法即可
1.通用方法
body {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
filter: gray;
}
html {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
filter: grayscale(100%);
filter: gray;
}
其中百分比根据自己实际情况进行调整。
如果要部分元素显示原色,则只能分开渲染了。
img#header_logo{
position:absolute;
top:78px;
width:100px;
filter: none !important;
-webkit-filter: none !important;
-moz-filter: none !important;
-ms-filter: none !important;
-o-filter: none !important;
}
#top,#header,#navigation,#subnavigation,#main,#linkage,#footer{
filter: grayscale(100%);
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: url(desaturate.svg#grayscale);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(1);
}
注意<img id="header_logo" />尽量放在其他元素外面,不要有包含与被包含关系,原因见方案二。
注意:
- Firefox不支持body的灰化,所以如果body中有背景图,请移到其他元素中;
- 不支持IE10、IE11,需要利用Grayscale.js来实现灰化。
2.插件Grayscale.js
上面的方法仅能满足目前谷歌和火狐内核的浏览器及IE10以下浏览器,对IE10和IE11并没有作用。
如果要对IE高版本系列产生作用,请点击下载 grayscale.js,这是一款图片去色特效插件及实例,可将任意的彩色图片剥离色彩变成其它色调。
在js中直接调用,传参为需要做黑白配色处理的DOM元素,如需全站覆盖则不传
<script src="./grayscale.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//本部分内容可以放在页面</body>后面,总之是等页面加载完再渲染成黑白灰
var navStr = navigator.userAgent.toLowerCase();
if(navStr.indexOf("msie 10.0")!==-1||navStr.indexOf("rv:11.0")!==-1){ // 判断是IE10或者IE11
grayscale(document.body); //全站渲染
//grayscale(document.getElementsByTagName("img"));//img图片渲染
}
}
这种全页面重新渲染的方式将会耗费大量的时间和内存~~,所以尽量在代码里限制只能为IE10和IE11时才可全局渲染。
如果和方案一中一样需要局部不改变颜色,则也只能局部渲染。由于grayscale.js没有对局部恢复颜色的功能,所以在html构建时要将渲染与不渲染的元素分离。这也是为什么在方案一中提示大家要把元素分开,尽量不要有包含与被包含关系,否则轮到grayscale.js使用时就麻烦了。
grayscale(document.getElementById("top"));
grayscale(document.getElementById("header"));
grayscale(document.getElementById("navigation"));
grayscale(document.getElementById("sub-navigation")); //若该元素不存在,则全局渲染~~,注意
grayscale(document.getElementById("main"));
grayscale(document.getElementById("linkage"));
grayscale(document.getElementById("footer"));
另外需要注意的是grayscale如果所含元素不存在,则会变成全页面,渲染,所以一定要确认本页中是否存在该元素。
3.仅图片有效
除了用方案二解决IE10和IE11不支持的问题,也可以使用该段javascript代码:
varimgObj = document.getElementById('js-image');
function gray(imgObj) {
var canvas = document.createElement('canvas');
var canvasContext = canvas.getContext('2d');
var imgW = imgObj.width;
var imgH = imgObj.height;
canvas.width = imgW;
canvas.height = imgH;
canvasContext.drawImage(imgObj, 0, 0);
var imgPixels = canvasContext.getImageData(0, 0, imgW, imgH);
for(vary = 0; y < imgPixels.height; y++){
for(varx = 0; x < imgPixels.width; x++){
var i = (y * 4) * imgPixels.width + x * 4;
var avg = (imgPixels.data[i] + imgPixels.data[i + 1] + imgPixels.data[i + 2]) / 3;
imgPixels.data[i] = avg;
imgPixels.data[i + 1] = avg;
imgPixels.data[i + 2] = avg;
}
}
canvasContext.putImageData(imgPixels, 0, 0, 0, 0, imgPixels.width, imgPixels.height);
return canvas.toDataURL();
}
imgObj.src = gray(imgObj);
本代码仅针对图片有效。
4.SVG
方案一中已经实现了该方法,这里单拎出来说一下SVG Filter,你需要创建一个SVG文件,并将以下代码写在里面,保存命名为***.svg
<svg xmlns=" http://www.w3.org/2000/svg">
<filter id="grayscale">
<feColorMatrix type="matrix"values="0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0"/>
</filter>
</svg>
然后利用过滤器的属性,我们可以通过SVG文件中的元素的ID连接SVG文件
img {
filter:url('img/gray.svg#grayscale');
}
你也可以把它放到CSS文件中,例如:
img {
filter: url("data:image/svg+xml;utf8,<svg xmlns=\'http://www.w3.org/2000/svg\'><filter id=\'grayscale\'><feColorMatrix type=\'matrix\' values=\'0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0.3333 0.3333 0.3333 0 0 0 0 0 1 0\'/></filter></svg>#grayscale");
}
5.重做
以上方法并非能100%实现灰化,在某些实在无法完成的情况下,那就只能对部分无法实现的地方重新制作~~~

























 7123
7123











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








