1 介绍:
TinyMCE是一个轻量级的基于浏览器的所见即所得编辑器,由JavaScript写成。它对IE6+和Firefox1.5+都有着非常良好的支持。功能方面虽然不能称得上是最强,但绝对能够满足大部分网站的需求,并且功能配置灵活简单。另一特点是加载速度非常快,TinyMCE是一个根据LGPL license发布的自由软件,可以把它用于商业应用。


2 使用:
2.1 首先将TinyMCE解压缩,会建立如下的目录结构:
/tinymce/
/tinymce/docs/
/tinymce/docs/zh_cn/
/tinymce/examples/
/tinymce/examples/zh_cn/
/tinymce/jscripts/
/tinymce/jscripts/tiny_mce/
/tinymce/jscripts/tiny_mce/langs/
/tinymce/jscripts/tiny_mce/plugins/
/tinymce/jscripts/tiny_mce/plugins/
/tinymce/jscripts/tiny_mce/themes/
/tinymce/jscripts/tiny_mce/themes/advanced/
/tinymce/jscripts/tiny_mce/themes/default/
/tinymce/jscripts/tiny_mce/themes/simple/
其中docs/目录下是TinyMCE的说明文档,examples/目录下是4个实例页面,而jscripts/目录下则是真正的JS文件。实际使用时候只需要将jscripts/目录上传到服务器上即可
2.2 然后在需要使用TinyMCE的页面里加入如下的JS代码:
<!-- tinyMCE -->
<script language="javascript" type="text/javascript"
src="<%=path %>/script/tiny_mce/tiny_mce.js"></script>
<script language="javascript" type="text/javascript">
tinyMCE.init({
mode : "textareas",
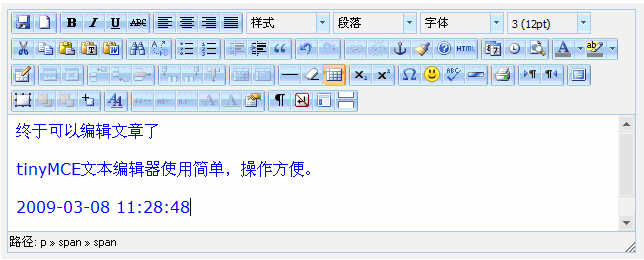
theme : "advanced",
language :"zh"
});
</script>
&l








 TinyMCE是一个轻量级的JavaScript所见即所得编辑器,支持多种浏览器。本文介绍了TinyMCE的目录结构、使用方法,包括解压后的目录结构、在页面中引入JS代码,以及详细的初始化配置,适合初学者快速上手。
TinyMCE是一个轻量级的JavaScript所见即所得编辑器,支持多种浏览器。本文介绍了TinyMCE的目录结构、使用方法,包括解压后的目录结构、在页面中引入JS代码,以及详细的初始化配置,适合初学者快速上手。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1429
1429

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








