laravel-admin是封装性极好的框架,自带的就有操作日志的记录,但是对于非开发人员可能看不懂这个日志,所以就想着给修改一下,以谁修改了什么,谁删除了什么,谁审核了什么,谁添加了什么类似,这样才能根据相应的操作者进行相应的处理,
一、Admin框架封装的操作日志逻辑
所谓的自定义功能,其实就是重写逻辑,那么重写就意味着要参考框架原本的逻辑,框架的操作日志逻辑请参考文件
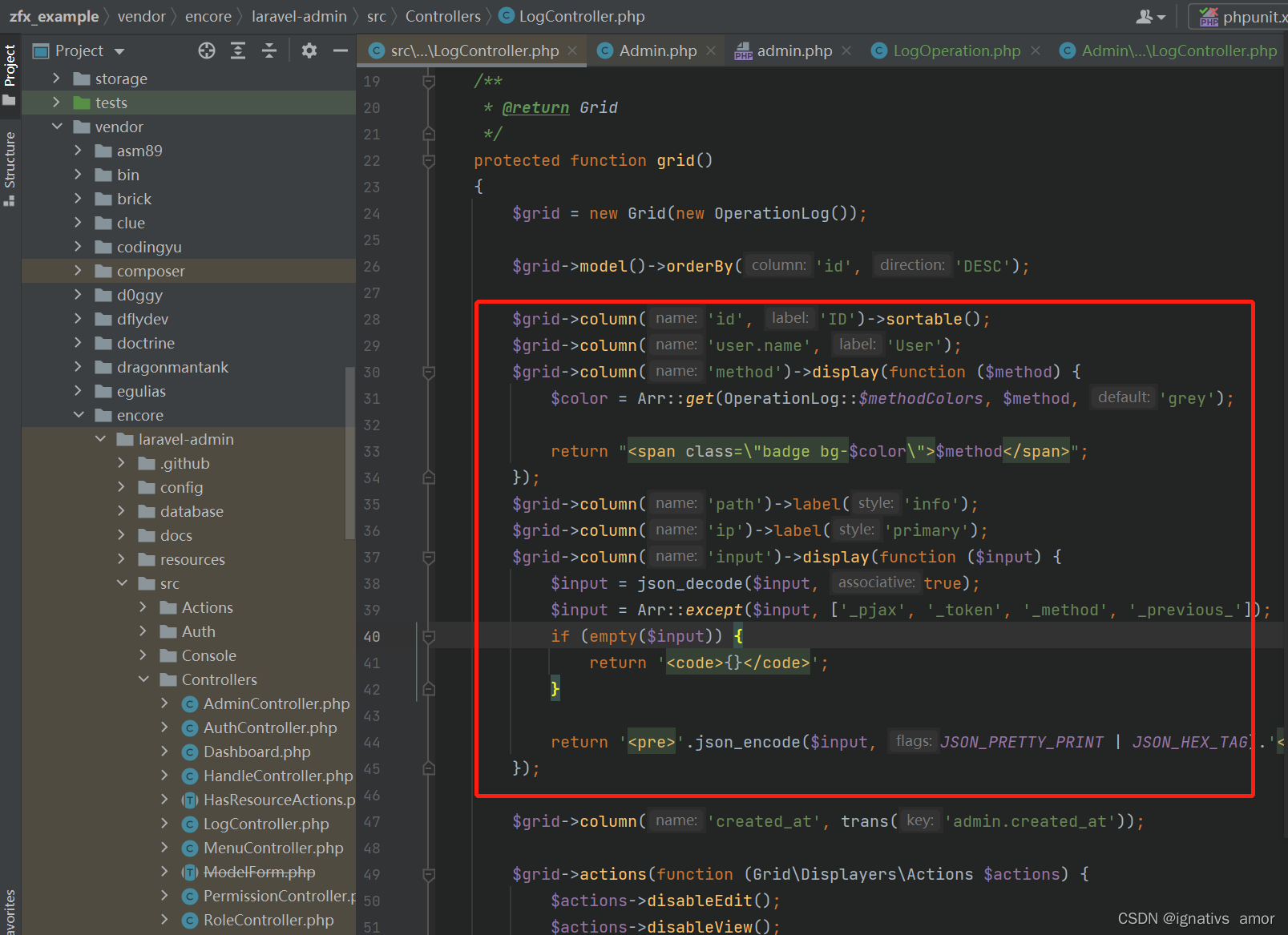
\vendor\encore\laravel-admin\src\Controllers\LogController.php
可以看到逻辑如下:
同样地,框架操作记录日志的中间件的逻辑也可以找到,具体逻辑请自行查看
\vendor\encore\laravel-admin\src\Middleware\LogOperation.php
二、自定义操作日志逻辑
上一步知道了框架封装的逻辑,那么这一步就来根据自己的逻辑,覆写原来的逻辑。
后台需要新增控制器、以及路由,这是在laravel-admin中新增功能的两个步骤
- 1、覆写LogController.php
在\app\Admin\Controllers目录下新建LogController.php文件,命名空间为
namespace app\Admin\Controllers;
然后将\vendor\encore\laravel-admin\src\Controllers\LogController.php文件内容拷贝过来,根据自己的需求,进行改写grid()方法逻辑
- 2、在后台路由文件(\app\Admin目录下的routes.php)中,增加路由
$router->resource(/auth/'logs', LogController::class);
写在最后

如图所示,\vendor\encore\laravel-admin\src\Auth\Database目录下的OperationLog.php中,protected $fillable = [‘user_id’, ‘path’, ‘method’, ‘ip’, ‘input’]只定义这几个字段,且与数据库表admin_operation_log字段想对应。
- 如果你想在插入数据库时,就修改数据记录的内容,那么记得覆写LogOperation.php内容,目录是
\vendor\encore\laravel-admin\src\Middleware\LogOperation.php
覆写结果以后,记得修改后台使用的中间件组,我是直接在
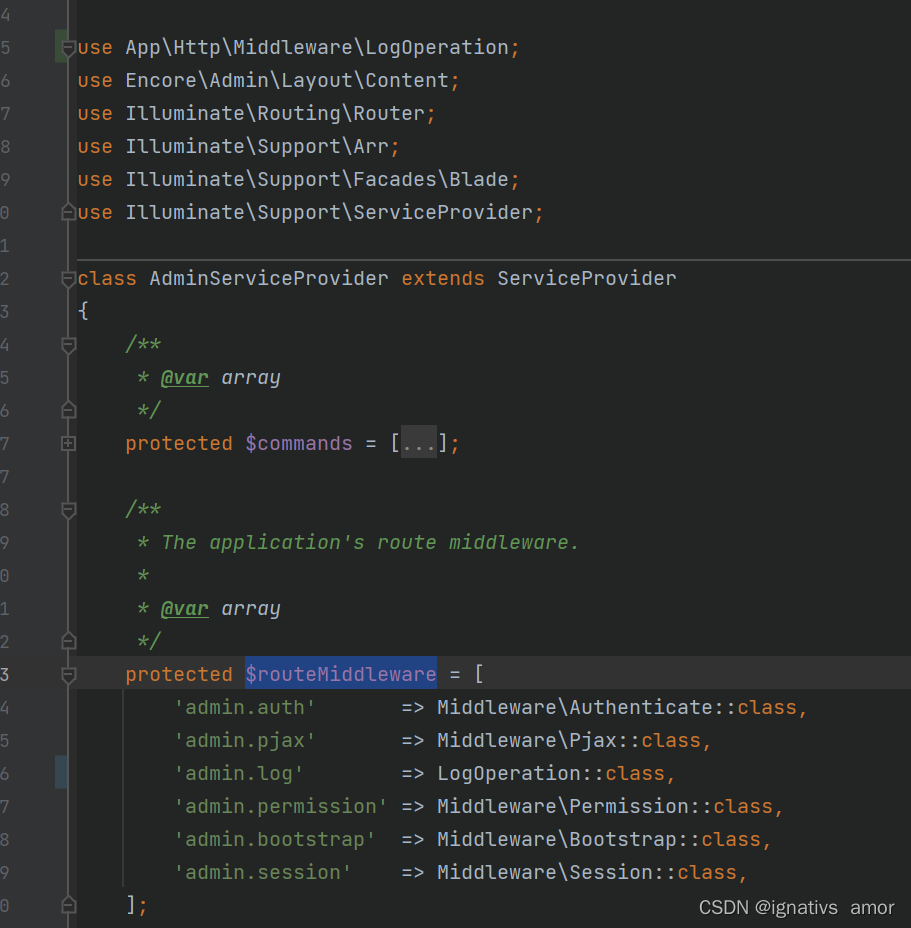
vendor/encore/laravel-admin/src/AdminServiceProvider.php
修改了$routeMiddleware的值

- 如果是想记录一下新的内容,那么需新增字段,一定要在protected $fillable = [‘user_id’, ‘path’, ‘method’, ‘ip’, ‘input’];中添加相对应的字段,这样在laravel-admin才能相应展示该字段
























 1410
1410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








