微信官方文档:网页授权 | 微信开放文档 (qq.com)
一、代码
/*
* @Description: ------ nodejs 服务 ------
* @Creater: snows_l snows_l@163.com
* @Date: 2022-11-02 14:00:56
* @LastEditors: snows_l snows_l@163.com
* @LastEditTime: 2023-03-08 16:07:27
* @FilePath: /concise/index.js
*/
const app = require('express')();
// 对post请求的请求体进行解析
const bodyParser = require('body-parser');
// 主要用来解决客户端请求与服务端的跨域问题
const cors = require('cors');
const axios = require('axios');
// 获取.env中的环境变量
const dotenv = require('dotenv').config();
console.log('dotenv', dotenv);
// dotenv {
// parsed: {
// APP_ID: 'wx38ec048c6b436a5e',
// APP_SECRET: 'f620de59b62cf6efc2768ed611d9a093',
// APP_BACK_URL: 'http://192.168.55.16:8080'
// }
// }
app.use(bodyParser.json());
app.use(cors());
app.get('/', async (req, res) => {
res.send(`欢迎使用node.js服务---${process.env.APP_ID}`);
});
// 第一步:根据appid && 前端回调地址(获取到code之后回到的地址)得到code
app.get('/get/code', async (req, res) => {
console.log(req.query);
let url = `https://open.weixin.qq.com/connect/oauth2/authorize?appid=${process.env.APP_ID}&redirect_uri=${process.env.APP_BACK_URL}&response_type=code&scope=snsapi_userinfo&state=STATE#wechat_redirect`;
res.send(url);
});
// 根据前端传过来的code获取到用户信息
app.post('/update/info', async (req, res) => {
console.log('=========code===========', req.body.params.code);
let code = req.body.params.code;
// 请求access_token的地址 ---- 微信提供
let access_token_url = `https://api.weixin.qq.com/sns/oauth2/access_token?appid=${process.env.APP_ID}&secret=${process.env.APP_SECRET}&code=${code}&grant_type=authorization_code`;
// 1、根据用户拆传过来的code、appId以及secret过去到access_token
let access_token = (await axios.get(access_token_url)).data.access_token;
console.log('=========access_token===', access_token);
// 获取用户信息的地址 ----- 微信提供
let user_info_url = `https://api.weixin.qq.com/sns/userinfo?access_token=${access_token}&openid=OPENID&lang=zh_CN`;
// 根据access_token获取用户信息
let user_info = (await axios.get(u)).data;
console.log('=========user_info======', user_info);
// 将用户信息返回给前端
res.send(user_info);
});
app.listen(3000, () => {
console.log('服务启动了:http://localhost:3000');
});
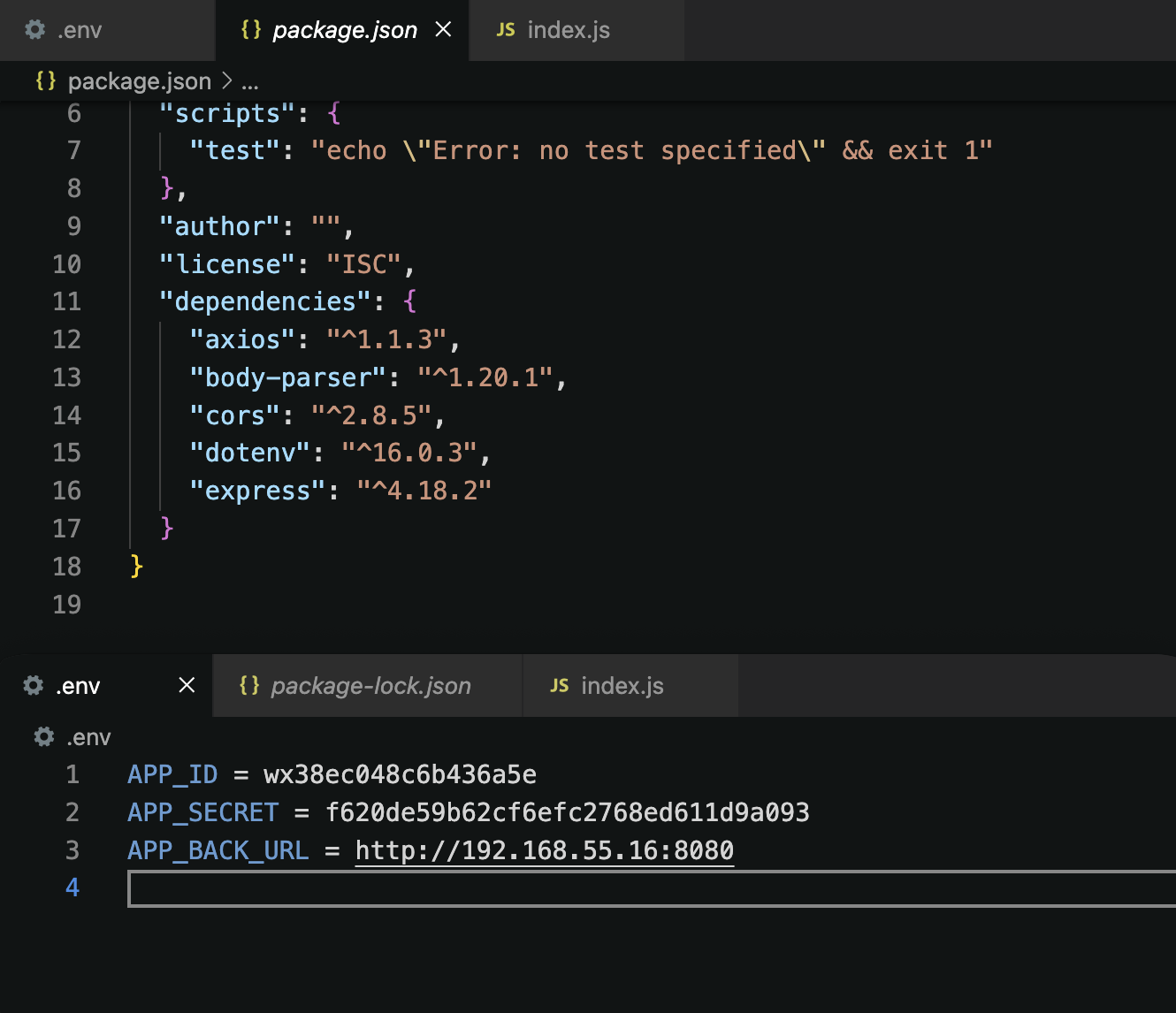
二、项目结构以及.env以及package.json

图一 项目结构

图二 .env以及package.json























 3209
3209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










