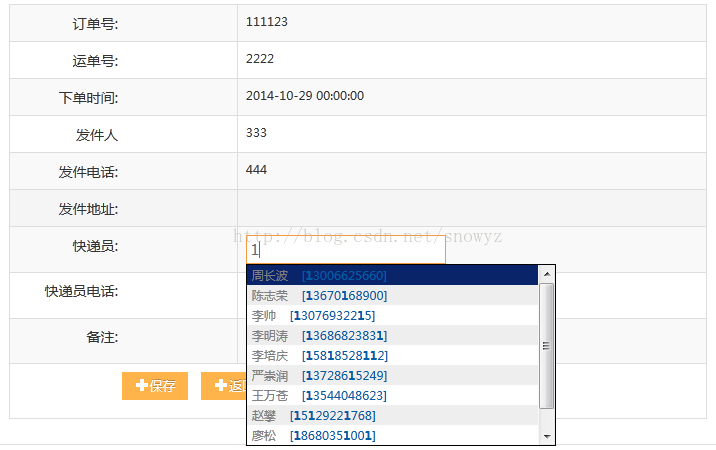
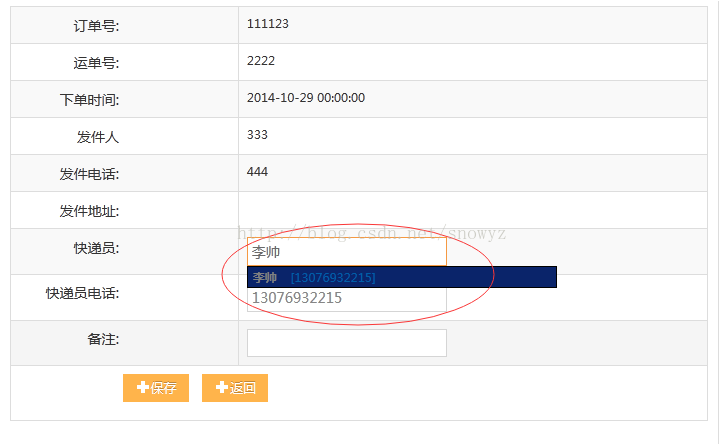
想要达到效果,当在快递员属性(courierName)文本框(input)中输入字符时,能显示后台的相关数据,并把快递员电话属性(courierId)能回写到文本框(input),如下图:
1.首先引人jquery.autocomplete.css和jquery.autocomplete.js文件
<link rel="stylesheet" type="text/css" href="<%=request.getContextPath()%>/js/ui/jquery.autocomplete.css" />
<script type="text/javascript" src="<%=request.getContextPath()%>/js/ui/jquery.autocomplete.js"></script>
2.写javascript文件
<script type="text/javascript">
var dataCouriers;
$(function(){
approvalCourier();
$("#courierName").focus(function() {
autoCompleteInput($("#courierName"), dataCouriers);
});
});
/**ajax调后台**/








 这篇博客介绍了如何使用jQuery实现下拉框(autocomplete)根据用户输入动态展示后台返回的相关数据。通过引入jquery.autocomplete.css和jquery.autocomplete.js文件,结合AJAX调用后台接口,实现输入框输入字符时自动完成快递员姓名和电话号码的检索。同时,当选中选项时,会将快递员电话回写到另一个文本框。文章还展示了相关的JavaScript代码和后台处理方法。
这篇博客介绍了如何使用jQuery实现下拉框(autocomplete)根据用户输入动态展示后台返回的相关数据。通过引入jquery.autocomplete.css和jquery.autocomplete.js文件,结合AJAX调用后台接口,实现输入框输入字符时自动完成快递员姓名和电话号码的检索。同时,当选中选项时,会将快递员电话回写到另一个文本框。文章还展示了相关的JavaScript代码和后台处理方法。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2411
2411

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








