
英文 | https://medium.com/geekculture/incredible-css-layouts-generators-you-should-know-16c87090c5a1
翻译 | 杨小爱
您是否正在寻找一些工具来提高您的生产力以及您的开发人员经验和技能?
如果是的话,那么,您来对地方了。
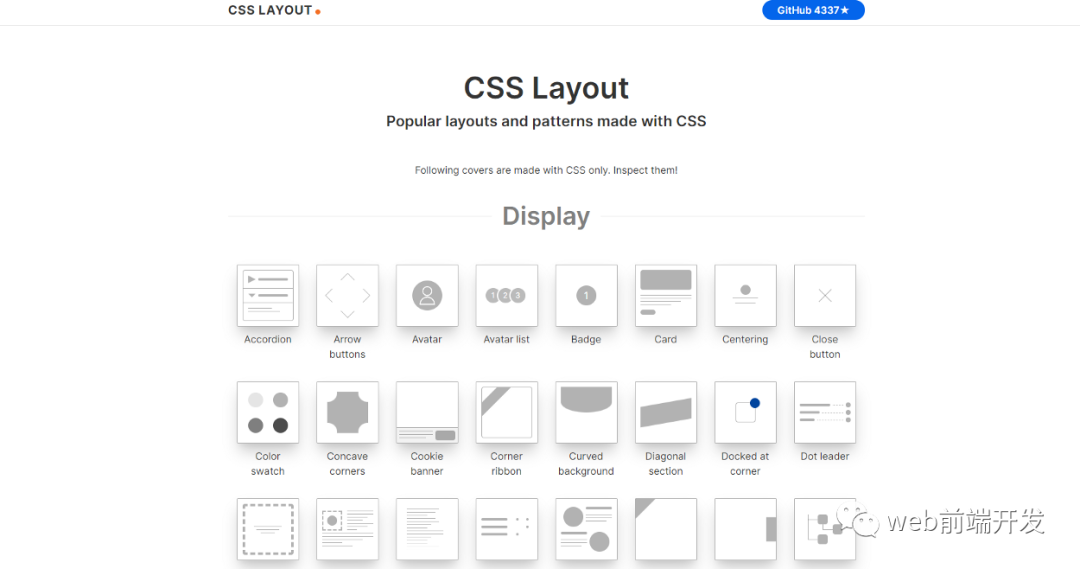
01、CSSLayout.io
地址:https://csslayout.io/

它为您提供了一系列使用 CSS 编码的流行布局和模式。该系列非常棒且丰富,并且还在不断增长!
非常适合学习如何使用 CSS 创建精美的布局
完美的灵感
非常适合在 CSS 中遇到某些问题时寻找解决方案。
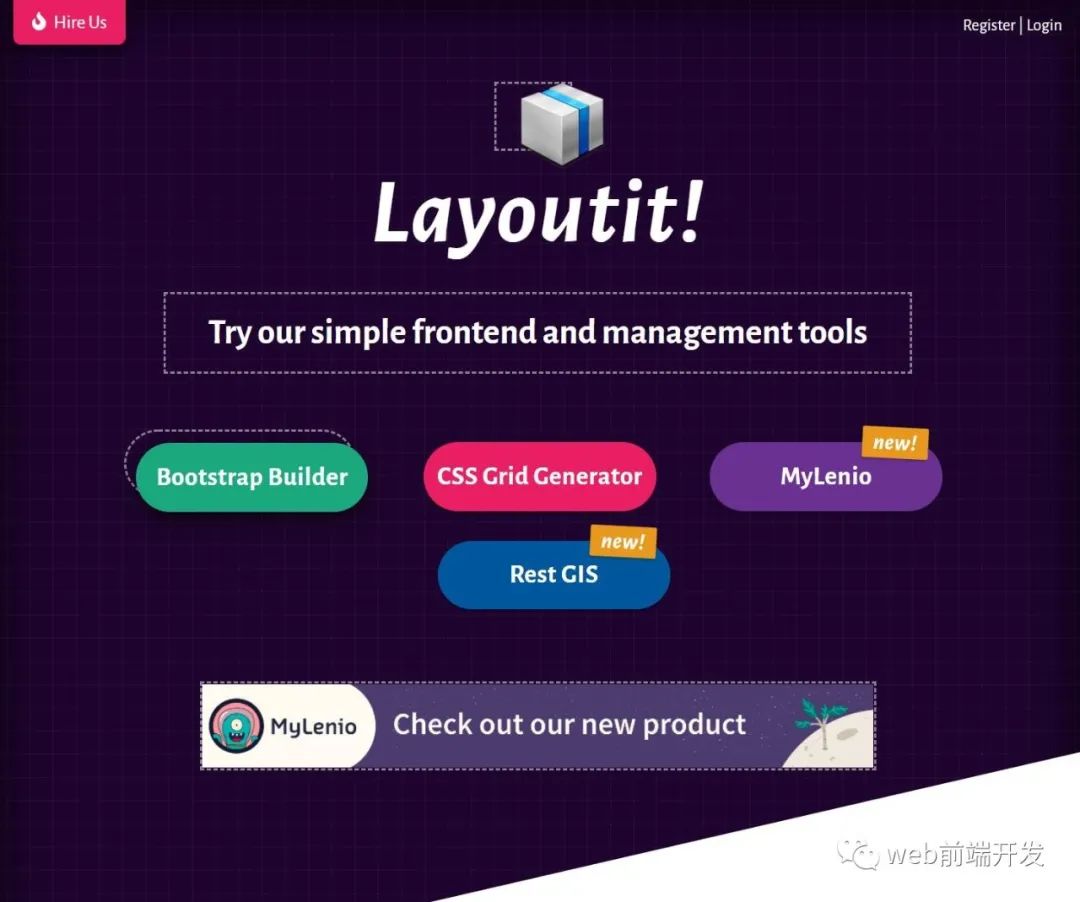
02、Layoutit
地址:https://www.layoutit.com/

面向前端开发人员的 CSS Grid 和 Bootstrap 界面构建器。
支持拖放功能
支持最新的 Bootstrap 版本
从头开始的基本模板
准备使用 Bootstrap 代码(非常适合使用 Bootstrap 作为 UI 框架的项目,可以直接复制过去 )
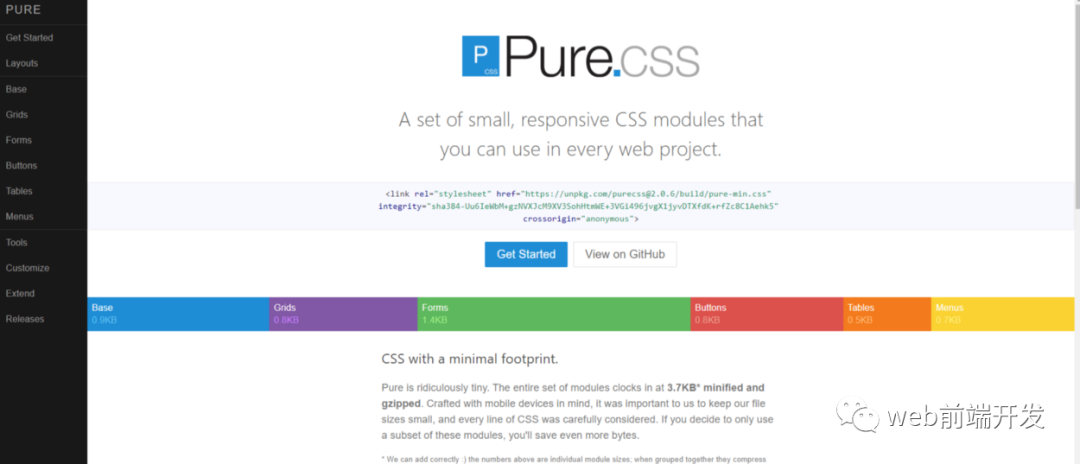
03、PureCSS
地址:https://purecss.io/

您可以在每个 Web 项目中使用的轻量级和响应式 CSS 模块。
如此轻巧(模块被缩小并压缩)
牢记移动友好。
它是模块化的。您不必导入所有模块。您只能导入您感兴趣的子集。
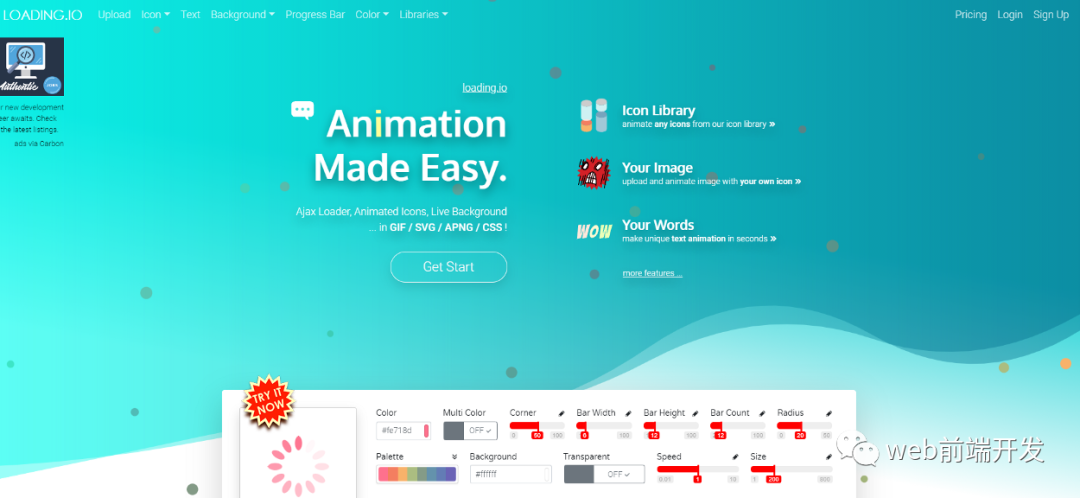
04、Loading.io
地址:https://loading.io/

语义动画和专用在线编辑器,可实时快速自定义和生成您自己的动画。
非常适合动画成瘾的开发人员(像我一样😄)。
非常适合自定义动画。(我喜欢这个工具)。
非常适合获得灵感并使您的前端充满活力。
完美创造 WOW 效果(我的意思是著名的问题:“他们是怎么做到的?”)
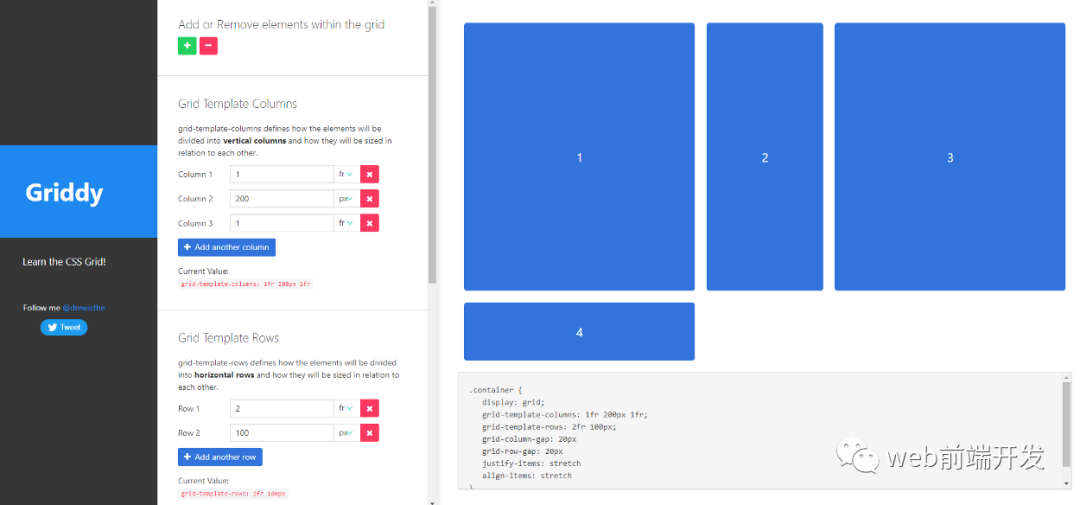
05、Griddy.io
地址:https://griddy.io/

顾名思义,此工具适用于 CSS 网格。它们非常受欢迎,并因其灵活性和简单性而闻名。知道如何使用网格是必不可少的,像这样的工具让学习变得非常容易和快速!
好的网格模板
非常适合前端开发人员
如果你想学习 Grid ,它是完美的
06、CSS Grid Generator
地址:https://cssgrid-generator.netlify.app/

另一个很好的 CSS 网格资源。界面就像电影黑客的画面哈哈哈。
非常适合学习网格布局
生成网格的游乐场
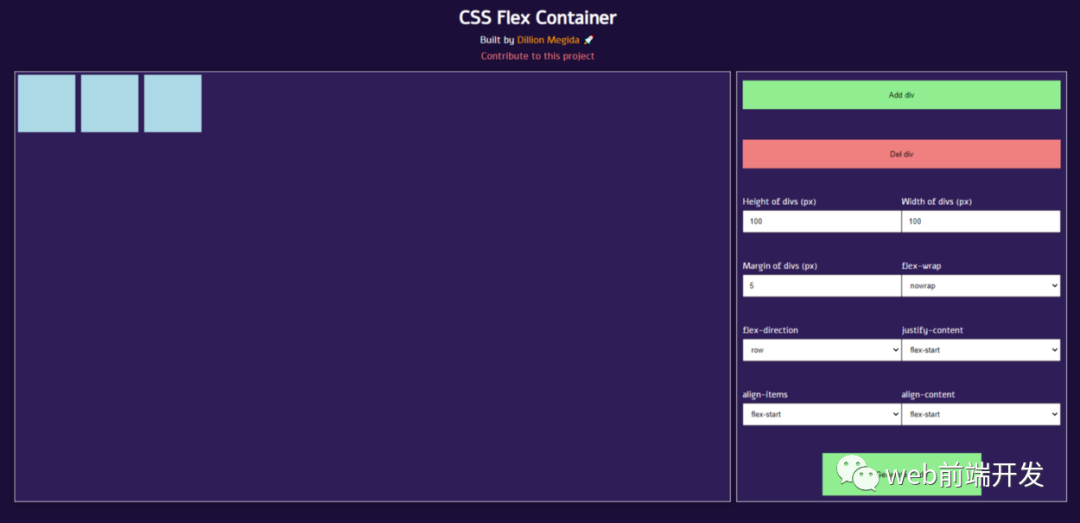
07、CSS Flex Container
地址:https://cssflex-generator.netlify.app/

这次是Flex容器的生成器工具(我们不能否认,即使有了Grid系统,我们仍然使用Flex容器😜)
非常适合以反应式的方式学习 Flex 容器的工作原理。
非常适合了解 Flex 的不同属性及其工作。
非常适合生成代码并将其应用于项目中的用户故事。
学习更多技能
请点击下方公众号
![]()






















 1404
1404











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








