
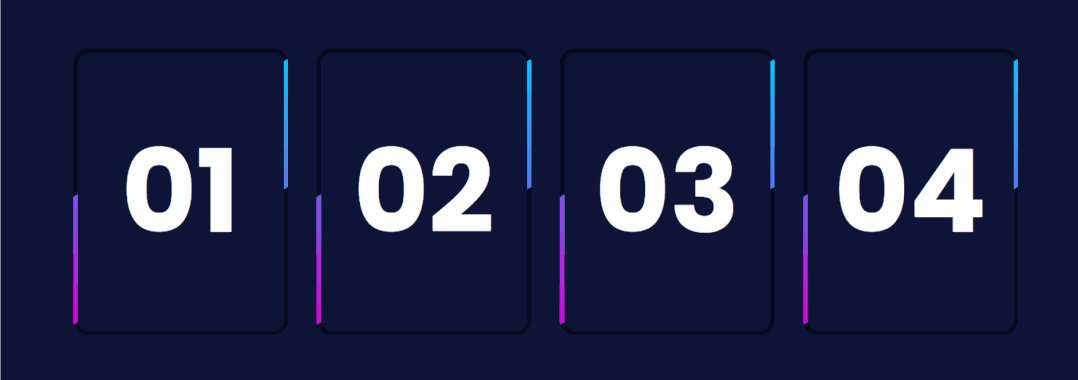
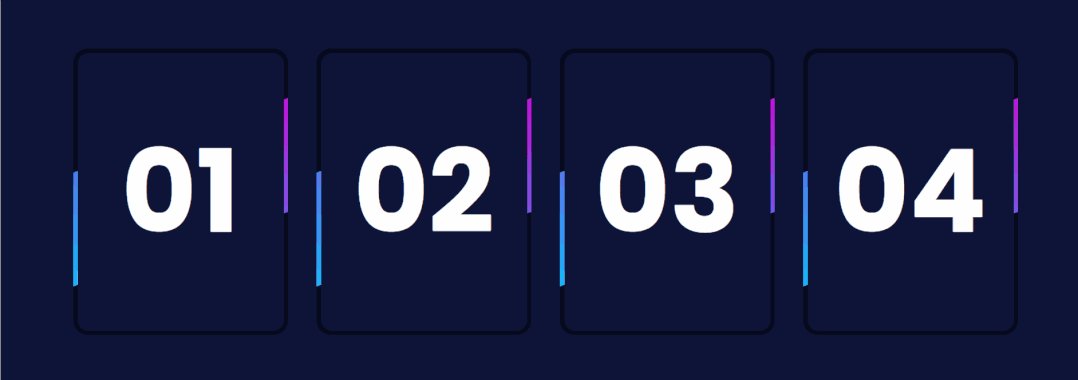
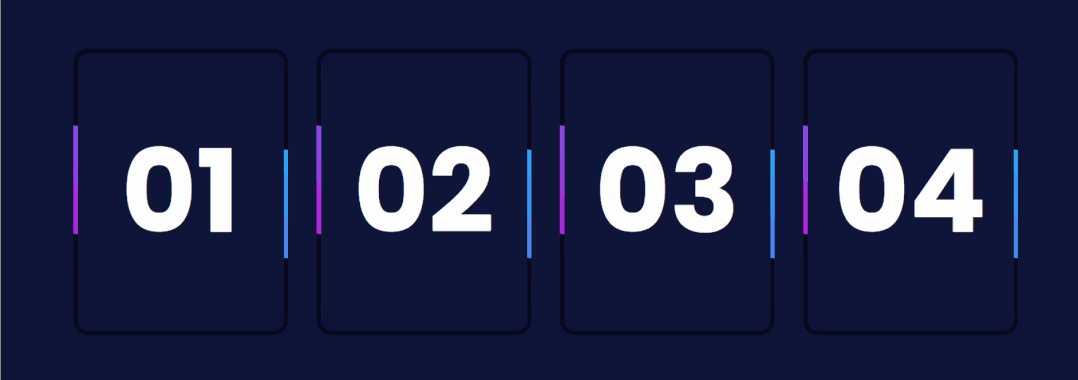
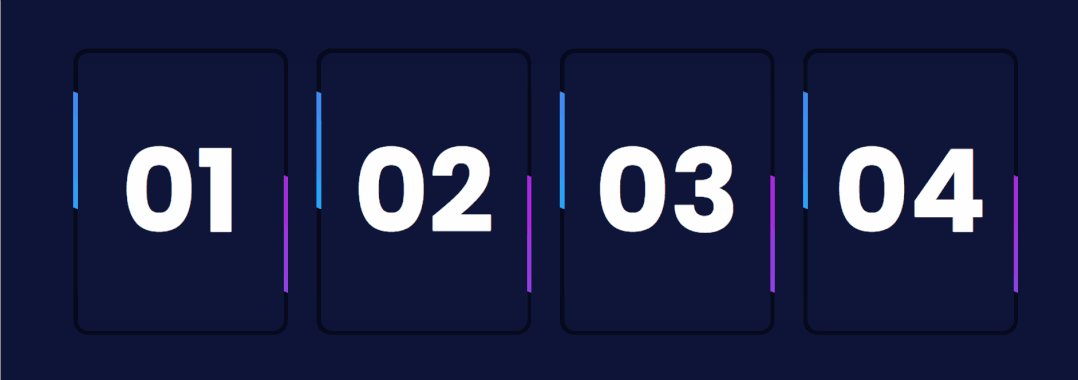
今天的这个卡片边框动画效果,主要应用在一些重要信息上,想引起用户注意的时候,我们才会增加这样的效果,一般情况不会添加这样的动效,但是,我们还是需要学会怎么实现它,现在我们就一起来看看这个项目的最终效果:

HTML代码:
<!DOCTYPE html>
<html>
<head>
<title>【每日一练】34—CSS实现边框动画效果</title>
</head>
<body>
<div class="box">
<h2>01</h2>
</div>
<div class="box">
<h2>02</h2>
</div>
<div class="box">
<h2>03</h2>
</div>
<div class="box">
<h2>04</h2>
</div>
</body>
</html>CSS代码:
*
{
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Poppins', sans-serif;
}
body
{
display: flex;
justify-content: center;
align-items: center;
min-height: 100vh;
background: #0e1538;
}
.box
{
position: relative;
width: 300px;
height: 400px;
display: flex;
justify-content: center;
align-items: center;
background: rgba(0,0,0,0.5);
overflow: hidden;
border-radius: 20px;
margin-left:40px;
}
.box:before
{
content: '';
position: absolute;
width: 150px;
height: 125%;
background: linear-gradient(315deg,#00ccff,#d400d4);
animation: animate 4s linear infinite
}
@keyframes animate
{
0%
{
transform: rotate(0deg);
}
100%
{
transform: rotate(360deg);
}
}
.box:after
{
content: '';
position: absolute;
inset : 6px;
background: #0e1538;
border-radius: 15px;
z-index: 2;
}
h2
{
position: relative;
z-index: 2;
font-size: 10em;
color: #fff;
z-index: 4;
}写在最后
以上就是【每日一练】的全部内容,希望今天的小练习对你有用,如果你觉得有帮助的话,请点赞我,关注我,并将它分享给你身边做开发的朋友,也许能够帮助到他。
我是杨小爱,我们明天见。
PS:昨天我们的视频号上了一个网页静态页面的实现案例,具体实现过程请看下面的视频。
学习更多技能
请点击下方公众号
![]()























 1576
1576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








