
英文 | https://ishadeed.com/article/building-components-svg-css/
翻译 | 杨小爱
SVG 不仅仅是图标和插图,它还有很多我们开发人员有时会忘记的隐藏力量。与 CSS 相比,使用 SVG 有很多用途。例如,构建循环加载动画,或在图像上应用蒙版,在这种情况下,这并不意味着无法使用 CSS,但有时基于所使用的技术(例如:掩码)来解决跨浏览器问题可能会很痛苦,因此,使用 SVG 可以节省时间和精力。
SVG 的伟大之处在于它们可以响应迅速、高性能,并且可以使用 HTML 和 CSS 开箱即用。在本文中,我的目标是向您介绍不同的用例,在这些用例中,我们可以使用 SVG 以及 HTML 和 CSS 来构建特定的 UI 组件。
现在,让我们进入用例,你准备好了吗?
删减头像
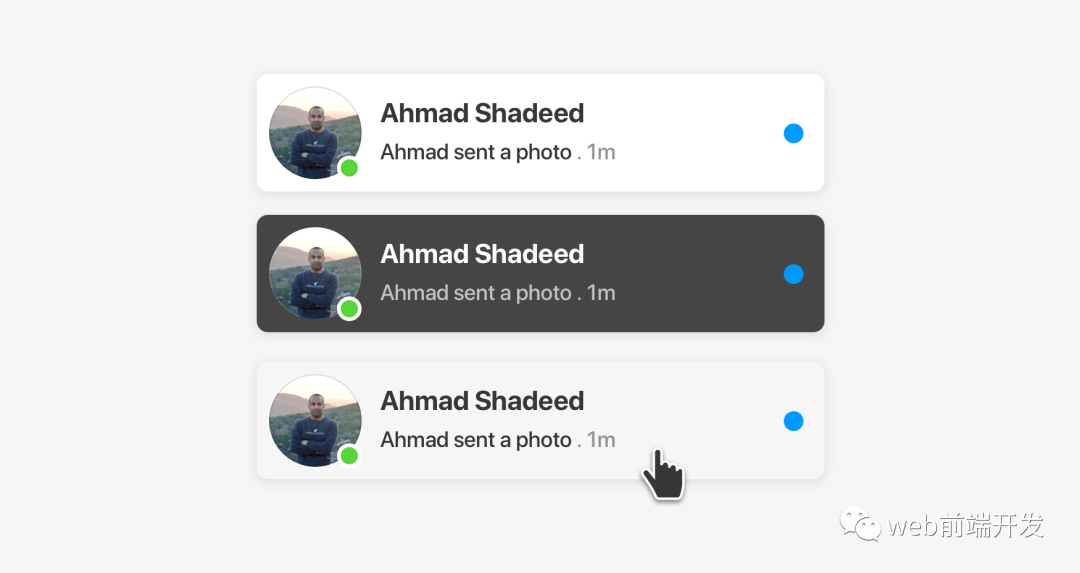
裁切出的头像效果是我在查看 Facebook 的 CSS 时发现的,在 messenger 中,用户头像上可以有一个提示徽章,化身被剪裁为徽章分配空间。

这可以通过添加 CSS 白色边框(作为快速修复)来完成。但是为什么不将其进一步应用到动态 SVG 组件中呢?
.badge {
border: 2px solid #ff;
}您可能在想,如果边框有效,为什么要使用 SVG?好吧,这里没有对错。但是有一个比另一个更好的解决方案,你还记得在数学课上老师可能会提到同一个问题可能有不同的解决方案,而其中一个在灵活性方面可能会更好吗?我对我们的情况也有同样的感觉。
无论如何,我将向您展示边界解决方案将如何快速失败,它会失败:
悬停时:卡片背景会发生变化,因此白色边框会显得奇怪。
深色模式:白色边框将位于黑色背景之上
在下图中,请注意徽章的白色边框如何干扰深色背景和悬停状态。

我们可以通过改变悬停时的边框颜色来解决这个问题,但这对我来说似乎不是最好的解决方案。
.card__badge {
border: 2px solid #ff;
}
.card:hover .card__badge {
border-color: lightgrey;
}
@media (prefers-color-scheme: dark) {
.card__badge {
border-color: #454545;
}
}使用 SVG,可以通过切割徽章下方的区域,这是更好的方式,就可以解决上述问题,这样,它将适用于任何类型的背景。
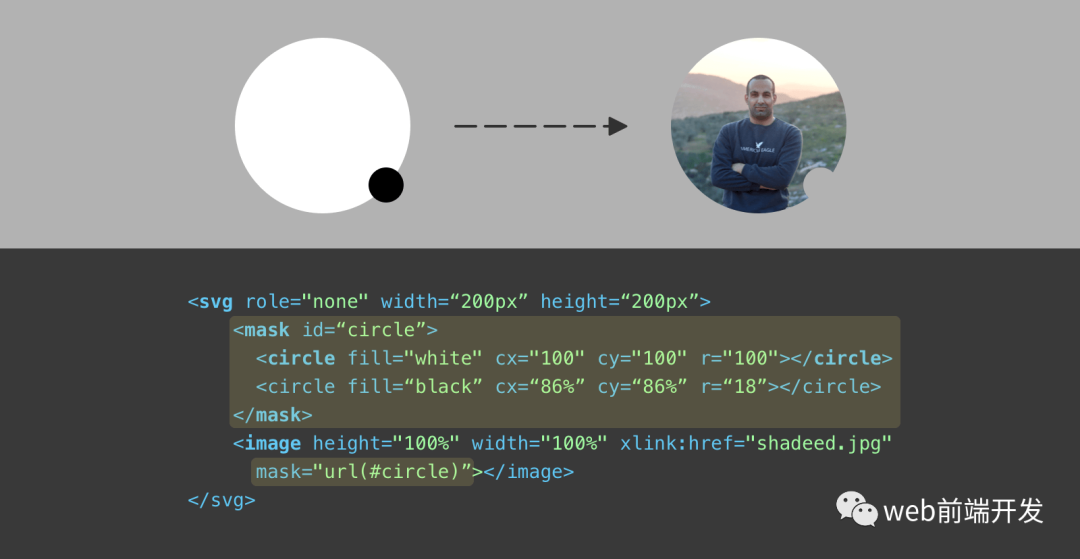
考虑下图:

我们使用 SVG <image> 元素来包含头像,为了切出徽章区域,我们需要创建两个 <circle> 元素,一个是白色的,另一个是黑色的。
在遮罩中,任何带有黑色填充的元素都将被隐藏,而白色的元素将可见。黑色圆圈位于右下角,半径为 18。
在设计工具中,上述称为减法,我们想从较大的圆圈中减去小圆圈。

代码演示地址:https://codepen.io/shadeed/pen/bGWaQOG
部分标题
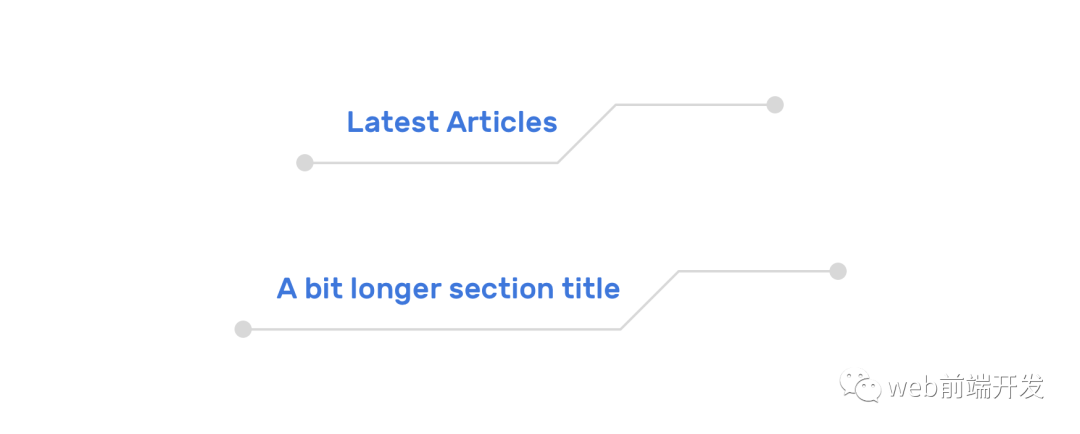
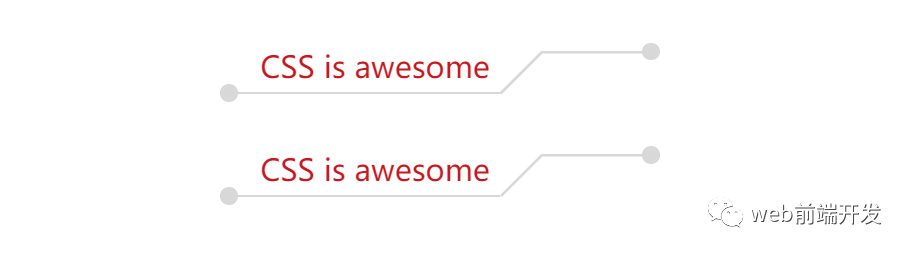
在我的一个客户项目中,我通过结合 SVG 和 CSS 设计并构建了一个章节标题,该品牌与安全有关,因此使用这种风格可能适合。

组件需要处理短标题和长标题,如果标题太长,它应该换成多行而不破坏布局。为了构建它,我做了以下事情:
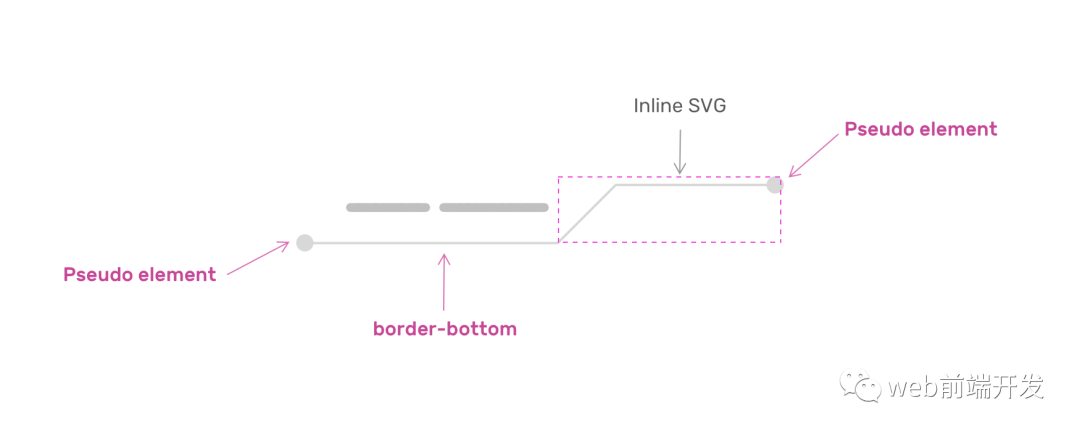
首先,我复制了固定部分(在右侧)并将其附加为内联 SVG。
使用 CSS 创建标题下的线条,以及线条开头和结尾的小圆圈。
我使用 flexbox 构建了组件布局,以避免使用任何不需要的定位。

让我们从基本的 HTML 和 CSS 开始。
HTML:
<h2 class="c-section__title">
<span>CSS is awesome</span>
<svg xmlns="http://www.w3.org/2000/svg" width="128" height="34.5" viewBox="0 0 128 34.5" preserveAspectRatio="none">
<path fill="none" stroke="#d8d8d8" stroke-width="2" d="M127 1H33.5L1 33.5"></path>
</svg>
</h2>CSS:
.c-section__title {
max-width: 700px;
width: fit-content;
display: flex;
margin-left: auto;
margin-right: auto;
}
下一步,我想在 <span> 元素下添加一个边框,以模仿 SVG 的连接线。

我注意到 SVG 没有与线路连接,由于我们使用的是 flexbox,因此,修复它很简单,我们只需要将 flex 项目与 flex-end 对齐。
.c-section__title {
max-width: 700px;
width: fit-content;
display: flex;
align-items: flex-end;
margin-left: auto;
margin-right: auto;
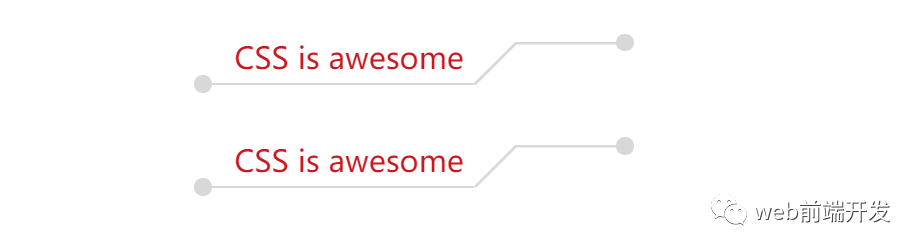
}然后,我们需要使用具有绝对定位的伪元素在开始和结束处添加圆圈。

代码演示地址:https://codepen.io/shadeed/pen/bGoOxXL
使用 SVG 的另一个好处是,我们可以将 SVG 路径变成可以动画的虚线。为此,我们需要确保未列出 SVG 中的导出路径。
HTML:
<path d="M127 1H33.5L1 33.5" fill="none" stroke="#d8d8d8" stroke-width="2"></path>这个方法是我从 Jake Archibald 的文章中学到的。
在 Chrome DevTools 中,检查 SVG 并选择 <path> 元素,您会注意到它末尾旁边的 == $0,保持选中状态,将其移至控制台并编写以下脚本。
$0.getTotalLength()
// 139.46$0 是一种从 DOM 中选择元素的快速方法,无需进行如下操作:
let sectionPath = document.querySelector('#path');
console.log(sectionPath.getTotalLength());这是本示例上下文中的一个快速提示。
现在我们有了长度,我们可以用它做任何我们想做的事情。例如,我们可以在悬停时对其进行动画处理。
.c-section__title--dashed path {
stroke-dasharray: 139;
stroke-dashoffset: 0;
transition: 0.7s;
}
.c-section__title--dashed:hover path {
stroke-dashoffset: 139;
}
代码演示地址:https://codepen.io/shadeed/pen/xxXmyWE
或者我们可以简单地把它变成一条虚线(在这种情况下我们真的不需要知道路径长度)。

带有 SVG 的自定义链接下划线
我们可以使用 SVG 创建自定义链接下划线来激发快乐,我几年前创建了一个脚本,它随机生成一条路径并在悬停时重新绘制它。
前后预览效果如下:

我们的想法是我们要为每个链接插入一个 SVG,它看起来像下面这样:
<svg width="400" height="35" xmlns="http://www.w3.org/2000/svg">
<path id="pathItem"
d="M5 5 Q 30 15 170 5"
stroke="black"
fill="transparent"
stroke-width="7"
stroke-linecap="round"/>
</svg>神奇的是通过改变 d 属性值来实现的。这是一个显示路径实际绘制方式的视觉效果。


代码演示地址:https://codepen.io/shadeed/pen/OeNbMO
定制 SVG 胶带效果
在处理客户项目时,我需要一种将磁带附加到部分内容的方法,该方法可以使用 CSS 放置在任何地方,并且足够动态,仅通过一个 CSS 变量即可更改其颜色。
效果如下图:

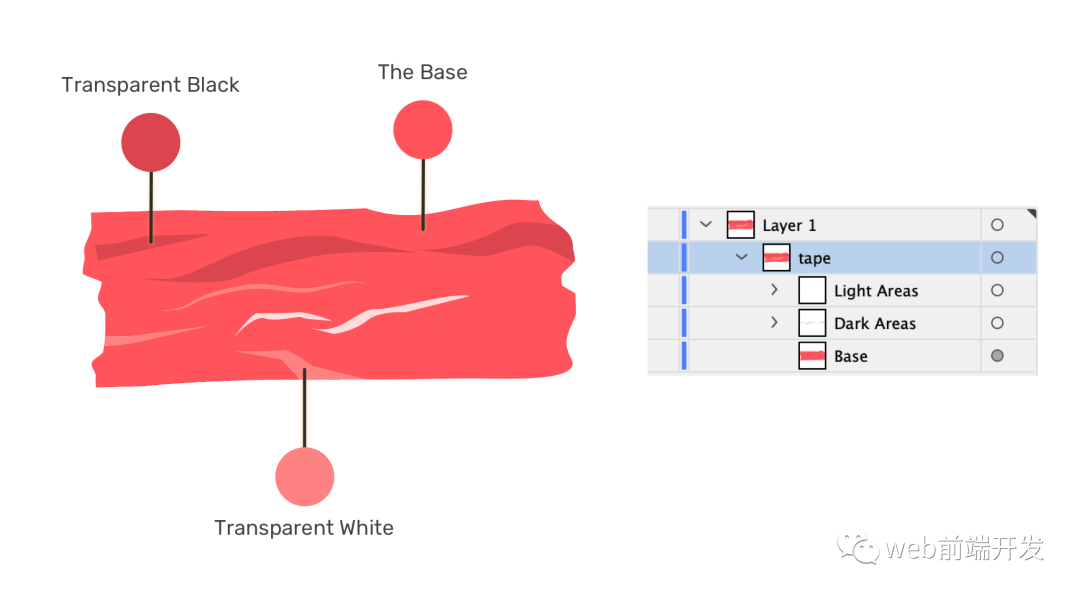
在 Adobe Illustrator 中,我将磁带分为几层:
基础:采用填充颜色
透明黑色:显示较暗的区域
透明白色:显示较亮的区域

让我们看一下 SVG 代码。
<svg>
<defs>
<g id="tape" fill="currentColor">
<!-- path contents -->
</g>
</defs>
</svg>请注意,我添加了 fill=currentColor。currentColor 关键字将继承 CSS color 属性的值,以便我们可以仅使用一个属性动态更改颜色。
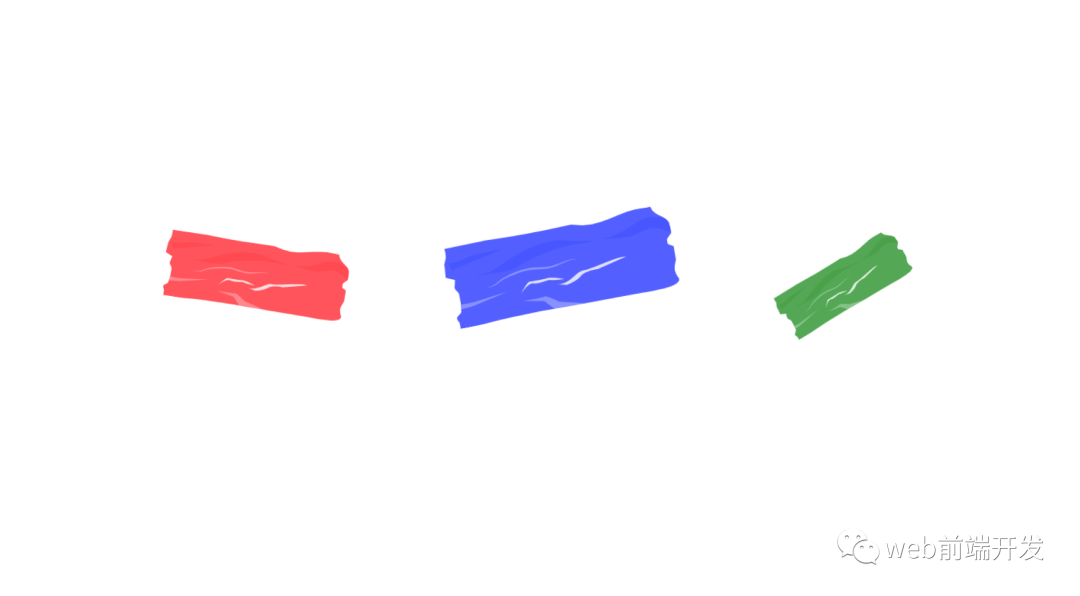
鉴于我们有一个纯色的底座,以及另外两层用于明暗区域的图层,因此,更改颜色会产生不同外观的胶带。

更好的是,我们可以将 SVG 转换为模板,并从 <use> SVG 元素中获得帮助,以便在不复制 SVG 的情况下重用胶带效果。
<svg style="display: none;">
<defs>
<g id="tape" fill="currentColor">
<!-- path contents -->
</g>
</defs>
</svg>
<!-- An example of using the tape from a template -->
<svg class="tape" style="--angle: 10deg; color: red; --size: 120px;" aria-hidden="true" focusable="false" viewBox="0 0 123 47">
<use href="#tape"></use>
</svg>请注意我是如何通过 <use> 元素添加磁带的。这样做的好处是使用 CSS 变量作为内联样式。
下面是 CSS 的样子:
.tape {
width: var(--size);
transform: rotate(var(--angle));
}源码演示地址:https://codepen.io/shadeed/pen/OJRYaZK
最后总结
借助 SVG 构建 UI 组件可以让事情变得更简单、更直接,一些 UI 组件可能不是 100% 完美的用例或 SVG(例如:头像剪裁),但这取决于您正在处理的项目需求。
你有使用 SVG 和 CSS 的用例吗?如果有的话,欢迎您跟我们一起来分享。如果您觉得我这篇文章内容对你有帮助的话,请记得点赞我,关注我,并将它分享给您的朋友,也许能够帮助到他。
最后,感谢您的阅读,编程快乐!
学习更多技能
请点击下方公众号
![]()























 438
438











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








