一,HTML简单标签
1,<!DOCTYPE>
必须是 HTML 文档的第一行,位于 <html> 标签之前。
<!DOCTYPE> 声明不是 HTML 标签;它是指示 web 浏览器关于页面使用哪个 HTML 版本进行编写的指令。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
2,<!--...--> 标签
注释标签。...代表注释内容,不会在浏览器中显示。
3,<a> 标签
定义超链接,用于从一张页面链接到另一张页面。
例:
<a href="http://www.w3school.com.cn">W3School</a>4,<body> 标签
body 元素定义文档的主体。
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
例:
<html>
<head>
<title>文档的标题</title>
</head>
<body>
文档的内容... ...
</body>
</html>5,<br> 标签
<br> 可插入一个简单的换行符。
<br> 标签是空标签(意味着它没有结束标签,因此这是错误的:<br></br>)。在 XHTML 中,把结束标签放在开始标签中,也就是 <br />。
请注意,<br> 标签只是简单地开始新的一行,而当浏览器遇到 <p> 标签时,通常会在相邻的段落之间插入一些垂直的间距。
6,<button> 标签
<button> 标签定义一个按钮。
在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。
<button type="button">Click Me!</button>7,<code>标签
定义计算机代码文本
8,<div> 标签
<div> 可定义文档中的分区或节(division/section)。
<div> 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
如果用 id 或 class 来标记 <div>,那么该标签的作用会变得更加有效。
PS :(单单在html里对文档布局没有影响,但是在加入css时会非常方便划分区域)
9,<footer> 标签
<footer> 标签定义文档或节的页脚。
<footer> 元素应当含有其包含元素的信息。
页脚通常包含文档的作者、版权信息、使用条款链接、联系信息等等。
可以在一个文档中使用多个 <footer> 元素。
<footer>
<p>Posted by: W3School</p>
<p>Contact information: <a href="mailto:someone@example.com">someone@example.com</a>.</p>
</footer>10,<h1> 到 <h6> 标签
<h1> - <h6> 标签可定义标题。<h1> 定义最大的标题。<h6> 定义最小的标题。
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<h5>这是标题 5</h5>
<h6>这是标题 6</h6>11,<head> 标签
<head> 标签用于定义文档的头部,它是所有头部元素的容器。<head> 中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。
文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
下面这些标签可用在 head 部分:<base>, <link>, <meta>, <script>, <style>, 以及 <title>。
<title> 定义文档的标题,它是 head 部分中唯一必需的元素。
<html>
<head>
<title>文档的标题</title>
</head>
<body>
文档的内容... ...
</body>
</html>12,<header> 标签
<header> 标签定义文档的页眉(介绍信息)。
<header>
<h1>Welcome to my homepage</h1>
<p>My name is Donald Duck</p>
</header>
<p>The rest of my home page...</p>13,<html> 标签
此元素可告知浏览器其自身是一个 HTML 文档。
<html> 与 </html> 标签限定了文档的开始点和结束点,在它们之间是文档的头部和主体。正如您所了解的那样,文档的头部由 <head> 标签定义,而主体由 <body> 标签定义。
<html>
<head>
这里是文档的头部 ... ...
...
</head>
<body>
这里是文档的主体 ... ...
...
</body>
</html>14,<link> 标签
<link> 标签定义文档与外部资源的关系。
<link> 标签最常见的用途是链接样式表。
<head>
<link rel="stylesheet" type="text/css" href="theme.css" />
</head>15,<main> 标签
<main> 标签规定文档的主要内容。
注释:在一个文档中,不能出现一个以上的 <main> 元素。<main> 元素不能是以下元素的后代:<article>、<aside>、<footer>、<header> 或 <nav>。
<main>
<h1>Web Browsers</h1>
<p>Google Chrome、Firefox 以及 Internet Explorer 是目前最流行的浏览器。</p>
<article>
<h1>Google Chrome</h1>
<p>Google Chrome 是由 Google 开发的一款免费的开源 web 浏览器,于 2008 年发布。</p>
</article>
<article>
<h1>Internet Explorer</h1>
<p>Internet Explorer 由微软开发的一款免费的 web 浏览器,发布于 1995 年。</p>
</article>
<article>
<h1>Mozilla Firefox</h1>
<p>Firefox 是一款来自 Mozilla 的免费开源 web 浏览器,发布于 2004 年。</p>
</article>
</main> 16,<meta> 标签
<meta> 元素可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度的描述和关键词。
<meta> 标签位于文档的头部,不包含任何内容。<meta> 标签的属性定义了与文档相关联的名称/值对。
17,<p> 标签
<p> 标签支持 HTML 中的全局属性。
<p>This is some text in a very short paragraph</p>18,<section> 标签
<section> 标签定义文档中的节(section、区段)。比如章节、页眉、页脚或文档中的其他部分。
<section>
<h1>PRC</h1>
<p>The People's Republic of China was born in 1949...</p>
</section>19,<select> 标签
select 元素可创建单选或多选菜单。
<select&> 元素中的 <option> 标签用于定义列表中的可用选项。
<select>
<option value ="volvo">Volvo</option>
<option value ="saab">Saab</option>
<option value="opel">Opel</option>
<option value="audi">Audi</option>
</select>20,<style> 标签
<style> 标签用于为 HTML 文档定义样式信息。
在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。
vtype 属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。
style 元素位于 head 部分中。
<html>
<head>
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
</head>
<body>
<h1>Header 1</h1>
<p>A paragraph.</p>
</body>
</html>21,<title> 标签
<title> 元素可定义文档的标题。
浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
<html>
<head>
<title>XHTML Tag Reference</title>
</head>
<body>
The content of the document......
</body>
</html>参考1:http://www.w3school.com.cn/tags/tag_ul.asp
参考2:http://study.163.com/course/introduction/1003631012.htm
二,css
1,CSS语法
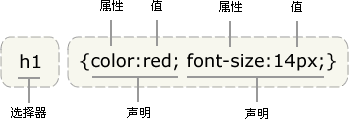
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。
选择器通常是您需要改变样式的 HTML 元素。
每条声明由一个属性和一个值组成。
属性(property)是您希望设置的样式属性(style attribute)。每个属性有一个值。属性和值被冒号分开。
下面的示意图为您展示了上面这段代码的结构:

提示:请使用花括号来包围声明。
2,CSS的引入方式
样式表定义如何显示 HTML 元素,就像 HTML 3.2 的字体标签和颜色属性所起的作用那样。样式通常保存在外部的 .css 文件中。通过仅仅编辑一个简单的 CSS 文档,外部样式表使你有能力同时改变站点中所有页面的布局和外观。
由于允许同时控制多重页面的样式和布局,CSS 可以称得上 WEB 设计领域的一个突破。作为网站开发者,你能够为每个 HTML 元素定义样式,并将之应用于你希望的任意多的页面中。如需进行全局的更新,只需简单地改变样式,然后网站中的所有元素均会自动地更新。
3,元素选择器
通过依据元素在其位置的上下文关系来定义样式,你可以使标记更加简洁。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使 HTML 代码变得更加整洁。
例:
html代码:
<p><strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用</strong></p>
<ol>
<li><strong>我是斜体字。这是因为 strong 元素位于 li 元素内。</strong></li>
<li>我是正常的字体。</li>
</ol>希望列表中的 strong 元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
li strong {
font-style: italic;
font-weight: normal;
}4,类选择器与ID选择器
1》在 CSS 中,类选择器以一个点号显示:
.center {text-align: center}在上面的例子中,所有拥有 center 类的 HTML 元素均为居中。
在下面的 HTML 代码中,h1 和 p 元素都有 center 类。这意味着两者都将遵守 ".center" 选择器中的规则。
<h1 class="center">
This heading will be center-aligned
</h1>
<p class="center">
This paragraph will also be center-aligned.
</p>2》和 id 一样,class 也可被用作派生选择器:
.fancy td {
color: #f60;
background: #666;
}在上面这个例子中,类名为 fancy 的更大的元素内部的表格单元都会以灰色背景显示橙色文字。(名为 fancy 的更大的元素可能是一个表格或者一个 div)
3》元素也可以基于它们的类而被选择:
td.fancy {
color: #f60;
background: #666;
}在上面的例子中,类名为 fancy 的表格单元将是带有灰色背景的橙色。
4》id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
下面的两个 id 选择器,第一个可以定义元素的颜色为红色,第二个定义元素的颜色为绿色:
#red {color:red;}
#green {color:green;}下面的 HTML 代码中,id 属性为 red 的 p 元素显示为红色,而 id 属性为 green 的 p 元素显示为绿色。
<p id="red">这个段落是红色。</p>
<p id="green">这个段落是绿色。</p>
5》id 选择器和派生选择器
在现代布局中,id 选择器常常用于建立派生选择器。
#sidebar p {
font-style: italic;
text-align: right;
margin-top: 0.5em;
}上面的样式只会应用于出现在 id 是 sidebar 的元素内的段落。这个元素很可能是 div 或者是表格单元,尽管它也可能是一个表格或者其他块级元素。
5,属性选择器
对带有指定属性的 HTML 元素设置样式。
可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。
注释:只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择。
例:带有 title 属性的所有元素设置样式:
[title]
{
color:red;
}6,后代选择器
后代选择器(descendant selector)又称为包含选择器。
后代选择器可以选择作为某元素后代的元素。
1》根据上下文选择元素:
我们可以定义后代选择器来创建一些规则,使这些规则在某些文档结构中起作用,而在另外一些结构中不起作用。
举例,希望只对 h1 元素中的 em 元素应用样式,可以这样写:
h1 em {color:red;}上面这个规则会把作为 h1 元素后代的 em 元素的文本变为 红色。其他 em 文本(如段落或块引用中的 em)则不会被这个规则选中:
<h1>This is a <em>important</em> heading</h1>
<p>This is a <em>important</em> paragraph.</p>7,相邻选择器及通用相邻选择器
相邻兄弟选择器可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}selector : pseudo-class {property: value}这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
8,伪类选择器
CSS 伪类用于向某些选择器添加特殊的效果。
伪类的语法:
selector : pseudo-class {property: value}
//CSS 类也可与伪类搭配使用。
selector.class : pseudo-class {property: value}锚伪类:
在支持 CSS 的浏览器中,链接的不同状态都可以不同的方式显示,这些状态包括:活动状态,已被访问状态,未被访问和鼠标悬停状态。
a:link
{color: #FF0000} /* 未访问的链接 */
a:visited
{color: #00FF00} /* 已访问的链接 */
a:hover
{color: #FF00FF} /* 鼠标移动到链接上 */
a:active
{color: #0000FF} /* 选定的链接 */9,伪元素选择器
CSS 伪元素用于向某些选择器设置特殊效果。
伪元素的语法:
selector:pseudo-element {property:value;}
//CSS 类也可以与伪元素配合使用:
selector.class:pseudo-element {property:value;}:first-line 伪元素
"first-line" 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:
实例:
p:first-line
{
color:#ff0000;
font-variant:small-caps;
}10,选择器权重

11,字体属性
在 CSS 中,有两种不同类型的字体系列名称:
通用字体系列 - 拥有相似外观的字体系统组合(比如 "Serif" 或 "Monospace")
特定字体系列 - 具体的字体系列(比如 "Times" 或 "Courier")
除了各种特定的字体系列外,CSS 定义了 5 种通用字体系列:
Serif 字体
Sans-serif 字体
Monospace 字体
Cursive 字体
Fantasy 字体
指定字体系列:
使用 font-family 属性 定义文本的字体系列。
使用通用字体系列
如果你希望文档使用一种 sans-serif 字体,但是你并不关心是哪一种字体,以下就是一个合适的声明:
body {font-family: sans-serif;}12,文字属性
1》缩进文本
把 Web 页面上的段落的第一行缩进,这是一种最常用的文本格式化效果。
通过使用 text-indent 属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。
这个属性最常见的用途是将段落的首行缩进,下面的规则会使所有段落的首行缩进 5 em:
p {text-indent: 5em;}注意:一般来说,可以为所有块级元素应用 text-indent,但无法将该属性应用于行内元素,图像之类的替换元素上也无法应用 text-indent 属性。不过,如果一个块级元素(比如段落)的首行中有一个图像,它会随该行的其余文本移动。
提示:如果想把一个行内元素的第一行“缩进”,可以用左内边距或外边距创造这种效果。
2》使用负值
text-indent 还可以设置为负值。利用这种技术,可以实现很多有趣的效果,比如“悬挂缩进”,即第一行悬挂在元素中余下部分的左边:
p {text-indent: -5em;}不过在为 text-indent 设置负值时要当心,如果对一个段落设置了负值,那么首行的某些文本可能会超出浏览器窗口的左边界。为了避免出现这种显示问题,建议针对负缩进再设置一个外边距或一些内边距:
p {text-indent: -5em; padding-left: 5em;}3》使用百分比值
text-indent 可以使用所有长度单位,包括百分比值。
百分数要相对于缩进元素父元素的宽度。换句话说,如果将缩进值设置为 20%,所影响元素的第一行会缩进其父元素宽度的 20%。
在下例中,缩进值是父元素的 20%,即 100 个像素:
div {width: 500px;}
p {text-indent: 20%;}
<div>
<p>this is a paragragh</p>
</div>4》水平对齐
text-align 是一个基本的属性,它会影响一个元素中的文本行互相之间的对齐方式。它的前 3 个值相当直接,不过第 4 个和第 5 个则略有些复杂。
值 left、right 和 center 会导致元素中的文本分别左对齐、右对齐和居中。
西方语言都是从左向右读,所有 text-align 的默认值是 left。文本在左边界对齐,右边界呈锯齿状(称为“从左到右”文本)。对于希伯来语和阿拉伯语之类的的语言,text-align 则默认为 right,因为这些语言从右向左读。不出所料,center 会使每个文本行在元素中居中。
提示:将块级元素或表元素居中,要通过在这些元素上适当地设置左、右外边距来实现。
5》justify
最后一个水平对齐属性是 justify。
在两端对齐文本中,文本行的左右两端都放在父元素的内边界上。然后,调整单词和字母间的间隔,使各行的长度恰好相等。您也许已经注意到了,两端对齐文本在打印领域很常见。
6》字间隔
word-spacing 属性可以改变字(单词)之间的标准间隔。其默认值 normal 与设置值为 0 是一样的。
p.spread {word-spacing: 30px;}
p.tight {word-spacing: -0.5em;}
<p class="spread">
This is a paragraph. The spaces between words will be increased.
</p>
<p class="tight">
This is a paragraph. The spaces between words will be decreased.
</p>
7》文本装饰
接下来,我们讨论 text-decoration 属性,这是一个很有意思的属性,它提供了很多非常有趣的行为。
text-decoration 有 5 个值:
none
underline
overline
line-through
blink
不出所料,underline 会对元素加下划线,就像 HTML 中的 U 元素一样。overline 的作用恰好相反,会在文本的顶端画一个上划线。值 line-through 则在文本中间画一个贯穿线,等价于 HTML 中的 S 和 strike 元素。blink 会让文本闪烁,类似于 Netscape 支持的颇招非议的 blink 标记。
none 值会关闭原本应用到一个元素上的所有装饰。通常,无装饰的文本是默认外观,但也不总是这样。例如,链接默认地会有下划线。如果您希望去掉超链接的下划线,可以使用以下 CSS 来做到这一点:
a {text-decoration: none;}还可以在一个规则中结合多种装饰。如果希望所有超链接既有下划线,又有上划线,则规则如下:
a:link a:visited {text-decoration: underline overline;}不过要注意的是,如果两个不同的装饰都与同一元素匹配,胜出规则的值会完全取代另一个值。请考虑以下的规则:
h2.stricken {text-decoration: line-through;}
h2 {text-decoration: underline overline;}对于给定的规则,所有 class 为 stricken 的 h2 元素都只有一个贯穿线装饰,而没有下划线和上划线,因为 text-decoration 值会替换而不是累积起来。
13,display属性
1》display属性定义: 可以将页面元素隐藏或者显示出来,也可以将元素强制改成块级元素或内联元素,在页面布局和JavaScript特效中常常用到display属性。
2》 display属性值:none | inline | block | inline-block | list-item | run-in | table | inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-colume-group | table-column | table-cell | table-caption | inherit
3》 display常用属性值: inline、block、inline-block和none,接下来对display常用属性值进行分析。
4》inline: 默认值,特征:内容撑开宽度,不会独占一行,不支持宽高,代码换行会被解析成空格。
14,框

参考:http://www.w3school.com.cn/tags/tag_ul.asp
参考:http://study.163.com/course/introduction/1003795009.htm
参考:https://blog.csdn.net/qq_36009964/article/details/76945571
这是为应对一个突发任务而兵荒马乱的学习。
任务也木有完成,本来也没想写什么总结,总觉得以后不用这些东西又忘了,这一整天的时间又算是白费了,想到那句对我很适用的话:要一个完成,不要千万个开始。
历史总是惊人的相似,这一次我不会再因为路边的野花乱了眼。
机会给有准备的人,那么大的代价,我一定要抓住这个机会。
这篇凌乱的博完事之后,我的学习得是一块一块的,能力有限,就得有自知之明,学好一块东西不容易,当你觉得别人傻的时候,你才是最傻的那一个。
人类一思考,上帝就发笑。
那你就笑死吧,造物主。
























 1347
1347

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








