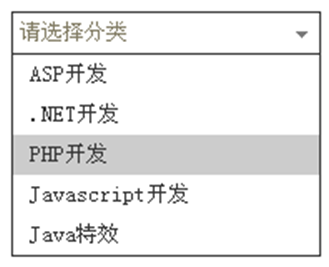
实现下图所示的菜单效果,实现点击菜单中的向下三角展开菜单,点击页面空白处收起菜单,按下键盘上的向上、向下方向键可以选中对应的选项,鼠标点击或按下回车键将当前高亮的选项内容设为菜单的标题
任务
一、 点击菜单中的向下三角展开菜单
提示:
点击三角时需阻止事件冒泡
二、 展开菜单之后,在document对象上绑定keyup事件,按下向下方向键,选中下一个选项,按下向上方向键,选中上一个选项,按下回车键菜单收起,显示选中项
提示:
1、声明一个全局的index变量初值为-1
2、按下向下方向键时index递增,当递增至大于等于菜单选项的总数时恢复为0
3、按下向上方向键时判断index,如若小于等于0则设为菜单选项的总数,之后递减index
4、根据index值将对应的选项设为当前(灰色背景)
5、按下回车键时将对应选中的选项设为菜单标题,且将所有选项设为无背景,index恢复为-1,菜单收起
注意:没有任何选项被选中时,按下回车键不做任何操作
三、鼠标滑过每个选项时高亮显示,离开时去掉背景,点击高亮选项时菜单标题改变
提示:
遍历所有a标签,绑定鼠标点击的事件
注意:要考虑到浏览器兼容,使用innerHTML,不要使用innerText
四、点击页面空白处收起菜单
提示: 绑定在document对象上
【代码】
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉菜单</title>
<style type="text/css">
body,
ul,
li {
margin: 0;
padding: 0;
font-size: 13px;
}
ul,
li {
list-style: none;
}
#divselect {
width: 186px;
margin: 80px auto;
position: relative;
z-index: 10000;
}
#divselect cite {
width: 150px;
height: 24px;
line-height: 24px;
display: block;
color: #807a62;
cursor: pointer;
font-style: normal;
padding-left:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3309
3309

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








