一、mpvue 腳手架安裝
1.npm install -g vue-cli
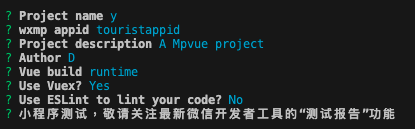
2.vue init mpvue/mpvue-quickstart my-project(my-project是文件夾名字,不能使用中文,vue init mpvue/mpvue-quickstart 這是和vue init webpack 一樣的方式)


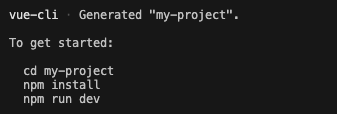
如果是帶有文件名,那麼需要先cd 到my-project 然後再安裝依賴npm install

這個時候就可以進行開發啦
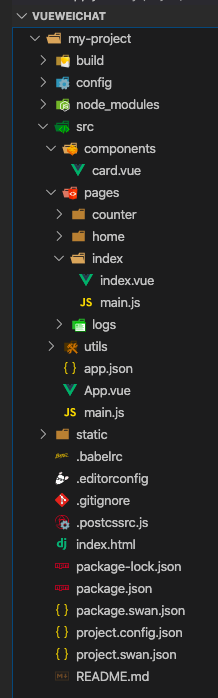
pages:主要放小程序頁面
components:主要放可以復用的組件
app.json:主要設置navbar和tabbar
app.vue+main.js:入口文件
3.將src的pages 和components 和utils刪除,手動重新寫
main.js 掛載頁面
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
App.myType = 'app'
const app = new Vue(App)
app.$mount()App.vue 這個頁面不需要<template></template>
<script>
export default {
}
</script>
<style scoped>
</style>app.json頁面,需要將頁面路徑配置上去,後續新開發一個頁面就需要添加一個配置
{
"pages":[
"pages/index/main"
}4.index頁面,實現效果如下 ,代碼下一章
























 1748
1748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








