<form>
<fieldset>
<legend>个人信息</legend>
身高:<input type="text" />
体重:<input type="text" />
</fieldset>
</form>
注解:
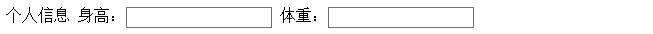
1、<fieldset>标签将表单内容的一部分打包,生成一组相关表单的字段。
当一组表单元素放到<fieldset>标签内时,浏览器会以特殊方式来显示它们,
它们可能有特殊的边界、3D效果,甚至可以创建一个子表单来处理这些元素。
2、<fieldset>标签没有必需的或唯一的属性。
3、<fieldset>标签的显示效果:周围的边框即是。
无<fieldset>标签的显示效果:
4、legend元素为fieldset元素定义标题。
属性:align,值可为top、bottom、left、right。
5、<legend>标签的显示效果:
无<legend>标签的显示效果:





 本文介绍了HTML中fieldset元素的应用及显示效果,包括其如何帮助组织表单元素、定义相关字段组以及配合legend元素使用的方法。
本文介绍了HTML中fieldset元素的应用及显示效果,包括其如何帮助组织表单元素、定义相关字段组以及配合legend元素使用的方法。




















 1777
1777

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








