每款浏览器都会给开发者提供一些API接口用于插件开发,这些API在发布给开发者使用前必须经过相应的测试,那么如何对这些API接口进行测试呢?
搜狗浏览器开发者文档请见:http://ie.sogou.com/open/ 。
二、使用QUnit前的测试方案
从搜狗浏览器开发者文档可知,搜狗浏览器提供给开发者的API有很多种类,同时每种API又有很多接口。如何高效快捷测试这些API的功能正确性就至关重要了。在使用QUnit前的测试方案你猜猜看会是什么样的呢?或许你猜的没错,就是对每种API写个扩展来进行功能性验证,甚至是每个API函数写一个扩展来专门进行功能性验证。使用这种测试方案就会有许多扩展需要管理,同时在回归的时候也会花费大量的人工成本。那么如何对这些API函数进行高效的测试(回归)呢?经过调研后,发现使用javascript单元测试框架(QUnit,为什么是它?出于个人喜好吧。)是一个比较好的解决方案。
三、使用QUnit后的测试方案
对于一个javascript文件如何使用QUnit对其进行单元测试的方法这里就不做过多介绍,请参见QUnit官方文档。在使用QUnit后,大部分API接口的测试就可以放在一个扩展里进行验证,这样就非常便于管理和用例维护。
在这个扩展里主要包含如下三部分:
a) 一个NP插件,主要用于关闭一些窗口和验证本地文件的存在与否;
b) 一个工具文件夹,主要包含QUnit、QUnit-Promise以及为了方便测试对QUnit的扩展;
c) 一个测试文件文件夹,包含若干按API种类分类的测试文件。
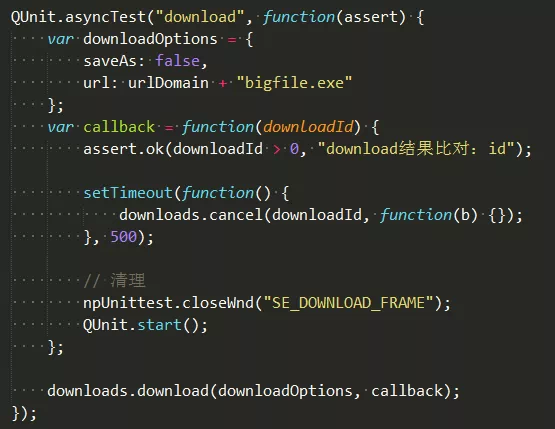
那么,在使用QUnit后是如何对一个具体的API接口进行测试的呢?本文以downloads系列API中download为例进行说明,首先奉上代码:

上面代码就是对download接口的一条测试用例,是不是很清晰明了。归结起来,写一条case需要做的事包括:
a) 用例开始于QUnit.asyncTest,第一个参数为用例名,第二个参数为具体的用例体;
b) 设置好被测函数的参数后调用被测函数;
c) 在callback里进行测试结果的比较,如,本例中比较下载ID号即可;
d) 清理操作,如,本例中通过NP插件提供的接口关闭下载窗口,这样就不会影响其他用例的执行;
e) start执行用例。
这样写用例、维护用例是不是很方便简单了!
待所有用例编写完成后,就自动执行所有用例,其最终执行结果的呈现如下图(部分截图):

从结果呈现来看,用例执行是否符合预期,以及如何查找原因,是不是很清晰直接!
四、收益如何
通过前文的简单介绍,在搜狗浏览器扩展API的自动化测试中使用QUnit后的收益不言而明,主要包括但不限于:
a) 回归更方便快捷;
b) 结果呈现更清晰、更便于查找问题原因;
c) 用例维护更简单(删除、添加、修改)。


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


