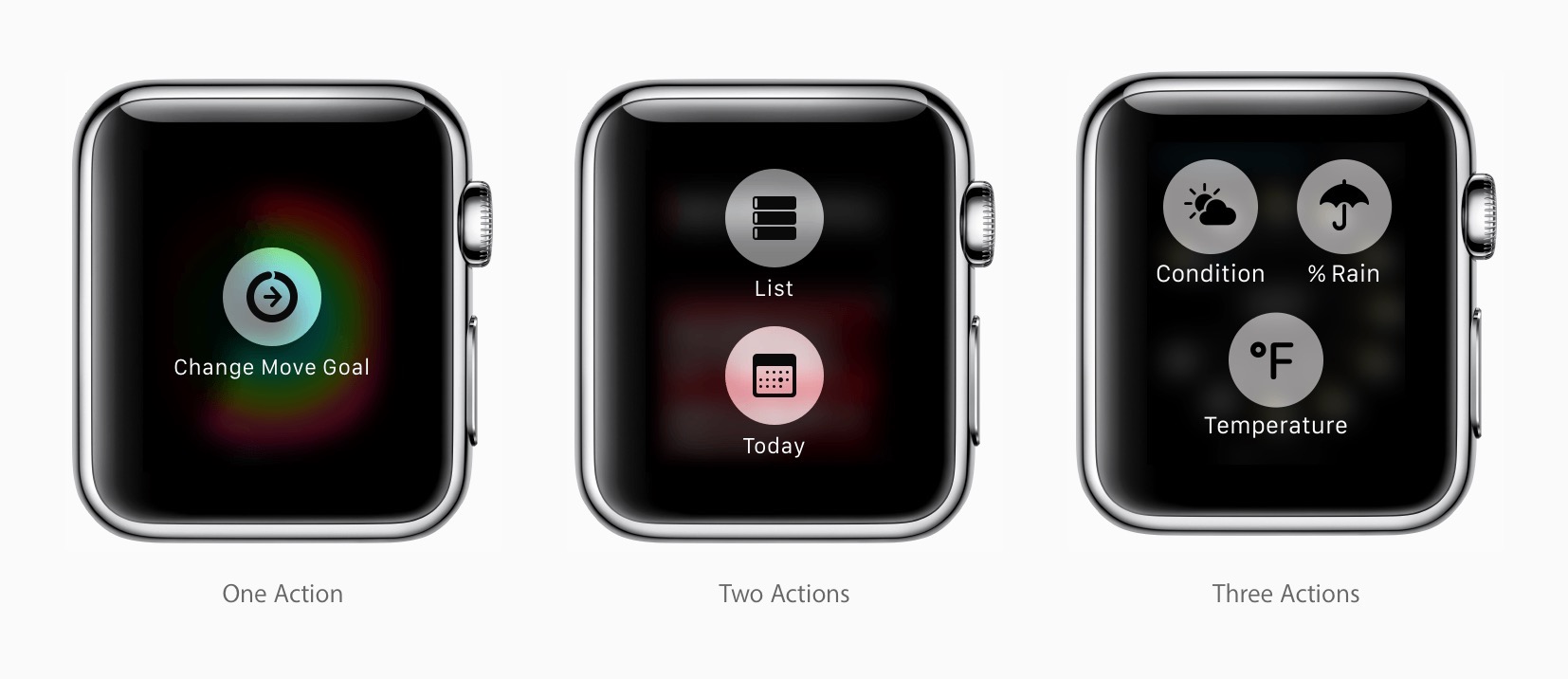
在Apple Watch稍微用力的按压的时候,会唤出当前屏幕的menu(如果有的话).一个menu可显示多达四个的相关的按钮.而又不占用当前屏幕空间(意思就是menu是当前screen唤出的一个新的界面.所有的按钮在screen唤出的menu界面上,所以不会占用screen的位置).
1. 当前界面有相关的操作的时候使用menu
Menu的实现是可选的.如果当前screen没有实现menu,当用户用力稍用力按压的时候系统会播放一个默认的动画.
2. 用一个label和一个icon来表达menu中每一个按钮的目的
Label和Icon都是必须的.Label最多显示两行,所以label的text必须短.
3. 使用menu应符合它本身被设计处理的目的
menu是用来修改当前控制器界面内容的一种方法.不要把menu用作您app的只要导航方式(意思就是我们menu中显示的就是用来操作当前控制器中的一些按钮,不能用我们来进行界面之间的跳转什么的).
4. 不要在app中使用和menu类似的视觉效果
如果您的app必须使用类似的布局,给您的界面添加颜色或者把其包含的item用区别于menu的形式排列.
关于如何设计menu的icon,请看这里: 这里写链接内容



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








