Frontend Knowledge Structure
前端学习切勿跟风! 因为前端框架的更新几乎以周为频率.尤其对于新手而言,与其追一些新出的框架,打好基础才是关键.学好JavaScript对以后使用一些工具或框架有很大的帮助.
原文出处: https://github.com/JacksonTian/fks
前端知识结构
前端开发的核心是HTML(信息结构)、CSS(显示效果)和JavaScript(行为,数据交换).其本质构成了一个MVC框架.
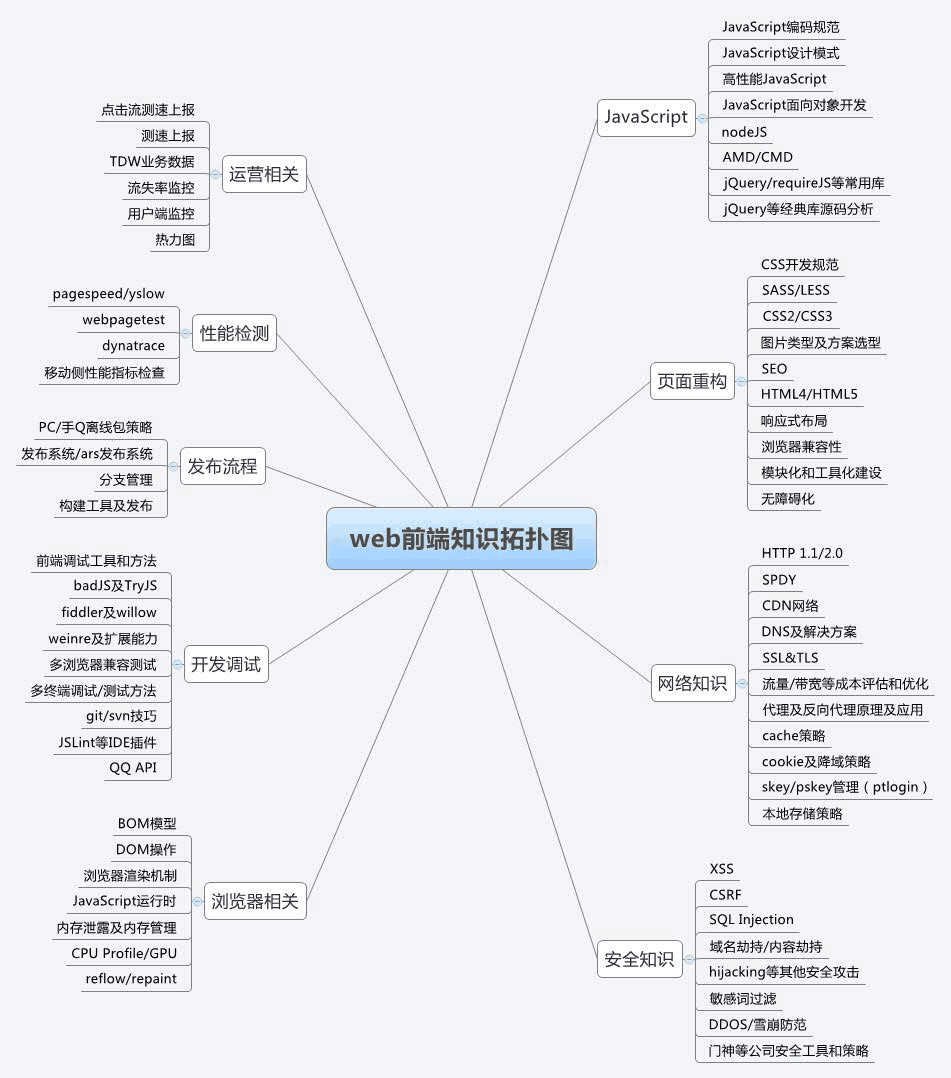
Web前端知识体系结构:
前端开发知识结构
- 前端工程师
- 浏览器
- 编程语言
- 切页面
- 开发工具
- 编辑器和IDE
- 调试工具
- 版本管理
- 编辑器和IDE
- 代码质量
- 前端库/框架
- 前端标准/规范
- 性能
- SEO
- 编程知识储备
- 部署流程
- 代码组织
- 类库模块化
- 业务逻辑模块化
- 文件加载
- 模块化预处理器
- 类库模块化
- 安全
- CSRF/XSS
- CSP
- Same-origin policy
- ADsafe/Caja/Sandbox
- 移动Web
- 前沿技术社区/会议
- 计算机知识储备
- 软技能
- 知识管理/总结分享
- 沟通技巧/团队协作
- 需求管理/PM
- 交互设计/可用性/可访问性知识
- 可视化
- 浏览器
前端书籍推荐
★越少越简单,越适合入门,★多的要么是难度比较高,要么是比较适合在后面看,比如讲性能之类的书.
CSS
JavaScript
- JavaScript & jQuery交互式Web前端开发★
- JavaScript DOM编程艺术 (第2版)★
- JavaScript高级程序设计(第3版)★★
- 锋利的jQuery★★
- 高性能JavaScript★★★
- JavaScript语言精粹★★★
- JavaScript权威指南★★★
- 编写可维护的JavaScript★★★
- JAVASCRIPT语言精髓与编程实践★★★
- Effective Javascript★★★
- Secrets of the JavaScript Ninja★★★
- JavaScript模式★★★
- JavaScript设计模式★★★★
- 基于MVC的JavaScript Web富应用开发★★★
性能实践
版本控制工具
- 版本控制之道 (git)★★
- Pro Git★★★
- Git权威指南★★★★
学习资源
- https://github.com/JacksonTian/fks
- https://github.com/kencery/Front-end-tutorial
- http://tutorialzine.com/2015/12/the-languages-and-frameworks-you-should-learn-in-2016/
- https://medium.com/@sachagreif/the-state-of-javascript-front-end-frameworks-1a2d8a61510#.l3d2zwpj5
- https://reactforbeginners.com/
- https://blackpixel.com/writing/2016/01/front-end-web-developments-to-watch-in-2016.html
- http://www.jianshu.com/p/b9ad2af81e35
- http://usersnap.com/blog/web-development-trends-2016/
- http://www.cnblogs.com/jikey/p/3613082.html
- http://www.cnblogs.com/jikey/p/3613082.html
- http://www.kancloud.cn/jsfront/month/82796























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








