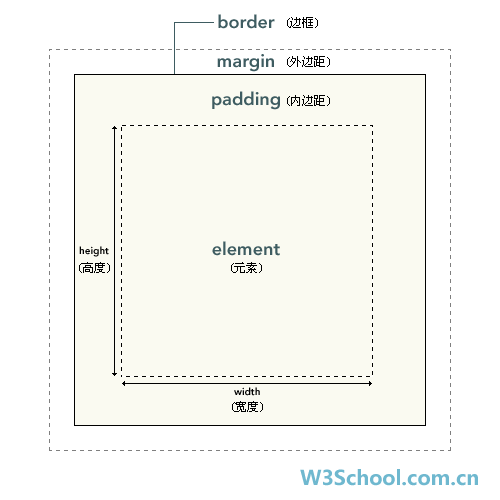
- CSS盒模型(盒模型大小包括border和padding 不包括margin)
CSS盒模型:分为元素、外边距、内边距、边框、以及元素区域的高度宽度

盒模型坍塌:子容器的宽高超过父元素时,就造成盒模型溢出,也为盒模型坍塌。
解决方法:
1.在区块属性里面添加overflow:hidden
2.通过对父容器添加max-height,max-width来控制溢出
2.两栏布局:
1:用表格形式
<table border="0" width="100%" height=“200”>
<tr>
<td style="width: 30%;" height="200" bgcolor="red"></td>
<td style="width: 70%;" height="200" bgcolor="blue" ></td>
</tr>
</table>
2.表格+css
CSS:其中#为id选择器,一般id选择器只出现一次,类选择器是用“.”表示,可以出现多次
table {width:100%; height:200px;}
#left{background-color:red;width:50%;}
#right{background-color:blue;width:50%;}
<table>
<tr>
<td id="left"></td>
<td id="right"></td>
</tr>
</table>
3.div+css
CSS:
#container { width: 100%;}
#left { width: 30%;height:200px;background-color:red;}
#right { width: 70%;height:200px;background-color:blue;}
<div id="container">
<div id="left" style="float:left">内容</div>
<div id="right" style="float:right">内容</div>
</div>
3.三栏布局:
1.div+css
#left {background-color:red;float:left;width:30%;height:200px;}
#right {background-color:yellow;float:right;width:30%;height:200px;}
#main {background-color:green;width:40%;height:200px;margin:0 30%;}
<div id="left"></div>
<div id="right"></div>
<div id="main"></div>
2.自适应的三栏布局(左边100px,右边100px,中间窗口自适应)
#left {background-color:red;float:left;width:100px;height:200px;}#right {background-color:yellow;float:right;width:100px;height:200px;}
#main {background-color:green;height:200px;margin:0 100px;}
<div id="left">左侧栏</div>
<div id="right">右侧栏</div>
<div id="main">中间栏</div>
3.绝对定位法
#left {background-color:red; position:absolute; left:0; width:100px; height:200px;}
#right {background-color:yellow; position:absolute; right:0; width:100px; height:200px;}
#main {background-color:green; height:200px; margin:0 100px;}
<div id="left"></div>
<div id="right"></div>
<div id="main"></div>
tips:overflow:hidden还有消除浮动的作用 有待研究






















 939
939

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








