说明:博文纯属自己的学习笔记,是照着高手的笔记一步步走的。所以大多数步骤是一样的,会加上自己对代码的理解,也包括自己测试的代码结果。
一、整体结构
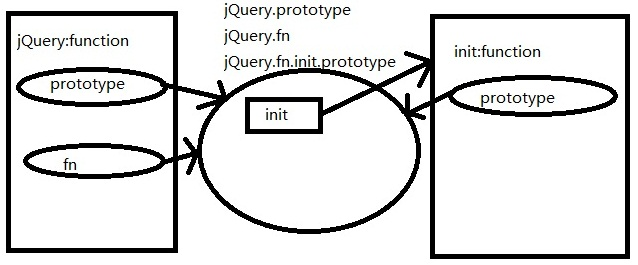
1、jQuery无new的构建
var aQuery = function(selector, context) {
returnnew aQuery.prototype.init();
}
aQuery.prototype = {
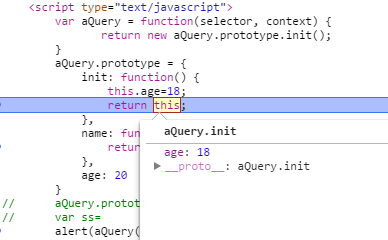
init: function() {
return this;
},
name: function() {
returnthis.age;
},
age: 20
}
aQuery.prototype.init.prototype = aQuery.prototype;
console.log(aQuery().name()) //20
*理解:不能new,所以要在使用的时候返回new 的对象的原型的初始方法。
关键实现,aQuery.prototype.init.prototype = aQuery.prototype;
没有这句话的话差别在这里*
2、链式调用
aQuery.prototype = {
init: function() {
returnthis;
},
name: function() {
returnthis
}
}理解:在每个方法里都返回this即可。
3插件接口
关键代码就下面几句
jQuery.extend = jQuery.fn.extend = function() {
var src, copyIsArray, copy, name, options, clone,
target= arguments[0] || {}, // 常见用法 jQuery.extend( obj1, obj2 ),此时,target为arguments[0]
i = 1,
length = arguments.length,
deep = false;
// Handle a deep copy situationif ( typeof target === "boolean" ) { // 如果第一个参数为true,即 jQuery.extend( true, obj1, obj2 ); 的情况
deep = target; // 此时target是true
target = arguments[1] || {}; // target改为 obj1// skip the boolean and the target
i = 2;
}
// Handle case when target is a string or something (possible in deep copy)if ( typeof target !== "object" && !jQuery.isFunction(target) ) { // 处理奇怪的情况,比如 jQuery.extend( 'hello' , {nick: 'casper})~~
target = {};
}
// extend jQuery itself if only one argument is passedif ( length === i ) { // 处理这种情况 jQuery.extend(obj),或 jQuery.fn.extend( obj )target = this;// jQuery.extend时,this指的是jQuery;jQuery.fn.extend时,this指的是jQuery.fn
--i;
}
**********
}注意:是通过this给类添加方法的,所以可以统一内部实现。
二、选择器
1 处理ID
elem = document.getElementById( match[2] );if ( elem && elem.parentNode ) {this.length = 1;
this[0] = elem;
}
this.context = document;
this.selector = selector;
return this;2 className
classname:return jQuery(document).find(className);注意:说白了就是调用find方法。
3 htmltag
if ( match && (match[1] || !context) ) {
// HANDLE: $(html) -> $(array)
if ( match[1] ) {
context = context instanceof jQuery ? context[0] : context;
// scripts is true for back-compat
jQuery.merge( this, jQuery.parseHTML(
match[1],
context && context.nodeType ? context.ownerDocument || context : document,
true
) );
// HANDLE: $(html, props)
if ( rsingleTag.test( match[1] ) && jQuery.isPlainObject( context ) ) {
for ( match in context ) {
// Properties of context are called as methods if possible
if ( jQuery.isFunction( this[ match ] ) ) {
this[ match ]( context[ match ] );
// ...and otherwise set as attributes
} else {
this.attr( match, context[ match ] );
}
}
}
return this;
// HANDLE: $(#id)
} else {*注意:简单来说就是把传入的htmltag通过
parseHTML给加入到dom中去了,如果一起传入的还有其他参数的话,下面的判断是说 如果是这个对象的函数的话就执行这个函数,如果没有的话就给他加上这个函数*
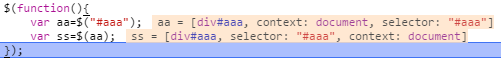
4 $(jQuery对象)

一张图片看懂,其实都一样。
文章转载自这里,这里纯粹是自己的学习笔记,每一步内容都经过亲身验证,所以可能会和原版有所不同,包括测试代码运行的结果。























 164
164











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








