1、Fragment URL标识页面中的位置
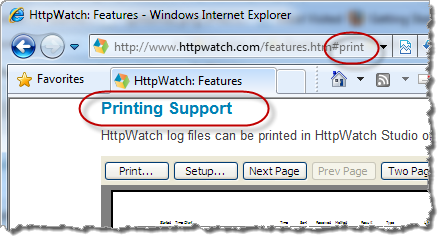
如果一个URL包含#字符那么它就是一个Fragment URL。URL中#左边的位置标识浏览器要加载的页面的位置,其右面的字符,就是是标识页面位置的标识符
在HTML文档中可以使用name属性为该标识符的锚点来定位该页面的相应位置。比如说
<h3><a name="print"></a>Printing Support</h3>

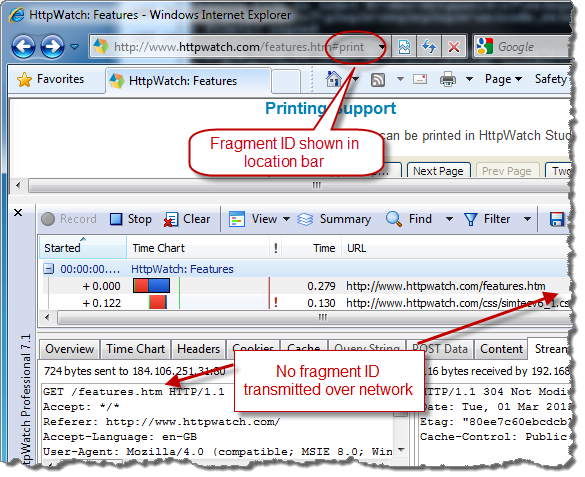
2、HTTP请求不包括#
如果使用http嗅探器来抓取请求地址,你不会看到#号以及Fragment ID.这是因为#是用来指导浏览器动作的,对服务器端完全无用。
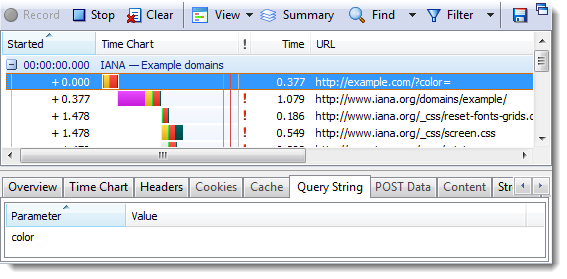
3、#后的字符都会被当作位置标识符
在第一个#后面出现的任何字符,都会被浏览器解读为位置标识符。这意味着,这些字符都不会被发送到服务器端。
比如,下面URL的原意是传递一个颜色参数传递一个形状参数到服务器:
http://example.com/?color=#ffff&shape=circle但是浏览器会将#后面的内容当成是位置标识符所以实际上发出的请求地址里面只有一个空的颜色参数
解决这个问题需要将#进行转码。
4、改变#不触发网页重载但是会写入浏览历史
位置标识符有许多便利的属性,比如说如果你改变了位置标识符页面只会改变它的定位位置但是不会重新刷新加载页面,比如说从
http://www.httpwatch.com/features.htm#filter改到
http://www.httpwatch.com/features.htm#print不会重新加载
http://www.httpwatch.com/features.htm 浏览器不会重新向服务器请求features.htm这个页面。
但是这个操作会在浏览历史中增加一条记录,这样当你使用后退按钮的时候就可以回到先前的页面位置。这对于ajax应用程序特别有用,可以用不同的#值,表示不同的访问状态,然后向用户给出可以访问某个状态的链接。
5、window.location.hash读写#值
window.location.hash这个属性可读可写。读取时,可以用来判断网页状态是否改变;写入时,则会在不重载网页的前提下,创造一条访问历史记录。6、googleBot默认忽略位置标识符
默认情况下,Googlebot忽视URL的#部分。
但是,Google规定,如果你希望Ajax生成的内容被浏览引擎读取,那么URL中可以使用"#!",Google会自动将其后面的内容转成查询字符串_escaped_fragment_的值。
比如,Google发现新版twitter的URL如下:
http://twitter.com/#!/username就会自动抓取另一个URL:
http://twitter.com/?_escaped_fragment_=/username通过这种机制,Google就可以索引动态的Ajax内容。
7、onhaschange事件
这是一个HTML 5新增的事件,当#值发生变化时,就会触发这个事件。IE8+、Firefox 3.6+、Chrome 5+、Safari 4.0+支持该事件。
它的使用方法有三种:
window.onhashchange = func;对于不支持onhashchange的浏览器,可以用setInterval监控location.hash的变化。<body οnhashchange="func();">
window.addEventListener("hashchange", func, false);
原文地址:
http://blog.httpwatch.com/2011/03/01/6-things-you-should-know-about-fragment-urls/
参考文章:
http://www.ruanyifeng.com/blog/2011/03/url_hash.html



























 1080
1080

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








